Hoy crocoblock, a pesar de la guerra, y las dificultades que están pasando a nivel humanitario, nos sorprende con una nueva versión de Jet Theme Core, durante este tiempo desde que salioó no se vió ningún avance significativo, sobre todo porque era un poco tonto invertir tiempo en el desarrollo de algo que forma parte de Elementor Proa nivel fundamental como es el editor del tema. No obstante con la llegada del «full site editing» parece que han visto una oportunidad y no han querido desperdiciarla.
La versión nueva aunque se ha optimizado y refactorizado todo el código, tiene una compatibilidad del 100% según ellos garantizada. Como siempre cabe recordar que al ser una versión aun beta no conviene probarla en sitios de producción.
Mira lo que nos tienen preparado
Una de las caraterísticas más novedosas que no la única es la compatibilidad con Gutenberg, de forma que ahora podremos crear plantillas tanto para Elementor como para Gutenberg. Quien ya haya trabajado con la versión actual sabrá que aunque puedes prescindir de Elementor Pro para la edición del tema, esto estaba un poco justo. Yo mismo he estado trabajando com Jet Theme Core sin Elementor Pro en algunos proyectos y aunque se puede trabajar, alguna dificultad se encuentra uno por el camino. Con esta nueva versión se han añadido condiciones múltiples del tipo:
- Todo el sitio (por ejemplo, poner un encabezado para todas las páginas web)
- Singular (muestra plantillas/encabezados/pies de página en páginas individuales)
- Archivo (plantilla para el archivo de publicaciones de salida)
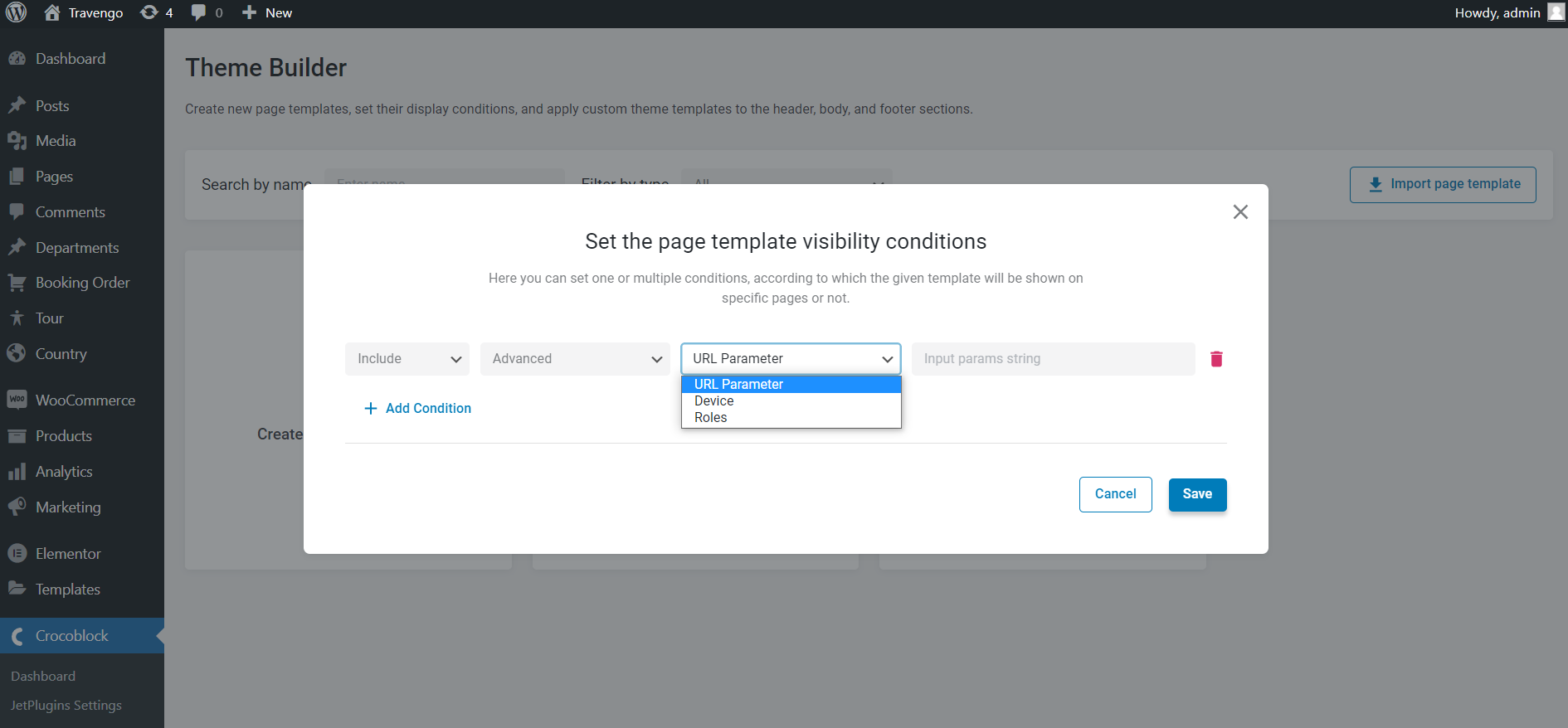
- Avanzado: Parámetro de URL Dispositivo (móvil, tableta, escritorio) roles. Una carácterística que llevaba tiempo esperando en Elementor PRO
- Y a partir de ahora, puede asignar condiciones de plantilla directamente en el administrador de WordPress.
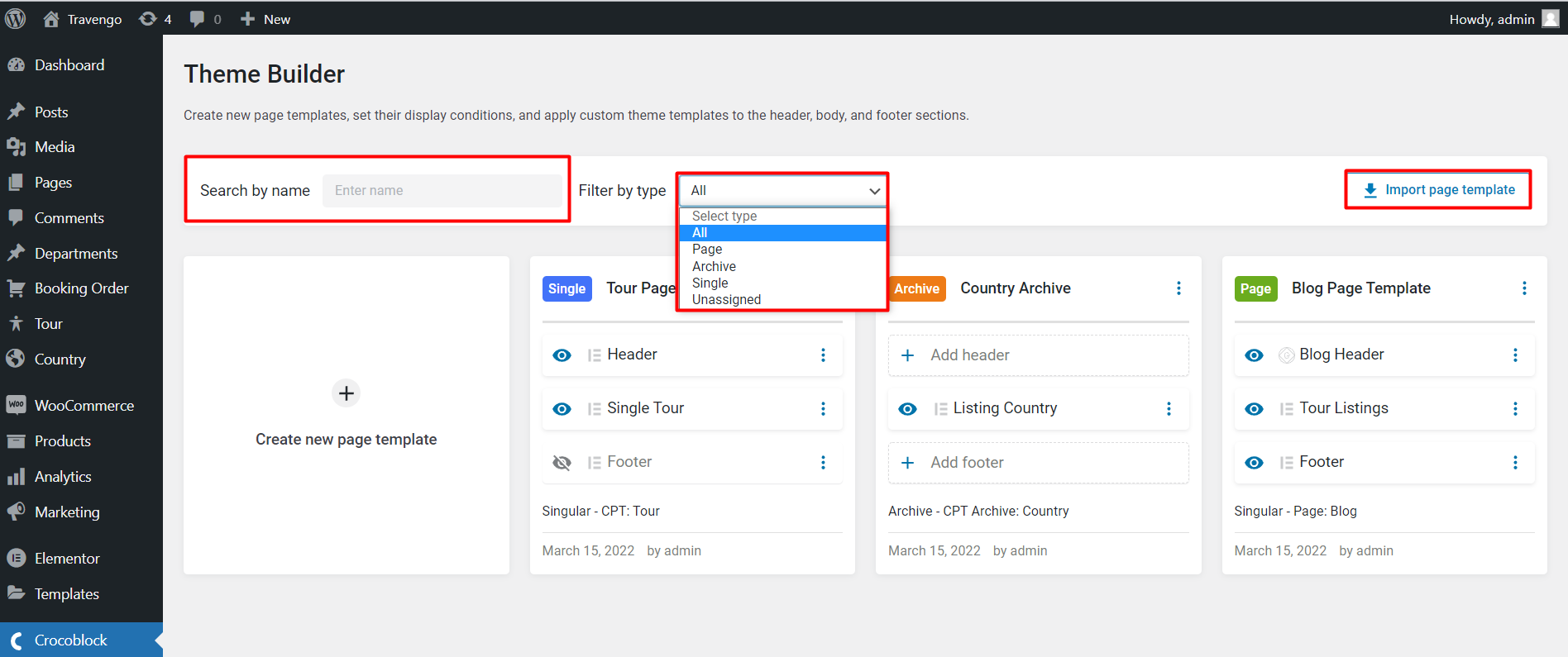
El nuevo creador de temas te ayuda a organizar las plantillas de estructura, diseñar las llamadas plantillas de página e identificar las páginas donde se asignan estas plantillas. Ahora puedes filtrar, buscar e importar de plantillas de página Puedes buscar las plantillas por nombre, filtrarlas por tipo (página, archivo, individual, etc.) e importarlas con un solo clic.
Como todo producto que liberan en versión beta, necesitan que lo pruebes y escribas comentarios o informes sobre errores en su pagina de Github.
Código refactorizado
El código se rrrescribió por completo, por lo que se reconstruyó el sistema de representación de ubicación para plantillas: encabezados, pies de página, páginas, sencillos y archivos. Las plantillas funcionan en las mismas ubicaciones de temas que antes.
Soporte Gutenberg
Se añadio compatibilidad con el editor de bloques de WordPress (Gutenberg). Añadieron la capacidad de crear plantillas utilizando Gutenberg como editor principal. El creador de páginas de Elementor actúa como complemento compatible ahora.

Múltiples cambios en las condiciones de las plantillas
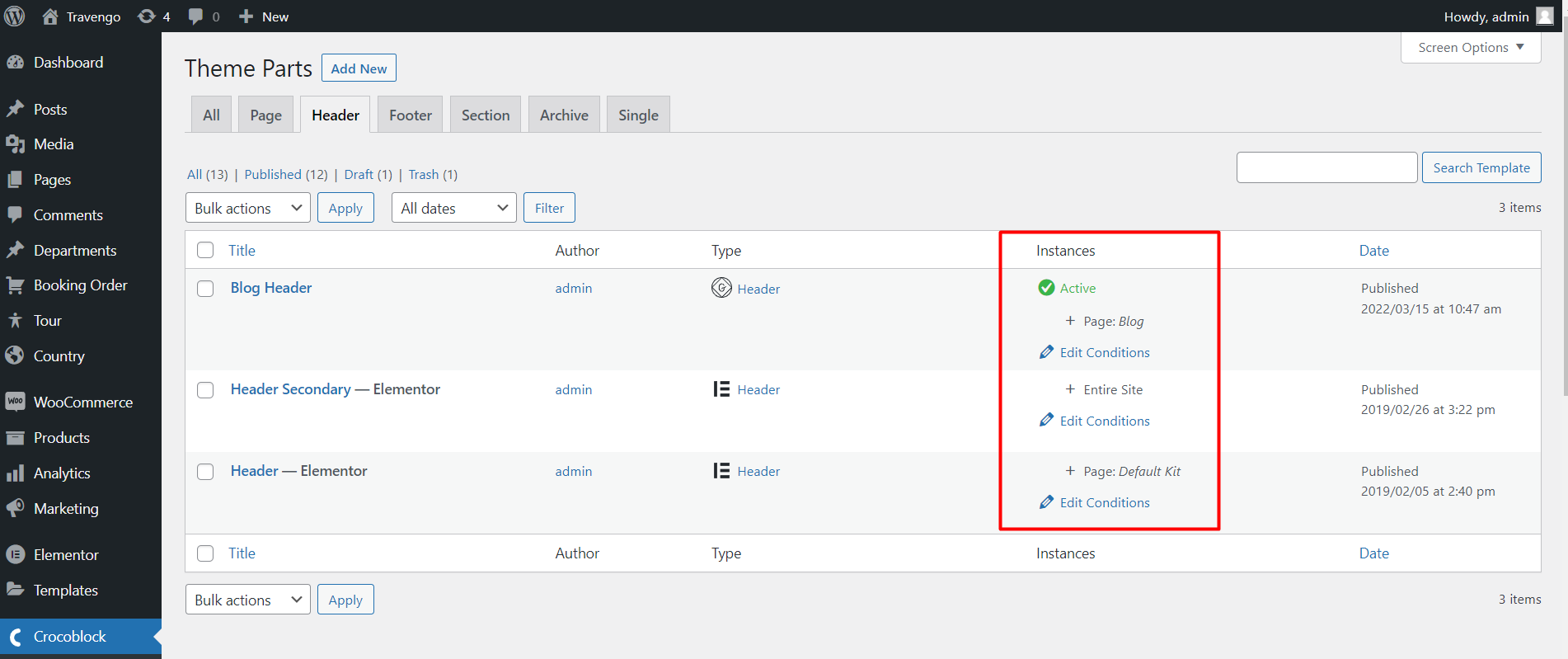
- Se añadió la capacidad de aplicar múltiples condiciones a las plantillas junto con la capacidad de excluir algunas de ellas también. Gracias a esto, podrás personalizar de manera más flexible las plantillas.
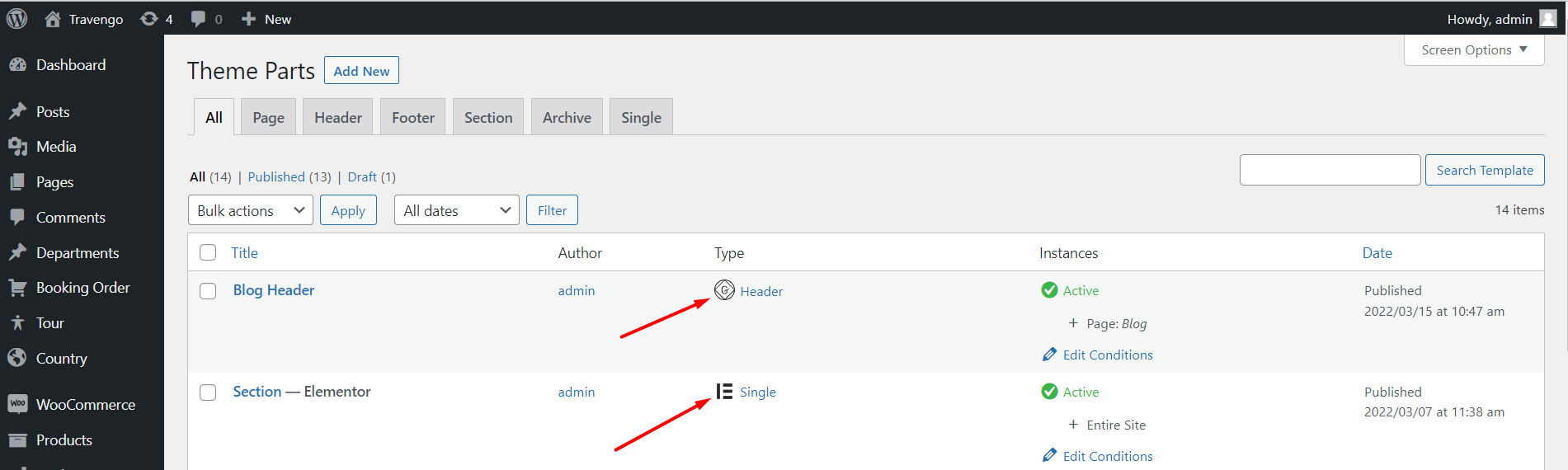
- El administrador de condiciones se movió del editor de elementor al panel de administración de WordPress, ahora están en el mismo nivel y puedes ver la plantilla actualmente activa

- Se añadió una nueva categoría de condiciones avanzada. Ahora pro fin puedes aplicar las siguientes condiciones para las plantillas:
- Parametros en a URL
- Roles de usuario
- Dispositivos

Nuevo constructor de temas y flujo de trabajo
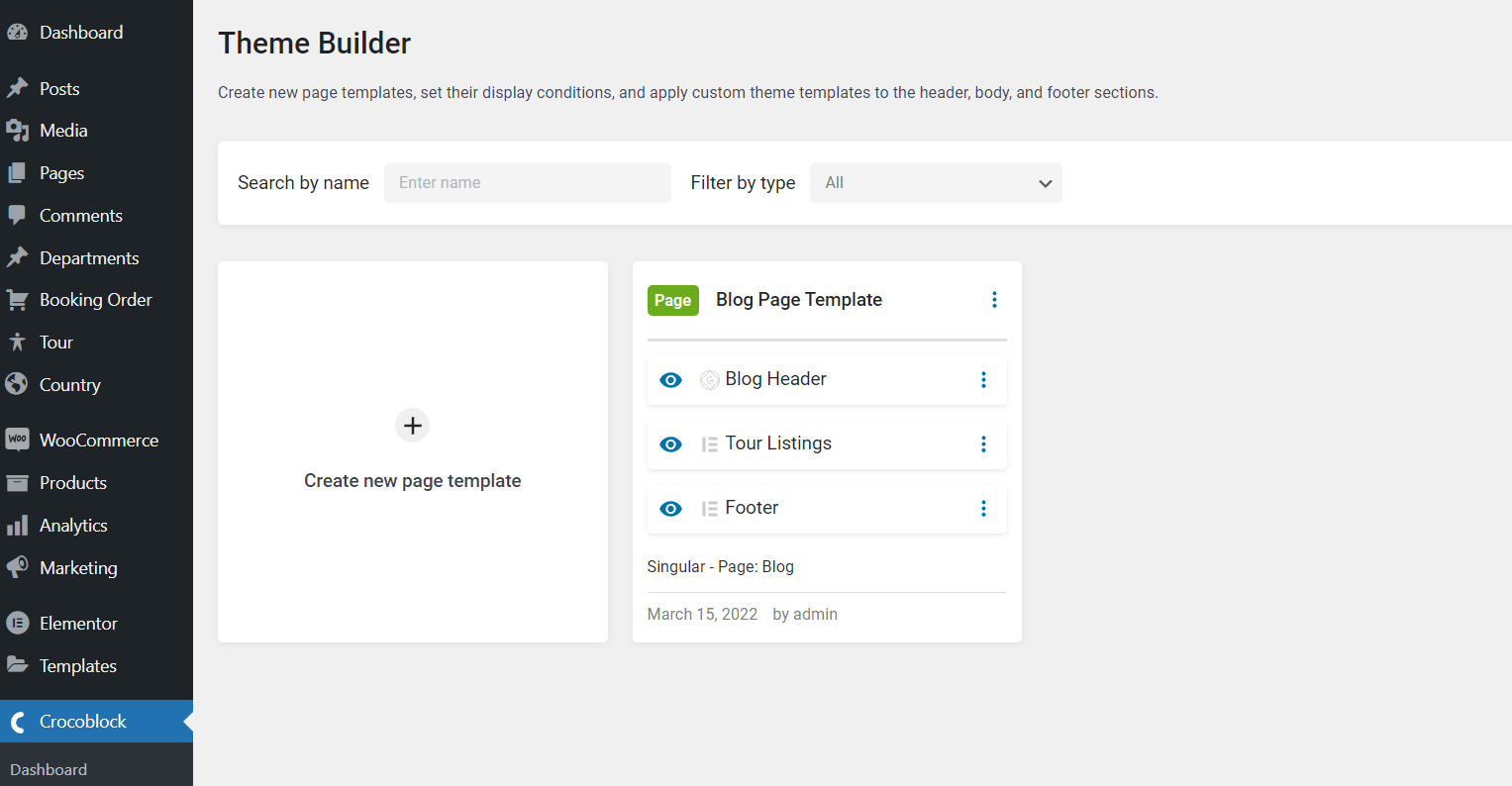
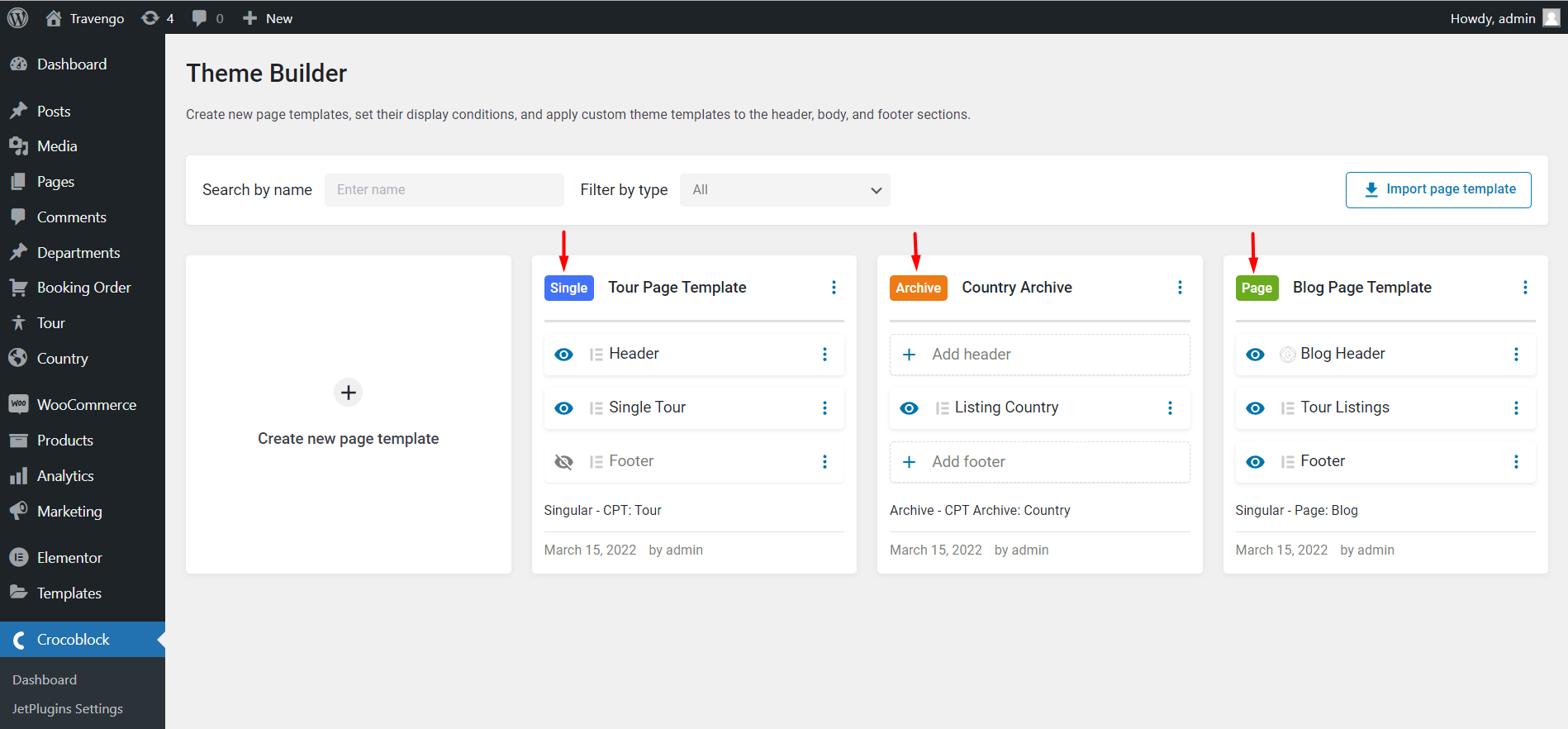
Se ha añadido el nuevo constructor de temas en el panel de administración en la pestaña Crocoblock > Theme Builder. Su objetivo principal es organizar la estructura de las plantillas, crear las Plantillas y asignarlas a la páginas deseadas.
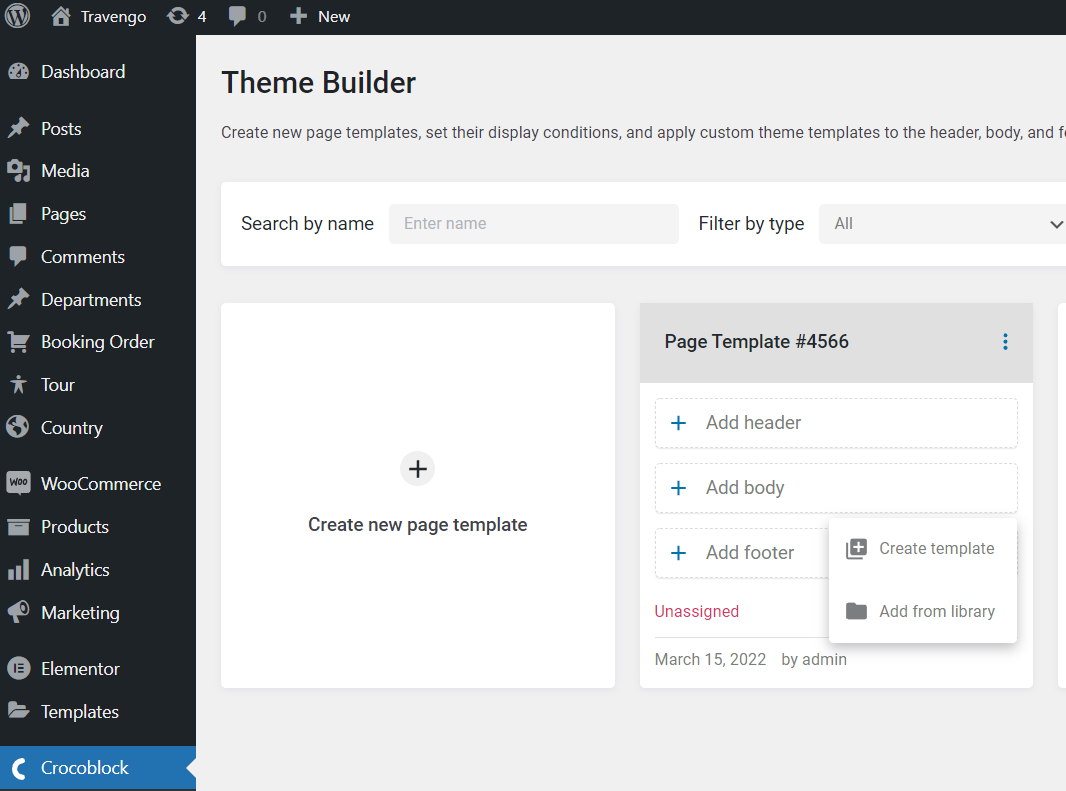
Cada plantilla contiene tres elementos de estructura: encabezado, cuerpo y pie de página. Para estas estructuras, puedes usar plantillas ya creadas o crear otras nuevas


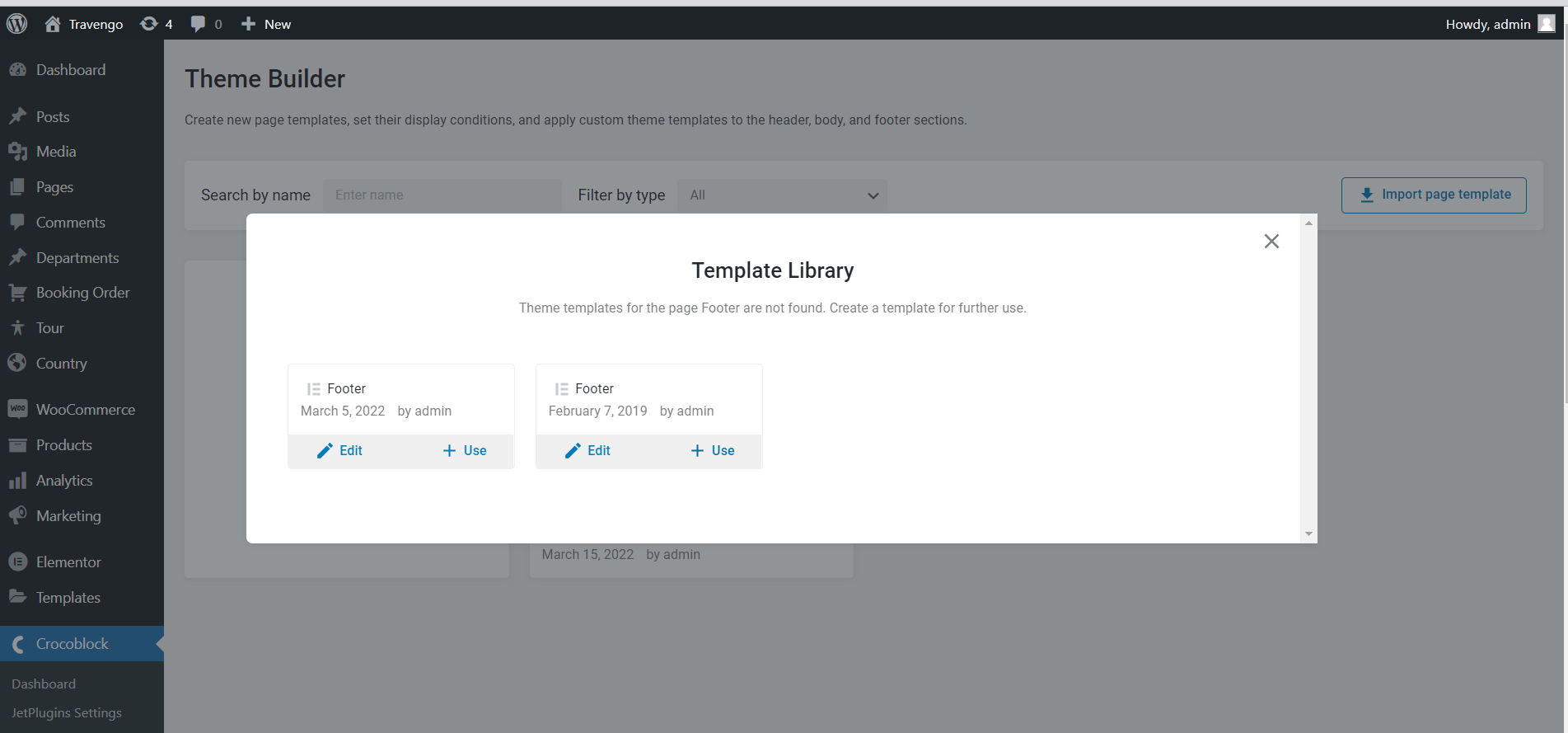
Todas las plantillas creadas anteriormente se añadirán a la biblioteca de plantillas y se pueden reutilizar en cualquier estructura de plantilla de página. Las condiciones de procesamiento asignadas para las plantillas no tienen impacto en las plantillas de página, ya que las plantillas de página tienen su propio Administrador de condiciones para todo el bloque.

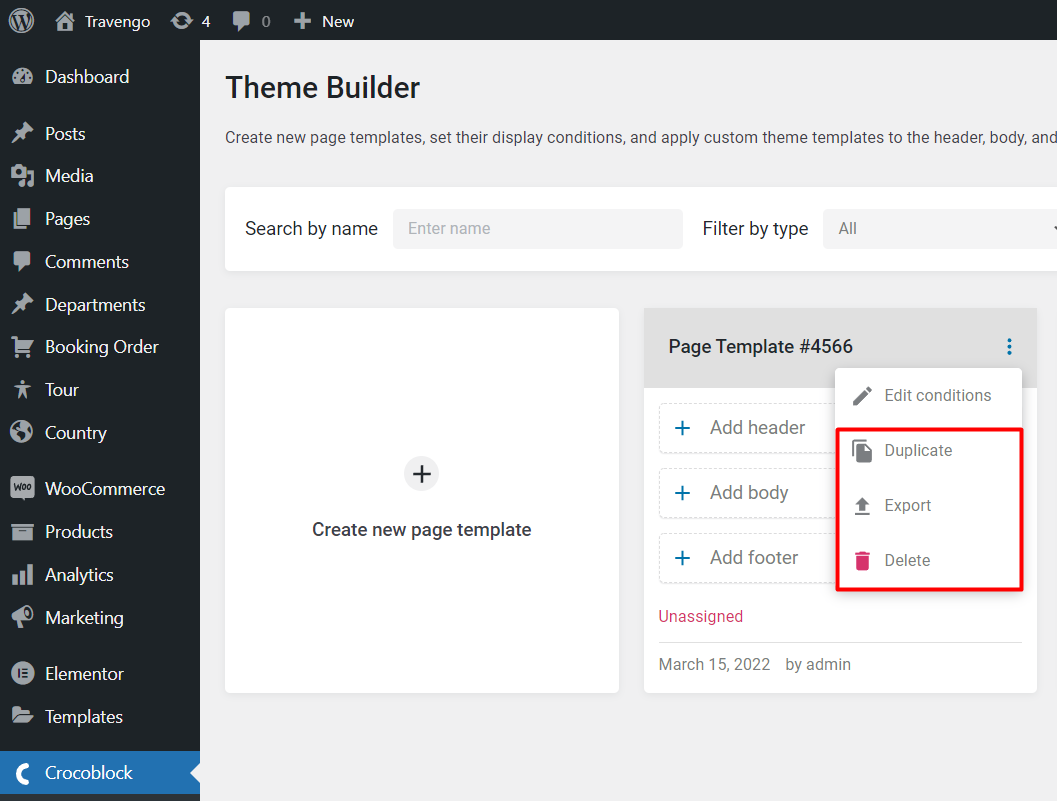
Al crear una nueva plantilla de página, lo primero que debes hacer es especificar las condiciones de visualización a través del Administrador de condiciones. No es necesario en esta etapa y la plantilla estará en el estado sin asignar y, en consecuencia, si no hay condiciones de visualización, entonces no se tendrá en cuenta. Las condiciones se pueden establecer en el Administrador de condiciones en cualquier momento. Además, hay opciones para duplicar, exportar y eliminar las plantillas de página.

Al especificar las condiciones para la representación, la plantilla de página determina automáticamente el tipo de plantilla para la estructura del cuerpo. Por el momento puede haber tres tipos: Página, Único, Archivo.

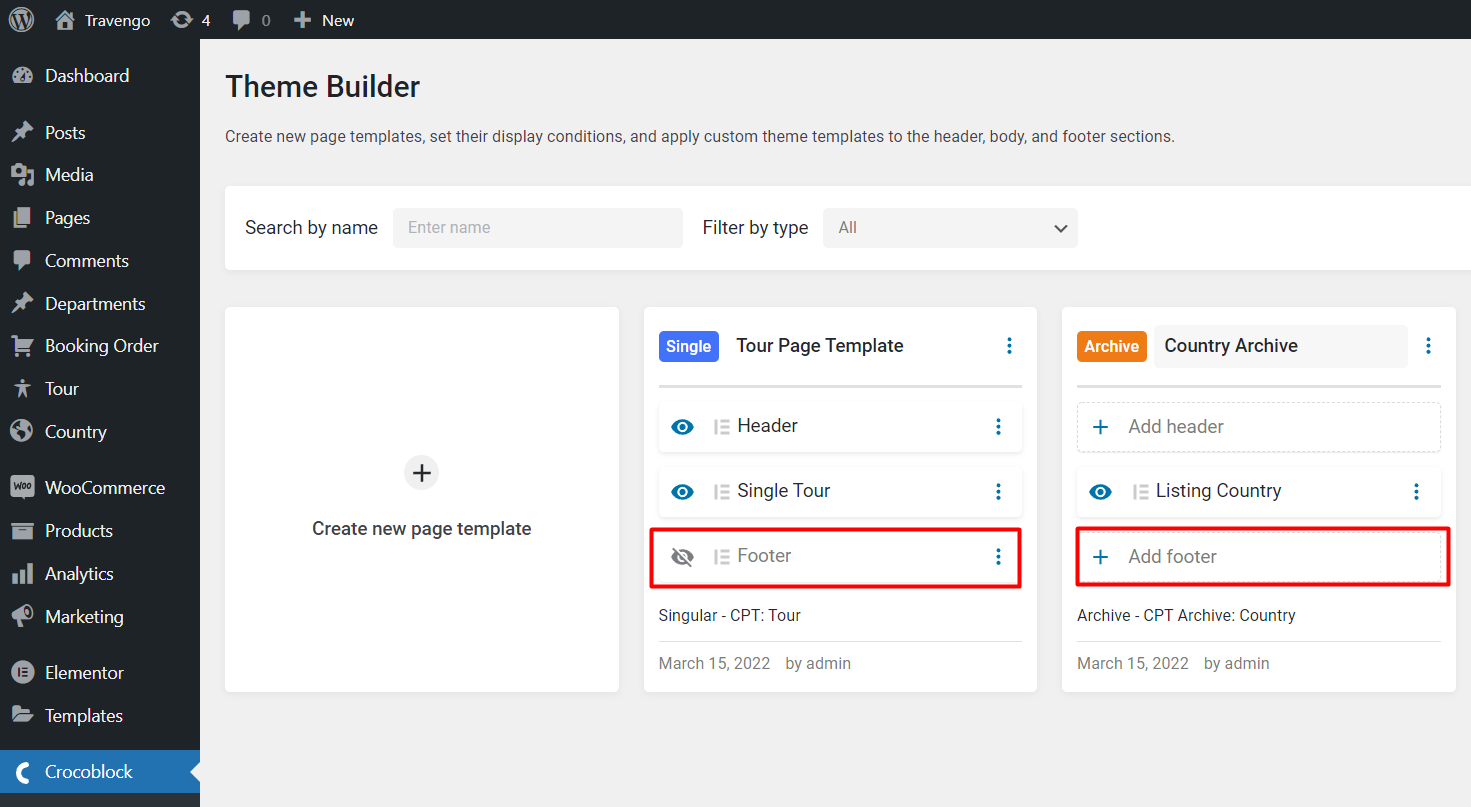
Las plantillas de página funcionan con cualquier tema. Así, asignando las condiciones para visualizar la página, podemos reescribir una o todas las estructuras de la página. Si la estructura de la plantilla de la página está vacía o deshabilitada, se utilizará la del tema en sí

En el contructor de temas, hay opciones para ordenar, buscar, importar plantillas de página.

Conclusión
La verdad es que esta nueva versión promete y afianza su estrategia de crear plugins que funcionen tanto en Elementor como en Gutenberg. Aun no he tenido ocasión de probar en detalle lo que comentan, así que en breve seguiremos hablando de ello.