Hola a todos, estamos de nuevo contigo para ver las novedades que trae la nueva versión beta de Elementor Pro 3.7, Una de las principales novedades es la posibilidad de poder comunicarte mejor con tus colaboradores y clientes a través de notas, tal como lo hacen las principales aplicaciones online de prototipado. Veamos pues las características más destacadas que traerá esta nueva versión y que se lazará aproximadamente a principios de mayo.
- Nueva característica de notas compartidas
- Nuevo botón de pago con Stripe
- Mejoras y actualizaciones en los widgets existentes:
- Contenido dinámico
- Widgets transaccionales de WooCommerce
- Widget de productos para WooCommerce
- Widgets para blogs
- Iconos personalizados para el menú de navegación
Como siempre cabe recordar que es una versión beta y no debes usarla en producción. Si decides probarla aseguraté de que tienes instalado Elementor 3.6.3
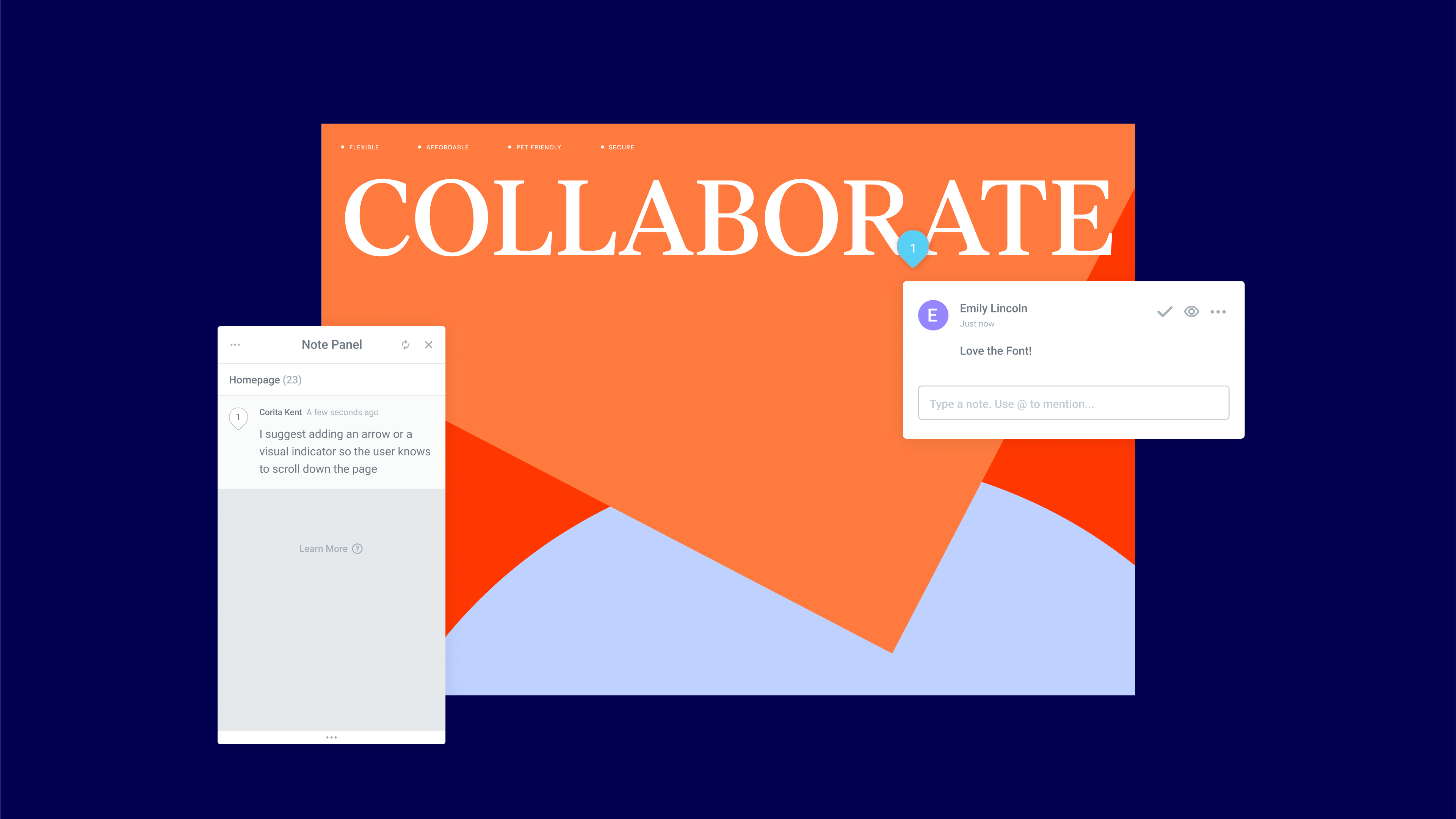
Trabaja con las notas de forma colaborativa con clientes o colaboradores directamente desde Elementor

Como comentábamos a finales de febrero, fecha en la que salió esta nueva característica como experimento en la versión de desarrollo (Introducción a las notas), esta nueva característica permite mejorar la comunicación con nuestros clientes y/o colaboradores a la hora de discutir sobre los detalles de desarrollo del sitio, eliminando la necesidad de utilizar múltiples canales de comunicación o incluso alguna reunión que otra. Es una mejora de la productividad y del flujo de trabajo bastante importante. A modo ilustrativo te muestro cuatro ejemplos de como utilizar esta nueva característica.
Colaboración con otros.
Puedes usar las notas con todas las personas involucradas en el proyecto, como por ejemplo, diseñadores, desarrolladores, especialistas de SEO y ademas mencionarlos en la nota, de forma que recibirán una notificación por correo electrónico con un enlace a la nota.
Avisa al resto del equipo sobre cualquier actualización importante
Las notas en el editor también tienen un indicador visual que enumera los usuarios que las han visto. Déjete de recordatorios y coloca una nota en los elementos que deseas revisar o abordar más tarde, de esta forma puedes dejar recordatorios contextuales de aspectos que debes revisar más tarde incluso días después.
Revisión de las notas a través de un panel
Aprovecha los filtros en el panel de notas para ver las notas que quedan en una página, en todo el sitio web, distinguir entre las que se han resuelto e identificar las notas que te fueron asignadas.
Entrega tu trabajo con anotaciones para tus clientes
Utiliza las notas para dejar a tus clientes comentarios o instrucciones dedicadas sobre cómo realizar cambios en el sitio web por su cuenta.
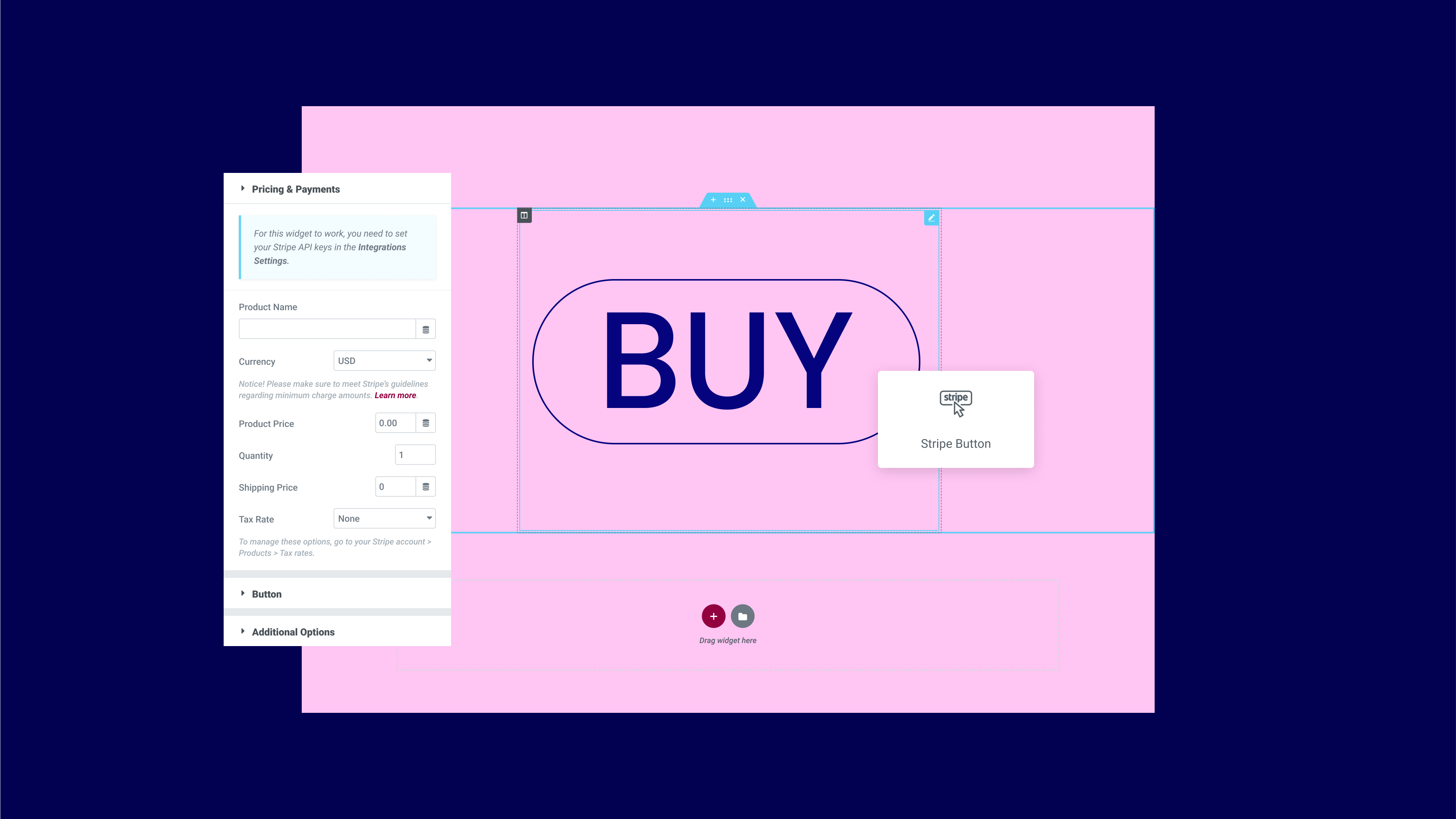
Usa el nuevo widget de Stripe para vender des tus sitio web

Con el nuevo widget de Stripe, puede integrar tu sitio web con su cuenta de Stripe, lo que te permite vender uno o varios productos y aceptar pagos sin problemas, sin necesidad de crear una tienda online completa.
Con el widget de Stripe, puede arrastrar el botón a cualquier página, diseñarlo y ajustar su contenido de la forma que más te convenga. Una vez que sus compradores hagan clic en el botón de Stripe, se les indicará que completen su compra a través de la página de pago de Stripe.
Para fomentar las ventas futuras y aumentar la identidad de la marca, puedes redirigir a tus compradores a una página de agradecimiento personalizada, realizada también con Elementor después de que finalice el proceso de compra de forma exitosa. Para redirigir a una página dedicada al completar la compra, elige una página de la lista o inserte la URL adecuada en las opciones adicionales del widget de Stripe (al insertar una URL, recuerda incluir «https:» para que funcione.
En caso de que se produzca un error cuando los compradores intentan realizar una compra, puedes personalizar el mensaje de error activando la opción «mensaje de error personalizado» en la pestaña estilo e insertando el mensaje que deseas mostrar.
Actualizaciones y mejoras en los widgets existentes
Aprovecha el contenido dinámico en cualquier circunstancia

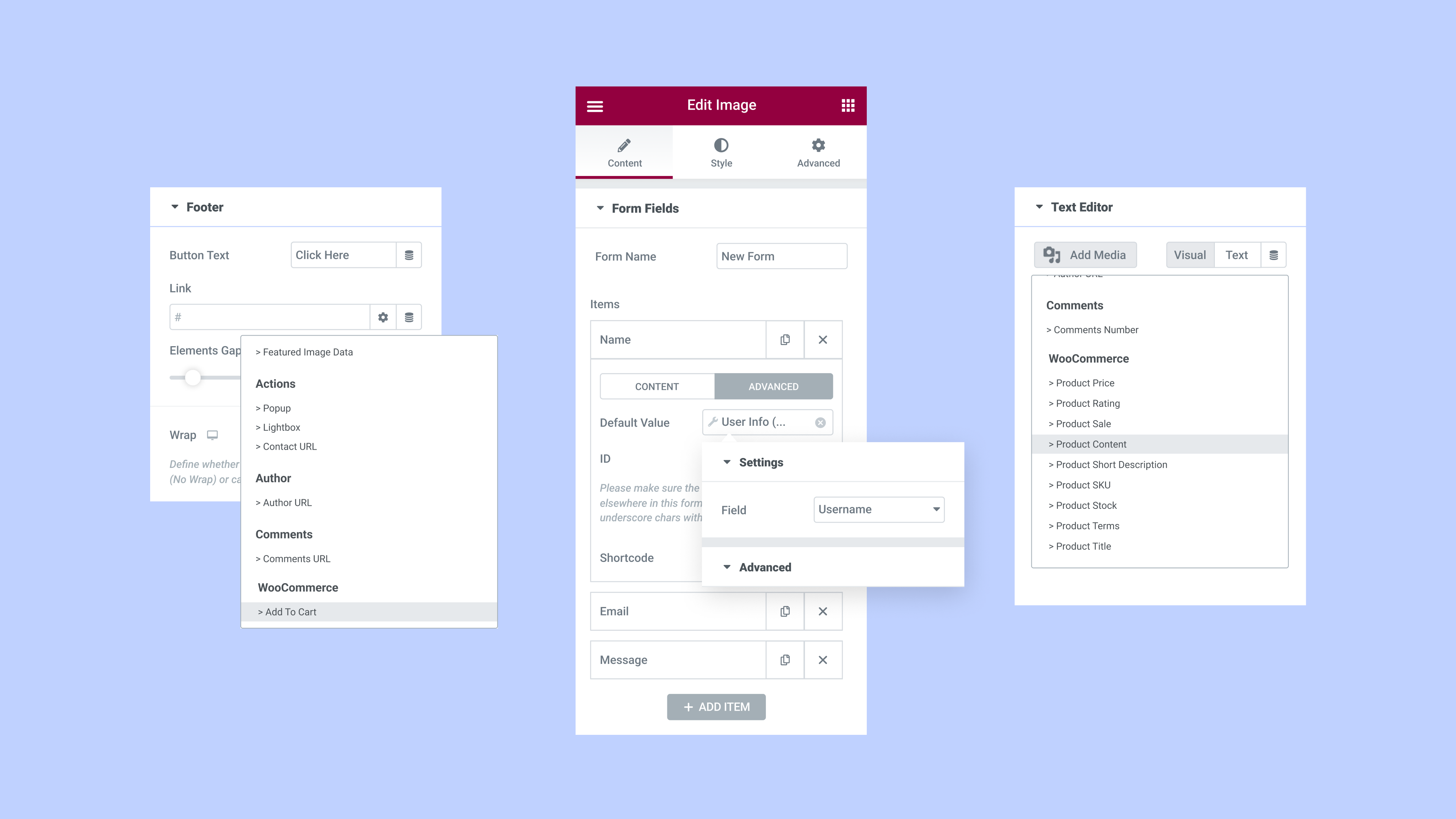
Con esta nueva versión se añadirán más de 100 nuevos campos de etiquetas dinámicas a través de 24 widgets para ampliar aún más las posibilidades en la creación de sitios web con contenido dinámico. Estos muevas etiquetas dinámicas te permiten mostrar contenido de manera personalizada a los visitantes de tu sitio y, por lo tanto, crear una experiencia de usuario más atractiva.
A continuación puedes ver tres ejemplos de cómo puedes utilizar las nuevas posibilidades de contenido dinámico:
Formularios: mejora la experiencia de tus visitantes registrados asignando etiquetas dinámicas a los campos de formulario y extrayendo datos del cliente como el nombre, el apellido y el correo electrónico, entre otros, para completarlos dinámicamente.
Añadir al carrito: aumenta la flexibilidad de tu diseño y crea flujos adicionales a «añadir al carrito» desde cualquier página usando botones o enlaces, y asignándoles la nueva etiqueta «añadir al carrito» de WooCommerce.
Contenido del producto: completa dinámicamente los campos de contenido con el contenido del producto de WooCommerce utilizando la nueva etiqueta dinámica «contenido del producto», sin tener que usar el widget dedicado de «contenido del producto».
Diseña tiendas online elegantes con las nuevas características y mejoras para WooCommerce

Elementor con cada nueva versión continúa añadiendo y mejorando la forma de crear tiendas online, permitiendote crear tiendas mas éficientes y personalizadas.
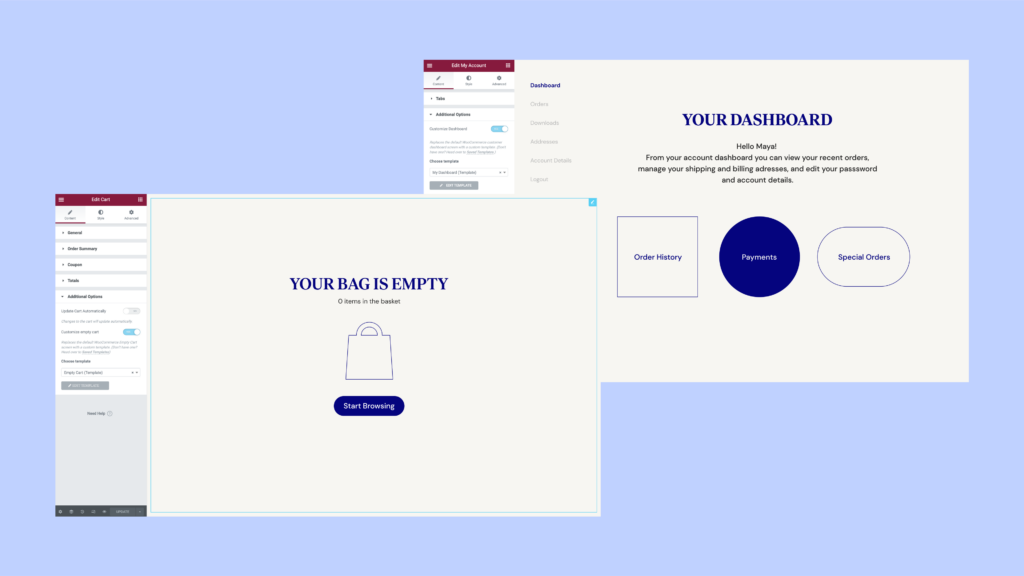
Widgets transaccionales para WooCommerce
Crea plantillas únicas y personalizadas para mostrar en el estado vacío del carritom de esta forma facilitas una experiencia de marca en el en la página del carrito cuando aun esta vacío y en la pestaña del panel de «mi cuenta», en lugar de mostrar las pantallas predeterminadas de WooCommerce. Para hacerlo, diseña una plantilla personalizada para cada uno de esos activos y selecciona la plantilla a aplicar en el menú desplegable de plantillas en los widgets «carrito» y «mi cuenta».
Elige dónde mostrar el campo del código de cupón
Con el código de cupón habilitado en la configuración de WooCommerce, ahora puedes determinar si deseas incluir el campo de código de cupón en la página del carrito, en la página de pago o en ambas.
Los widgets de productos de WooCommerce mejoran tu flujo de trabajo
El widget de productos ahora incluye tres opciones de consulta adicionales: productos relacionados y ventas adicionales, que anteriormente existían como widgets separados, así como ventas cruzadas, una nueva opción de consulta.
Como resultado, ya no necesitas diseñar la apariencia del archivo de productos», productos relacionados o ventas adicionales por separado, ahora puedes usar el widget productos para diseñar todos esos componentes y ajustar la consulta para mostrar los productos relevantes, según necesites. Todavía puedes usar los widgets de productos relacionados y ventas adicionales si lo necesitas.
Nuevos controles para alinear el diseño de tus productos
Alinea el botón «añadir al carrito» en la parte inferior del loop de producto con un nuevo control en el widget de productos. Controla la distancia entre el botón «añadir al carrito» y el enlace «ver carrito» que aparece después de añadir un artículo al carrito.
Nota: Estos controles también se añaden a los widgets productos relacionados y ventas adicionales. Se han añadido además opciones de alineación de botones a los widgets de carrito y finalizar compra.
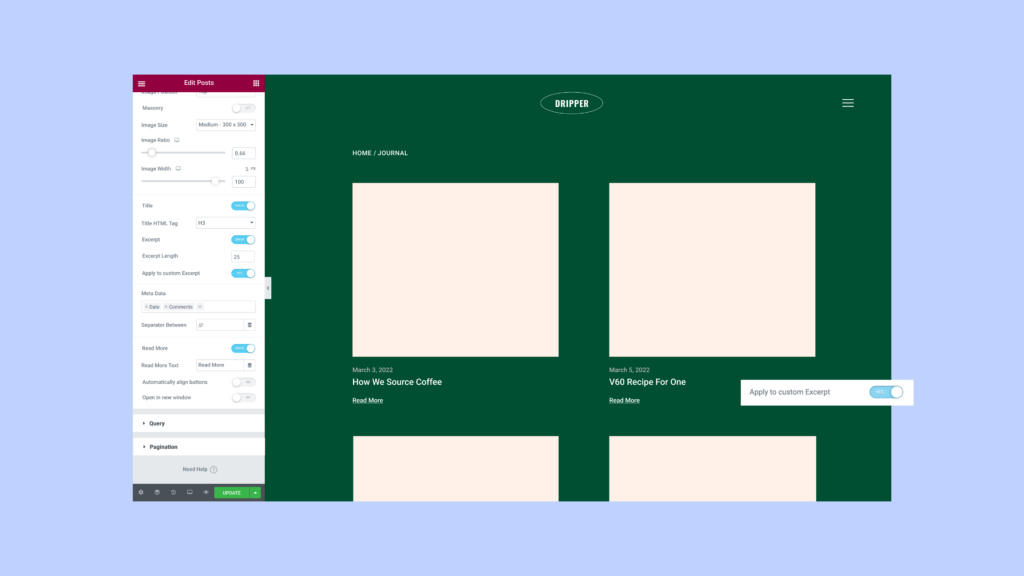
Aprovecha los nuevos controles para unificar la apariencia de las entradas

Al diseñar las entradas y el archivo de entradas, es necesario asegurarse de que la apariencia visual sea consistente en todas las páginas para aumentar la confianza de tus visitantes y crear una experiencia positiva con tu marca.
Para permitirle unificar la apariencia visual de estas páginas y ganar coherencia, esta versión incluye dos nuevos controles para los widgets entradas y archivo de entradas:
- Alineación el botón «Leer más» en la parte inferior.
- Un conmutador de «aplicar extracto personalizado» para limitar de la longitud del extracto tomado del campo de extracto en WordPress.
Elige iconos personalizados en el widget del menú de navegación para la versión desplegable
![]()
Usando el diseño desplegable en el menú de navegación, personaliza el icono de la hamburguesa. Elige un SVG personalizado o un icono de la biblioteca para los estados de menú normal o activo.







