A finales de marzo se libero finalmente la última versión de JetThemeCore, uno de los plugins que había estado bastante tiempo estancado, ya que todas sus funcionalidades pasadas estaban ya incorporadas en Elementor Pro desde hace mucho tiempo con mucho mejor resultado obviamente.
Después de los movimientos por parte de crocobock de ir adaptando muchos de sus plugins a Gutenberg, le ha tocado ahora a JetThemeCore, de forma que ahora ya puedes crear un sitio de pies a cabeza utilizando los bloques de Gutenberg o Elementor.
Cómo funciona el creador de temas de WordPress JetThemeCore
Si recuerdas, JetThemeCore funcionaba solo con Kava y aquellos temas que tenían una función de ubicación particular, incluida en el código de los encabezados.
Si el tema no incluye dicha cadena, no podiamos reescribir el encabezado ni reescribir el contenido. Así es como funciona Elementor Pro también. Todos los temas deben integrarse con el constructor visual. Solo en este caso, las partes del tema, como encabezados y pies de página, se procesan correctamente.
Y, si también recuerdas, JetThemeCore funcionaba solo con Elementor. Sin embargo, a partir de ahora todo cambia drásticamente y deberías prestar atención a la última versión de JetThemeCore.
El principal cambio es, por supuesto, la integración con el editor de bloques de WordPress . A partir de ahora, puedes crear nuevas partes del tema con los bloques de contenido prefabricados directamente con Gutenberg puro. ¿Imagina las posibilidades abiertas, especialmente en combinación con la función de edición completa del sitio ?
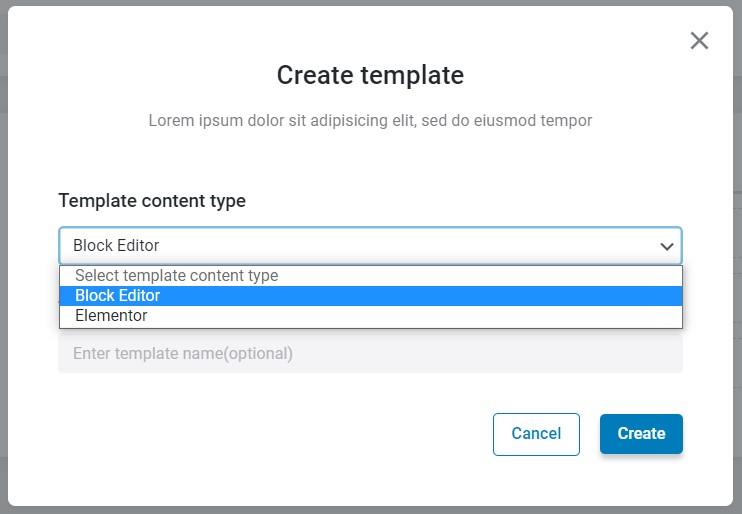
Entonces, antes de diseñar cualquier plantilla, puede elegir la herramienta que se adapte a tus necesidades: el editor de bloques de WordPress o Elementor (en el interfaz de usuario, se llama «Tipo de contenido de plantilla» ).

O incluso puedes crear el encabezado y el pie de página en Elementor y diseñar el cuerpo con Gutenberg.
En resumen, algunas plantillas de página de WordPress que crea con JetThemeCore:
- Encabezado y pie de página;
- Una sola página (p. ej., página de inicio, galería, página Acerca de nosotros);
- Plantilla de página de publicación única ;
- Plantilla de página de publicación de archivo (para organizar las publicaciones por autor, fecha, tema o cualquier otra categoría);
- Página de error 404 ;
- Página de resultados de búsqueda ;
- Plantillas de WooCommerce (tienda, páginas de cuenta, páginas individuales de productos, archivos de categorías de productos, etc.);
- Página de publicación única (diseño personalizado para la página del blog, o lo que sea);
- Páginas de tipo de publicación personalizadas.
Más información en la documentación de JetThemeCore .
Avanzando más, las partes internas operativas de JetThemeCore ahora se dividen en dos partes: Theme Builder y Theme Templates .
Creador de temas
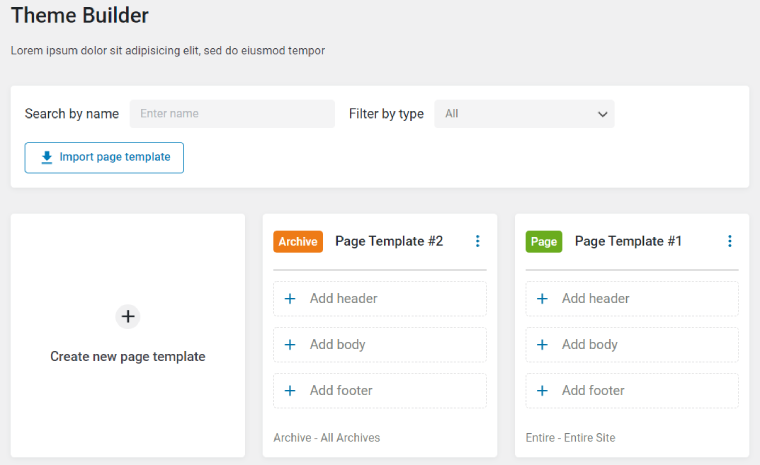
Theme Builder es el área de trabajo principal, donde puedes diseñar las estructuras de las plantillas de página de WordPress directamente en un tablero limpio y coherente:

Cada mosaico es la plantilla de página futura que tiene el nombre (puedes configurarlo manualmente o dejar el predeterminado) y consta de las siguientes estructuras: encabezado, cuerpo y pie de página, como cualquier página.
Aquí puedes asignar los elementos por separado, dejar algunas estructuras vacías para generar la predeterminada o la que propone su tema actual, etc. Si añades un encabezado y pie de página personalizados y dejas el cuerpo como está, en la interfaz, obtendrás el que está incorporado en tu tema.
Al crear la plantilla de página, puedes asignar inmediatamente las Condiciones : estableciendo las páginas específicas donde mostrar la plantilla y deffinir aquellas en las que no se mostrarán los pies de página y encabezados prefabricados.
Sin embargo, puedes omitir este paso y diseñar la plantilla sin ninguna condición. De esta forma obtendrás el estado Sin asignar , lo que significa que no tiene las condiciones para renderizar, puedes añadir las condiciones después de construir la estructura.
Además, es posible crear un encabezado, un cuerpo y un pie de página directamente desde el panel de Theme Builder, o si ya los tienes previamente, puedes generarlos desde la biblioteca de plantillas.
Plantillas de temas
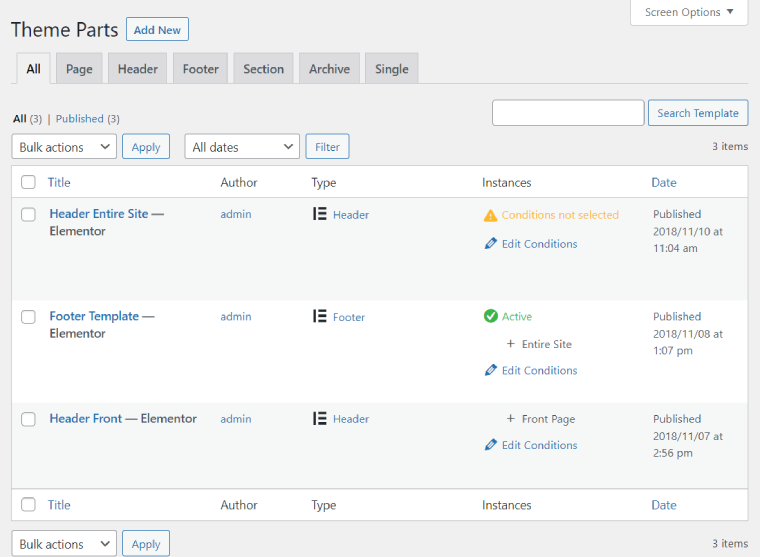
Es otra pestaña en el menú de Crocoblock donde todas las plantillas creadas previamente se almacenan directamente en plantillas de temas . Todas las plantillas creadas se añaden a la lista general de plantillas y se pueden reutilizar.

¿Qué funcionalidades destacan aquí? Verás la columna Tipo , donde se indica el editor/constructor utilizado. La siguiente columna es Instancias , donde se muestra la información sobre las condiciones asignadas. Las condiciones se colocaron aquí para una mejor visibilidad, para que puedas configurarlas convenientemente en el tablero.
NOTA:
Las condiciones en las plantillas de temas y las que establece al crear la plantilla en Theme Builder son diferentes. Las condiciones de Theme Builder funcionan con cualquier tema del asistente de instalación de Crocoblock y vuelven a representar la estructura de la página total o parcialmente.
Tan pronto como establece las condiciones en Theme Builder, la plantilla obtiene su tipo específico (Página, Archivo, etc.), y este tipo depende de las condiciones.
Funciones clave de JetThemeCore
Aquí está la lista de las características más asombrosas de las que te puedes beneficiar con JetThemeCore:
- La principal es, por supuesto, la posibilidad de crear plantillas con Gutenberg . Entonces, ahora puedes usar un editor de bloques de WordPress puro, incorporando tus plantillas creadas personalmente en plantillas de página, simplificando así la creación de sitios más complejos y ampliando la funcionalidad del creador de sitios.
- 100% de compatibilidad con temas populares (Kava, Elementor Hello, OceanWP, Astra, Blocksy, GeneratePress).
- Interfaz consistente : crea y edita las plantillas de página directamente desde el tablero de Theme Builder.
- Variedad de plantillas que puede crear (incluida la página 404 personalizada y la página de resultados de búsqueda).
- Añadir condiciones múltiples : significa, por ejemplo, que puedes mostrar/ocultar un encabezado particular en ciertas páginas.
- Mostrar plantillas en todo el sitio , en páginas individuales o en páginas de archivo .
- Condiciones avanzadas (divididas en tres subcondiciones):
- Parámetro de URL: añade un parámetro y un valor en el campo (por ejemplo, qwerty=12345), y cuando va a la página cuya URL tiene el valor y el parámetro correspondiente (crocoblock.com/?qwerty=12345), la plantilla específica que configuraste antes se mostrará en esta página.
- Dispositivo: puede elegir Móvil, Tableta y Escritorio.
- Roles: seleccione para qué roles de usuario estará visible la plantilla.
- Importa y exporta plantillas en formato JSON.
- Busca, filtra y duplica plantillas.
- Habilitar o deshabilitar plantillas en algunas estructuras de página en particular.
Comparación de los mejores creadores de temas de WordPress
Porsupuesto que hay algunos creadores de temas de WordPress que funcionan perfectamente y puedes considerar (pero, sinceramente, es mejor que elijas JetThemeCore, porque es increíble😉).
Creador de temas de Elementor
Funciona perfectamente con Hello Theme, lo que le permite crear y administrar el sitio web por completo. Puede crear encabezados y pies de página, plantillas de página y publicación única, plantillas de página de archivo, búsqueda y páginas 404, y algunas páginas de WooCommerce.
También propone plantillas de inicio y una biblioteca de plantillas para almacenar las partes del sitio web que ha creado. Está disponible solo en el kit Elementor PRO.
Creador de temas Brizy WordPress
Esta es una buena herramienta para crear las plantillas de página esenciales de WordPress, como encabezados y pies de página, páginas 404, plantillas de archivo de blog, plantillas de WooCommerce y muchas más.
Cuenta con un conveniente generador de arrastrar y soltar y admite contenido dinámico. Brizy Builder está incluido en la suscripción Brizy Pro.
Generador de temas de GeneratePress
Es un generador de temas conveniente basado en bloques para WordPress, que permite crear diseños de sitios web visualmente. Puede crear pies de página del sitio, secciones de Hero, plantillas de publicación única, páginas 404 y muchas otras plantillas de WordPress.
GeneratePress Theme Builder es parte del kit GeneratePress Premium.
Creador de páginas Divi WordPress
Permite diseñar plantillas personalizadas utilizando su editor visual, por ejemplo, plantilla de publicación única, páginas de archivo (página de categoría y página de etiquetas), página de resultados de búsqueda, encabezado y pie de página, página de resultados de búsqueda, páginas de WooCommerce. Además, admite condiciones de visualización para que pueda asignar una plantilla particular a algunas páginas específicas. Divi Page Builder está disponible solo en la suscripción premium de ElegantThemes.
Aún más beneficios
A pesar de que todas estas alternativas son atractivas y funcionales, JetThemeCore presenta más beneficios:
- posibilidad de crear plantillas solo con el editor de bloques de WordPress puro;
- Tablero claro y funcional de Theme Builder , para que puedas realizar todas las manipulaciones con tus plantillas en un solo lugar;
- compatibilidad con muchos temas familiares (Hello, GeneratePress, Astra, etc., bueno, eso ya lo sabes);
- Condiciones avanzadas que le permiten personalizar la salida de las plantillas de estructura de forma más flexible.
- y muchas más ventajas que puedes encontrar dentro de JetThemeCore; solo instálalo y disfruta!
Para recapitular
El plugin se renovó por completo, el código se refactorizó, por lo que esperamos que se aprecien los cambios y las mejoras. Es una gran actualización que soportó muchas pruebas y su versión beta personal, ¡asumiendo un vuelo normal! ✈️ En cualquier caso, siempre estan dispuesto a escuchar tus comentarios cuando quieras, en la comunidad de Facebook o en la página de GitHub .