El 7 de noviembre publicaron la beta de la versión 3.5 de Elementor después de que nos hicieran un avance de lo que estaba por venir durante la WordCamp de Madrid en la sala de Elementor.
La verdad es que después de la charla mantenida con Daniela Soibelman de Elementor, nos quedaron buenas sensaciones que se han confirmado al ir viendo las novedades que presentará esta nueva versión. Está versión se ha enfocado en aumentar las capacidades de diseño y mejoras en el flujo de trabajo.
Las nuevas características de diseño permiten mejorar la apariencia de tu sitio web y lograr nuevos efectos visuales que con anterioridad requerían plugins de terceros.
Las mejoras en el flujo de trabajo van dirigidas al ahorro de tiempo eliminando las tareas redundantes y una mejora en la productividad.
Nuevas características incorporadas
- Transformaciones CSS
- Perfilado del texto
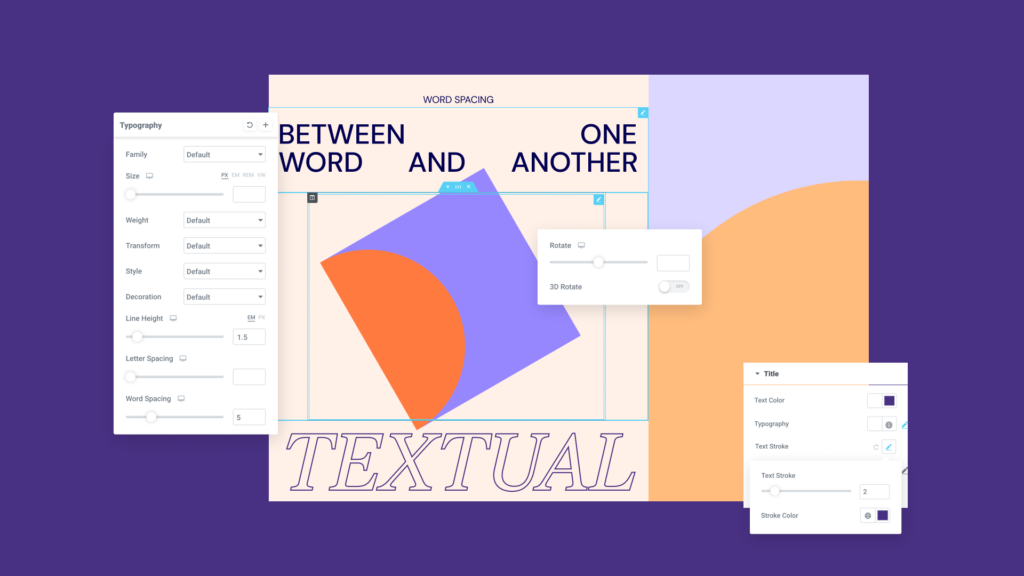
- Control del espaciado entre palabras
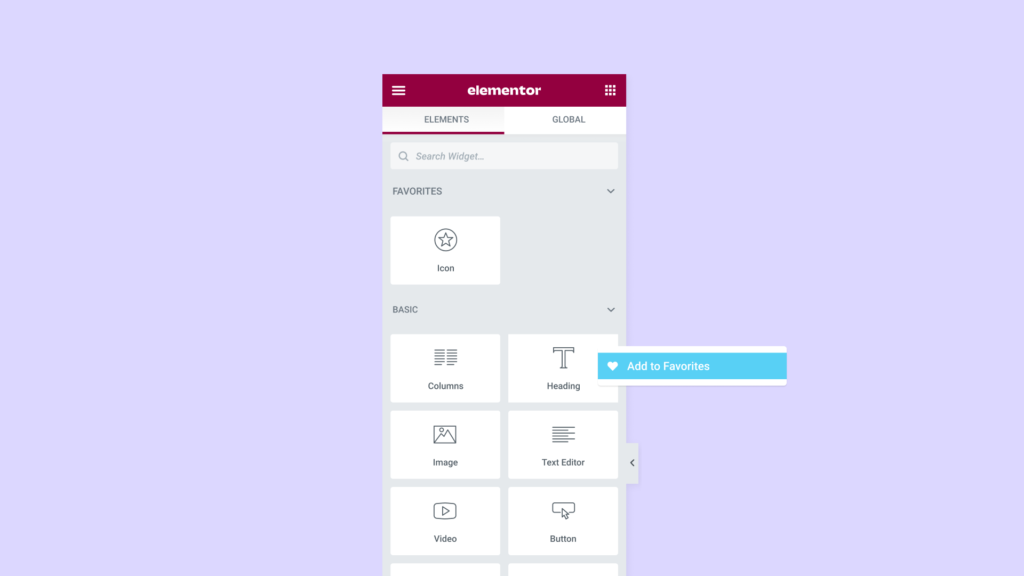
- Marcar widgets como favoritos
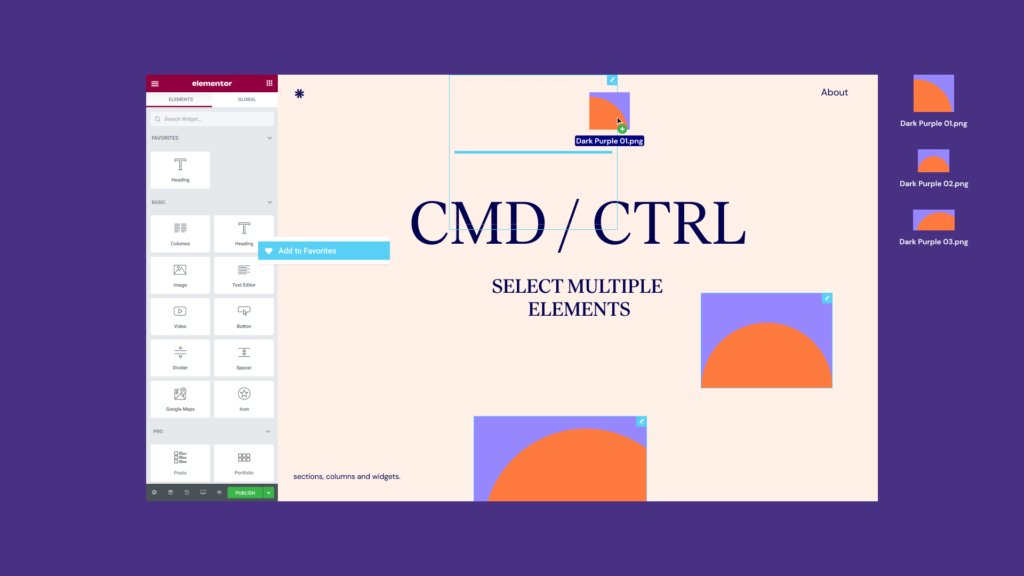
- Selección múltiple
- Arrastrar imágenes y vídeos desde el escritorio
- Nueva interfaz de usuario para la gestión de experimentos
Antes de instalar la beta asegúrate de que estas usando la versión 3.5 de Elementor PRO
Mejorando nuestras capacidades de dar estilo

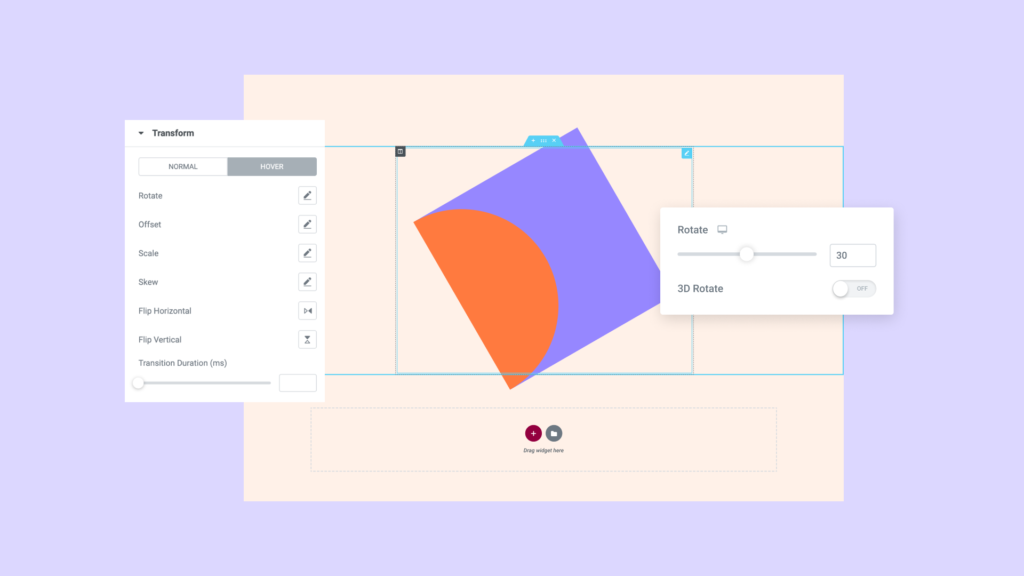
Conoce las nuevas posibilidades de las transformaciones CSS: anima cualquier elemento
¿te gustaría rotar cualquier elemento de la página en cualquier eje, o agrandar un elemento al pasar el ratón para lograr efectos muy atractivos y modernos, pero no conoces CSS? ¡No hay problema!
A partir de ahora, puedes rotar, escalar, sesgar, desplazar y voltear cualquier elemento en tu página, dentro de Elementor, sin requerir una sola línea de código, de esta manera, obtienes un control completo sobre tus diseños y logras capacidades que no estaban disponibles antes.
Para llevar el diseño de tu elemento al siguiente nivel, puedes combinar las transformaciones CSS con lafunción Pro – Motion Effects, para crear diseños increíbles, sin una sola línea de CSS o un complemento adicional.

A continuación mostramos una lista de transformaciones CSS disponibles:
- Rotar – Rotación 2D y 3D: elemento pivotante en cualquier dimensión
- Escala: aumenta o disminuye el tamaño del elemento.
- Sesgo: transformación que sesga un elemento
- Desplazamiento: mueve un elemento vertical u horizontalmente
- Reflejar: crea un efecto de espejo del elemento, vertical u horizontalmente
Así es como funciona:
- Crea una nueva página, edítala con Elementor y añade cualquier widget
- Ve a Avanzado> Transformar
- Juega con las diferentes opciones y asegúrate de que todo funcione como se espera.
- Si eres un usuario Pro:
a. Asegúrate de haber actualizado a Elementor Pro 3.5.0
b. Aplica efectos de desplazamiento a este widget a través de Avanzado> Efectos de movimiento> Efectos de desplazamiento
c. Juega con las diferentes opciones y asegúrate de que todo funciona como se espera con el efecto de movimiento también.
Perfilado de texto
El perfilado de texto es una propiedad de estilo que te permite añadir un trazo de texto (contorno) a cualquier encabezado que desees.
Añadir trazo al texto te permite resaltar elementos específicos en la página dándoles un contorno. Con esta opción de estilo, puedes establecer la fuente en transparente y usar el trazo de texto para crear un contorno, o puede elegir un color para el texto y un color separado para el contorno para que tu diseño destaque.
El perfilado de texto estará disponible para los siguientes widgets: cuadro de iconos, pestañas, acordeón y ruta de texto. También estará disponible para los siguientes widgets Pro en el próximo Elementor Pro v3.6: Publicaciones, Titular animado, Lista de precios, Tabla de precios, Flip Box, Llamada a la acción, Carrusel de testimonios y Cuenta regresiva.
Así es como funciona:
- Crea una nueva página, edítala con Elementor y arrastre y añade un widget de encabezado
- Ve al panel del widget y, en Estilo> Título, haz clic en el control del perfil de texto
- Juega con las diferentes opciones y asegúrate de que todo funcione como se espera.
- Esta función también es compatible con el widget de caja de icono, el widget de pestañas, el widget de acordeón y el widget de ruta de texto.
- Asegúrate de que todo funcione como se esperaba tanto en la pagina en vivo como en el editor
Control de espaciado de palabras
Similar al espaciado entre letras, el nuevo control de espaciado entre palabras en el control del grupo de tipografía te permite establecer la distancia entre una palabra y otra. Hacerlo te permite aumentar la personalización de tu diseño de elementos con texto, incluidos, entre otros, encabezados, editores de texto, botones y más.
Así es como funciona:
- Debajo de cualquier widget que contenga texto, ve a la pestaña «Estilo»
- Haz clic en el icono de lápiz «editar» del control de tipografía
- Cambiar el espacio entre palabras usando el control «Espaciado entre palabras»
- Utiliza esta configuración en una fuente global
- Asegúrate de que todo funcione como se esperaba tanto en la pagina en vivo como en el editor
Mejorando el flujo de trabajo y la productividad

Tus widgets habituales en un sitio destacado: ahorra un tiempo precioso y fija tus widgets favoritos
Como tiendes a generar una preferencia por widgets específicos y los usas con frecuencia, se ha creado una sección dedicada a ‘Favoritos’ en el Panel del editor para que puedas anclar tus widgets favoritos. Si bien siempre es bueno que incorpores nuevos widgets en tus sitios web, anclar widgets en la sección ‘Favoritos’ te permitirá trabajar más rápido al personalizar el Editor a tu gusto.
Una vez que marques los widgets como favoritos, aparecerán en una sección dedicada a ‘Favoritos’. Los widgets añadidos a esta sección aparecerán en orden alfabético.

Así es como funciona:
- Editar una página con Elementor
- Abre el panel de widgets
- Haz clic derecho en cualquier widget
- Haz clic en «Añadir a favoritos».
- El widget ahora aparecerá en la parte superior del panel debajo de una sección dedicada a «Favoritos».
- Vaya a una página diferente o publique en su sitio y asegúrese de que la configuración se haya guardado para su usuario
- Cambie de usuario y compruebe que la configuración es relevante solo para su usuario
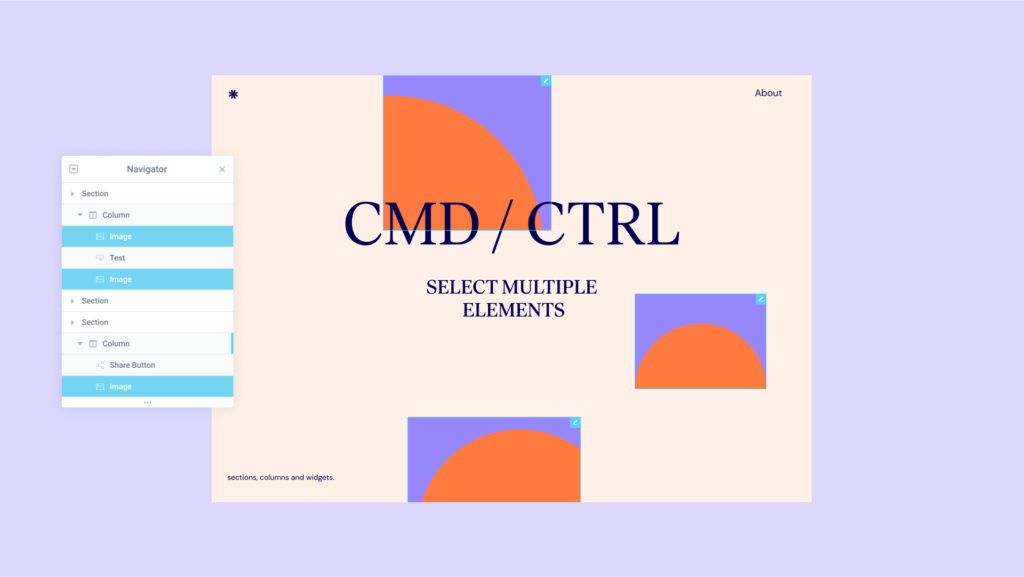
Selección múltiple: trabaja más rápido y ajusta varios elementos a la vez
A medida que construyes tus sitios web, puedes notar que el estilo de algunas secciones, columnas o widgets se repite a lo largo de la página, o que te gustaría copiar o eliminar varios de ellos simultáneamente. Para mejorar tu flujo de trabajo y permitirte escalar la creación de tu sitio web, puedes aprovechar la selección múltiple para trabajar con múltiples elementos a la vez; incluyendo: copiar, eliminar, duplicar, pegar, pegar estilo y restablecer estilo.
Por ejemplo, al hacer clic en Ctrl (o CMD en Mac) mientras haces clic en varios widgets, columnas o secciones en el editor o el navegador, puede eliminarlos instantáneamente, en lugar de eliminarlos uno por uno. Otro ejemplo es cuando tiene varios elementos similares, como widgets de botones en una columna, y deseas hacerlos todos en una fila, puedes diseñar uno de ellos para que esté en línea y copiar instantáneamente este estilo a todos. los otros botones, a la vez.

Así es como funciona:
- Edita una página usando Elementor
- Selecciona cualquier elemento de la página
- Presiona la tecla ctrl (tecla CMD en mac)
- Selecciona elementos de página adicionales en la vista previa en vivo y / o el panel de navegación
- Las acciones admitidas se aplicarán a toda la selección.
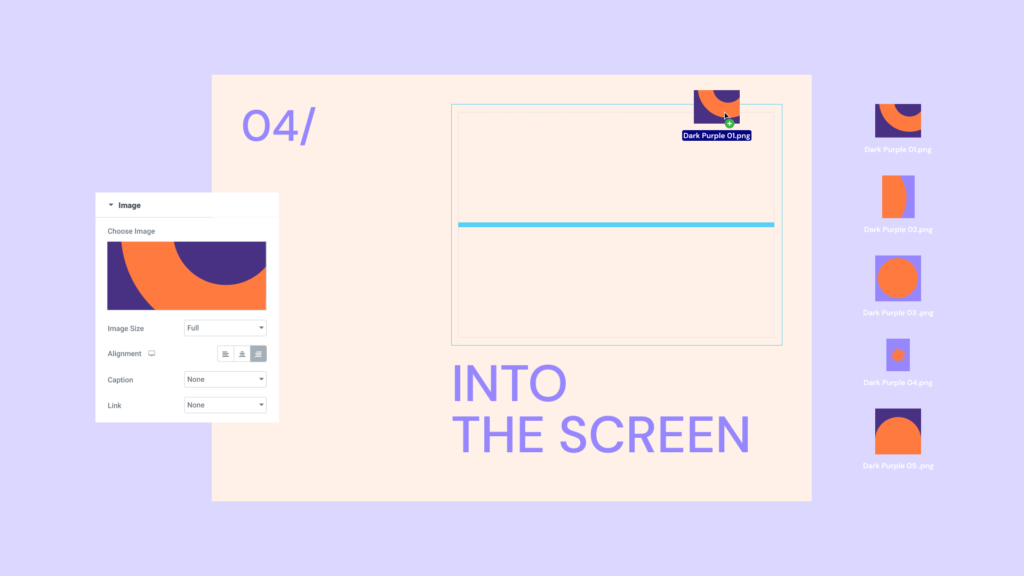
Arrastrar desde el escritorio: mejora su flujo de trabajo arrastrando archivos multimedia directamente al editor
Omite: «cargar a la biblioteca de medios», arrastrar un widget, seleccionar los pasos del archivo de medios y simplemente arrastra los archivos de medios desde tu escritorio directamente a la página. Puedes arrastrar uno o varios archivos multimedia al editor y hacer que todos aparezcan en una sección, lo que hace que tu flujo de trabajo sea más fácil y más eficiente.
Arrastrar un archivo multimedia a la página añadirá automáticamente los archivos multimedia a la biblioteca multimedia y creará el widget correspondiente en la página (una imagen arrastrada colocará automáticamente un widget de imagen en la sección, y un video colocará automáticamente un widget de video en la sección).
Además de los archivos multimedia, podrás arrastrar fácilmente cualquier archivo de plantilla guardado (.json) a tu sitio web.

Así es como funciona:
- Editar una página con Elementor
- Arrastre una o varias imágenes desde su escritorio a la pantalla
- Repita el mismo paso para videos y archivos de plantilla de Elementor exportados (.json)
- Los activos se cargarán en la biblioteca de medios y se agregarán a la página como los widgets correspondientes.
Interfaz de usuario de experimentos mejorada
La interfaz de usuario de Experimentos mejorada te facilita comprender la madurez y el estado de cada experimento. La sección superior de experimentos muestra los que están en curso y muestra su estado: alfa o beta, mientras que la sección inferior muestra los que son más estables.
Con la nueva interfaz, también puedes activar y desactivar todos los experimentos con un solo clic.
Así es como funciona:
- Ve a WP Dashboard> Elementor> Configuración> pestaña Experimentos
- Activar algunos experimentos
- Haz clic en el botón desactivar todos los experimentos. Asegúrate de que todos los experimentos estén en estado Inactivo
- Ve al Editor y asegúrate de que no haya ningún experimento en estado activo (por ejemplo, sin puntos de interrupción personalizados adicionales, sin muestra de color, etc.)
- Regresa al panel de WP y asegúrate de que no haya un experimento en un estado activo (por ejemplo, sin plantilla de importación y exportación)
- Vuelve a la pestaña Experimentos y haz clic en activar todos los experimentos. Asegúrate de que todos los experimentos estén en estado Activo
- Repite los pasos (4) y (5) y esta vez asegúrate de que los experimentos estén funcionando correctamente.
La biblioteca Eicons ahora es compatible con el experimento SVG en línea
Este nuevo experimento logra una carga de página más rápida al cambiar el mecanismo de carga de eicons a SVG en línea. Manteniendo el compromiso de simplificar el proceso y realizar una mejora constante del rendimiento para que tu sitio web se cargue rápidamente, con este experimento activado, se reduce el tamaño de CSS y Woff en cada carga de página hasta en 111 KB.
Así es como funciona:
- Asegúrate de que el experimento en línea Font-Awesome esté inactivo en Configuración> Experimentos
- Crea una nueva página, inserta un widget de imagen y elige cualquier imagen.
- En la pestaña Contenido, establece vínculo a archivo multimedia y Lightbox en Sí.
- Obten una vista previa de la página, haz clic en la imagen para iniciar el Lightbox. Asegúrate de que funcione.
- En la herramienta para desarrolladores, en la pestaña de red, busca los archivos «eicons». Asegúrate de que aparezcan.
- Vuelva a la pestaña Experimentos y activa el experimento en línea Font-Awesome
- Vuelve a cargar la página que creaste recientemente.
- En la herramienta para desarrolladores, asegúrate de que no se hayan cargado todos los activos relacionados con la fuente Awesome y los iconos
- Asegúrate de que todo funcione como se esperaba con varios widgets que contengan íconos tanto en la página en vivo como en Editor.
Además en git puedes ver una lista completa de las mejoras y correciones.








Un comentario
Excelente análisis Ángel.
Lo de los efectos en CSS, se ve prometedor.
Un saludo.