Hola beta testers de Elementor 👋,
Por fin se presenta la nueva versión beta de Elementor 3.6, que incluye nuevas funciones que transformarán la forma en que creas sitios web con Elementor.
Esta versión incluye los tan esperados contenedores Flexbox, que te permiten crear diseños más complejos y ligeros con un rendimiento mejorado, así como características adicionales que aceleran la forma en que configuras nuevos sitios web.
La nueva versión de Elementor 3.6 incluye:
- Experimento de contenedores Flexbox
- Conversor de sección a contenedor
- Nuevas capacidades en la función de importación/exportación
- Nuevo asistente de incorporación
- Capacidad para reorganizar colores y fuentes globales
- Mejoras de rendimiento
- Carruseles con carga diferida
- Experimento de salida de DOM optimizado: se eliminó «Elementor-section-wrap»
Antes de probar esta versión, asegúrete de estar utilizando:
- Elementor Pro 3.6.3+ (si es necesario)
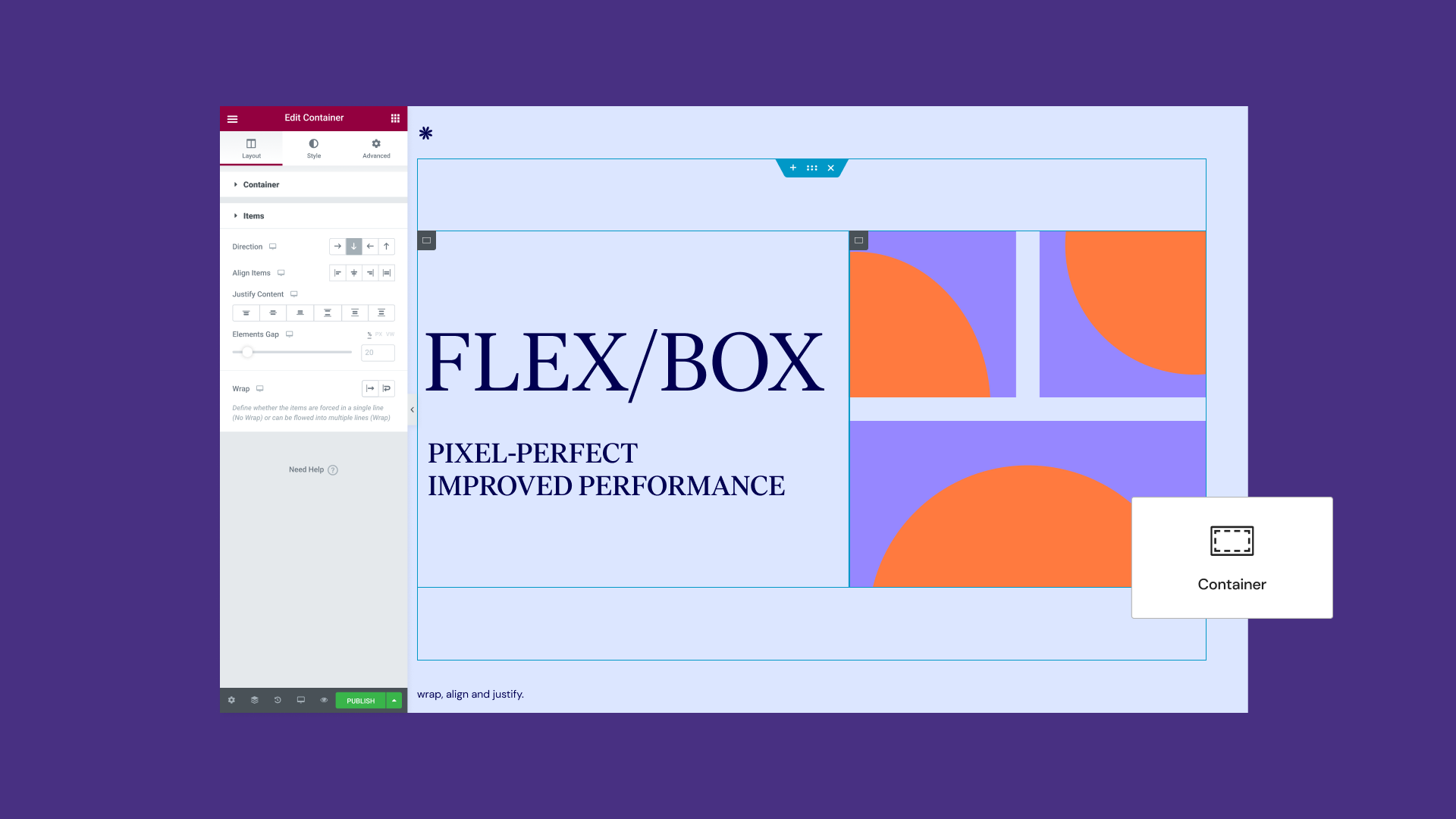
Presentación de los contenedores Flexbox – Aprovecha el poder de CSS Flexbox en Elementor [Experimento]

Los contenedores Flexbox son una nueva estructura de diseño en Elementor, que te permite lograr diseños receptivos con píxeles perfectos y diseños muy avanzados, rápidamente y con un marcado mucho más ligero, lo que reduce la salida DOM y mejora significativamente el rendimiento .
Con los contenedores Flexbox, puedes colocar widgets directamente dentro de un contenedor, así como anidar contenedores. Además, puedes mejorar la experiencia del usuario al hacer que se pueda hacer clic en todo el contenedor al añadirle un enlace. Luego, puedes controlar el diseño y la distribución de los elementos dentro del contenedor y ajustar su contenido a cada tamaño de pantalla, lo que proporciona una mayor capacidad de respuesta, sin comprometer la velocidad.
Después de varios meses en la edición para desarrolladores e implementando una gran cantidad de comentarios de la comunidad, los contenedores Flexbox se presentan como un experimento alfa y deben usarse con precaución y no en un sitio web en vivo. Cuando el experimento esté activado, podrás añadir nuevos contenedores a una página, en lugar de secciones, columnas y secciones internas. También podrás añadir contenedores a una página existente que se creó previamente con el diseño de sección-columna.
Ten en cuenta: si desactivas el experimento, todos los contenedores que creaste se eliminarán de tu sitio web, podrás volver a disponer de ellos si reactivas el experimento y restauras una revisión anterior.
A continuación mostramos los controles que ajustan el diseño del contenedor y su comportamiento:
Contenedor:
- Ancho del contenido : los elementos del contenedor estarán encuadrados o ocuparán todo el ancho del contenedor.
- Ancho : cuál será el ancho del contenedor en PX / % / VW
- Altura mínima: cuál será la altura mínima del contenedor en PX / VH
- Desbordamiento : si el contenido de un contenedor no cabe dentro de la ventana gráfica, el contenido desbordado debería estar oculto o visible, lo que provocaría un desplazamiento horizontal.
- Etiqueta HTML : la capacidad de envolver un contenedor completo y añadirle una etiqueta HTML, incluida la capacidad de añadir un enlace a un contenedor completo.
Elementos:
- Dirección : qué dirección deben adoptar los widgets en el contenedor: fila, fila inversa (donde el eje principal es horizontal y el eje transversal es vertical), columna o columna inversa (donde el eje principal es vertical y el eje transversal es horizontal).
- Alinear elementos : cómo se organizarán los widgets a lo largo del eje transversal: inicio flexible, centro, extremo flexible o estiramiento
- Justificar el contenido : cómo se organizarán los widgets a lo largo del eje principal: inicio flexible, centro, final flexible, espacio entre, espacio alrededor o espacio uniforme.
- Brecha de los elementos : cuál es el espacio entre un elemento y otro (widget u otro contenedor).
- Envoltura (wrap) : ¿los widgets se verán obligados a permanecer en una fila o se extenderán a la siguiente? Wrap romperá la línea donde los widgets ya no caben en la pantalla, mientras que no-wrap mantendrá todos los widgets en una fila.
- Alinear contenido : si se selecciona ajustar, se agrega un control adicional para determinar cómo se distribuyen los widgets dentro del contenedor: predeterminado, centro, inicio flexible, final flexible, espacio entre, espacio alrededor o espacio uniforme.
Elementos individuales (widgets y contenedores internos):
Con un widget individual dentro del contenedor, los usuarios podrán determinar lo siguiente desde la pestaña avanzado en el widget individual
- Alineamiento : cómo debe organizarse este widget a lo largo del eje transversal: inicio flexible, centro, extremo flexible o estiramiento.
- Tamaño : cómo se comportará este widget cuando tenga espacio para crecer o necesite reducirse para caber en la pantalla.
- Orden : en qué lugar del orden de los widgets debe aparecer este: inicio, final o personalizado.
Además, los controles de ancho y posición se han hecho más accesibles y están colocados en la sección de diseño en la pestaña avanzada de un widget, como resultado, la sección de posicionamiento se eliminó y la posición en línea no funcionará dentro de los contenedores.
Convierte tu diseño heredado (sección-columna) al nuevo diseño de contenedor
Para facilitar la transición de la sección-columna al diseño de contenedor Flexbox en las páginas existentes, puedes usar el conversor para ahorrar un tiempo valioso y evitar la tarea redundante de arrastrar todos tus widgets y contenido.
El conversor se puede encontrar en la pestaña de diseño cuando haces clic en una sección, o en la configuración de la página (icono de rueda dentada) para convertir una página completa. Al hacer clic en ‘Aplicar’ se creará un nuevo contenedor duplicado debajo de la sección elegida, con todo el contenido original dentro en la posición adecuada.
Para disfrutar de todos los beneficios de los contenedores Flexbox, se recomienda revisar el contenedor resultante y explorar cómo se puede mejorar aún más el diseño. Una vez que estés satisfecho de que todo el contenido se haya convertido de manera óptima de la sección a su nuevo contenedor, simplemente elimine la sección.
Cómo probarlo:
- Ve a Elementor > Configuración > Experimentos y active el experimento «Contenedor».
- Crea una nueva página y comienza a crear tu diseño.
- Añade un nuevo contenedor con el botón más en el editor y elija la estructura deseada, o arrastra el widget contenedor al Editor.
- Arrastre algunos widgets y ajuste tu diseño y dirección dentro del contenedor usando los controles en la pestaña de diseño del contenedor.
- Ajusta el orden de los widgets dentro del contenedor y adáptalo a cada dispositivo.
- Crear un contenedor con tres
- Intenta usar la etiqueta HTML: a para envolver un contenedor como un enlace
- Intenta usar desbordamiento: opción automática para añadir desplazamiento cuando el ancho explícito se establece en un contenedor (desplazamiento horizontal)
- Prueba las diferentes opciones de ordenamiento
- Intenta posicionar un solo widget, haciendo clic en el widget y en la pestaña avanzada, alinéelo.
- Asegúrate de que tu diseño sea coherente tanto en la parte frontal como en la vista previa
- Asegúrate de que tu diseño sea receptivo y se vea como lo esperarías en varios dispositivos
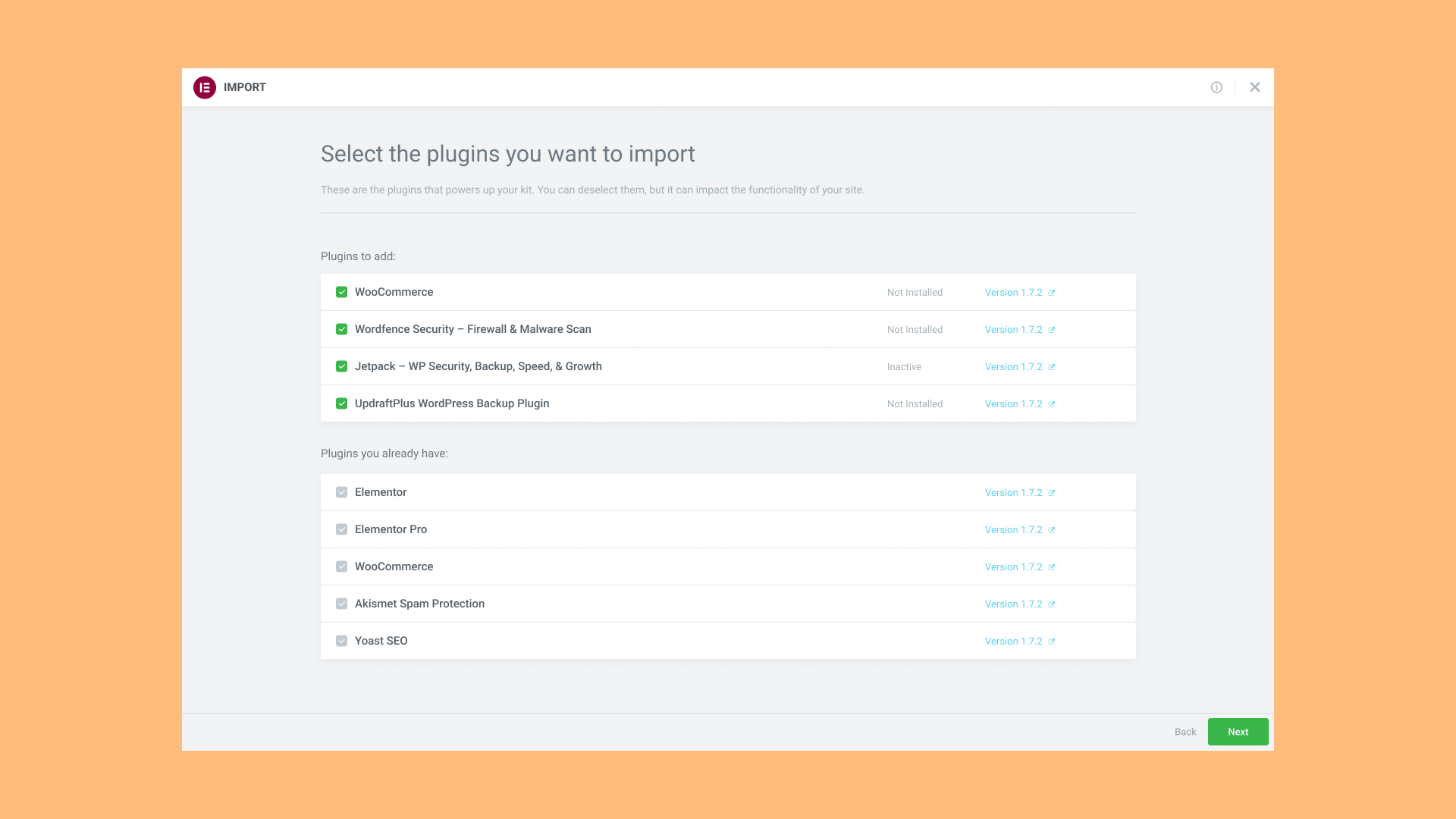
Nuevas capacidades en la función de importación/exportación

La función de importación y exportación de Kit de plantillas acelera significativamente el proceso de creación de un sitio web. Esta función te permite exportar el contenido, la configuración del sitio y las plantillas de Elementor (partes temáticas para usuarios de la versión pro) de un sitio web e importarlo a otro, y también te permite importar un kit de sitio web completo a tu sitio web.
Para mejorar aún más tu proceso, el proceso de importación/exportación ahora incluye:
- Compatibilidad con complementos en la importación/exportación de kits de sitio : exporta instantáneamente todos los complementos que utiliza un sitio web o un kit, como WooCommerce, e impórtalos a otro sitio web. Cuando comiences el proceso de importación/exportación, podrás seleccionar qué contenido, configuración del sitio, plantillas de Elementor y complementos deseas incluir.
- Pantalla detallada de resumen de importación/exportación : la vista de todos los componentes del kit que elijas importar y exportar se reflejará en la pantalla detallada de resumen.
- Importa referencias dinámicas : vincula todas las referencias dinámicas en tu sitio web, en lugar de tener que volver a mapear todas sus referencias dinámicas cuando importas un kit. Las referencias dinámicas se pueden encontrar en etiquetas dinámicas emergentes, etiquetas dinámicas de Lightbox, ocurrencias de widgets de plantilla, menús, URL, etc.
Cómo probarlo:
- Ve a un sitio que desees exportar y accede a su panel de control de WordPress
- Ve a Elementor > Configuración > Experimentos y asegúrate de que el experimento Kit de importación/exportación esté activo
- Asegúrate de que este sitio use complementos disponibles públicamente (no premium, solo complementos alojados en el repositorio de WordPress) que no sean Elementor y Elementor Pro
- Vae a Elementor > Herramientas > Kit de importación/exportación y haz clic en Exportar
- Paso 1- Pasa por la primera fase y selecciona qué componentes exportar
- Paso 2: asegúrate de incluir todos los complementos relevantes
- Una vez realizado el proceso de exportación, asegúreate de que la pantalla de resumen se presente correctamente
- Crea un nuevo sitio e instala Elementor (y Elementor Pro si está disponible)
- Ve a Elementor > Configuración > Experimentos y asegúrate de que el experimento Kit de importación/exportación esté activo
- Ve a Elementor > Herramientas > Kit de importación/exportación y haz clic en importar
- Carga el archivo
zipque descargaste en el paso anterior e inicia el proceso de importación - Selecciona los complementos requeridos relevantes y continúa con el proceso como se indica en la interfaz
- Una vez que se haya completado el proceso, asegúrate de que la pantalla de resumen presente el contenido relevante y cada enlace desde el enlace de la pantalla de resumen al lugar correcto.
- Rehaga este proceso para varias situaciones y estados de complementos.
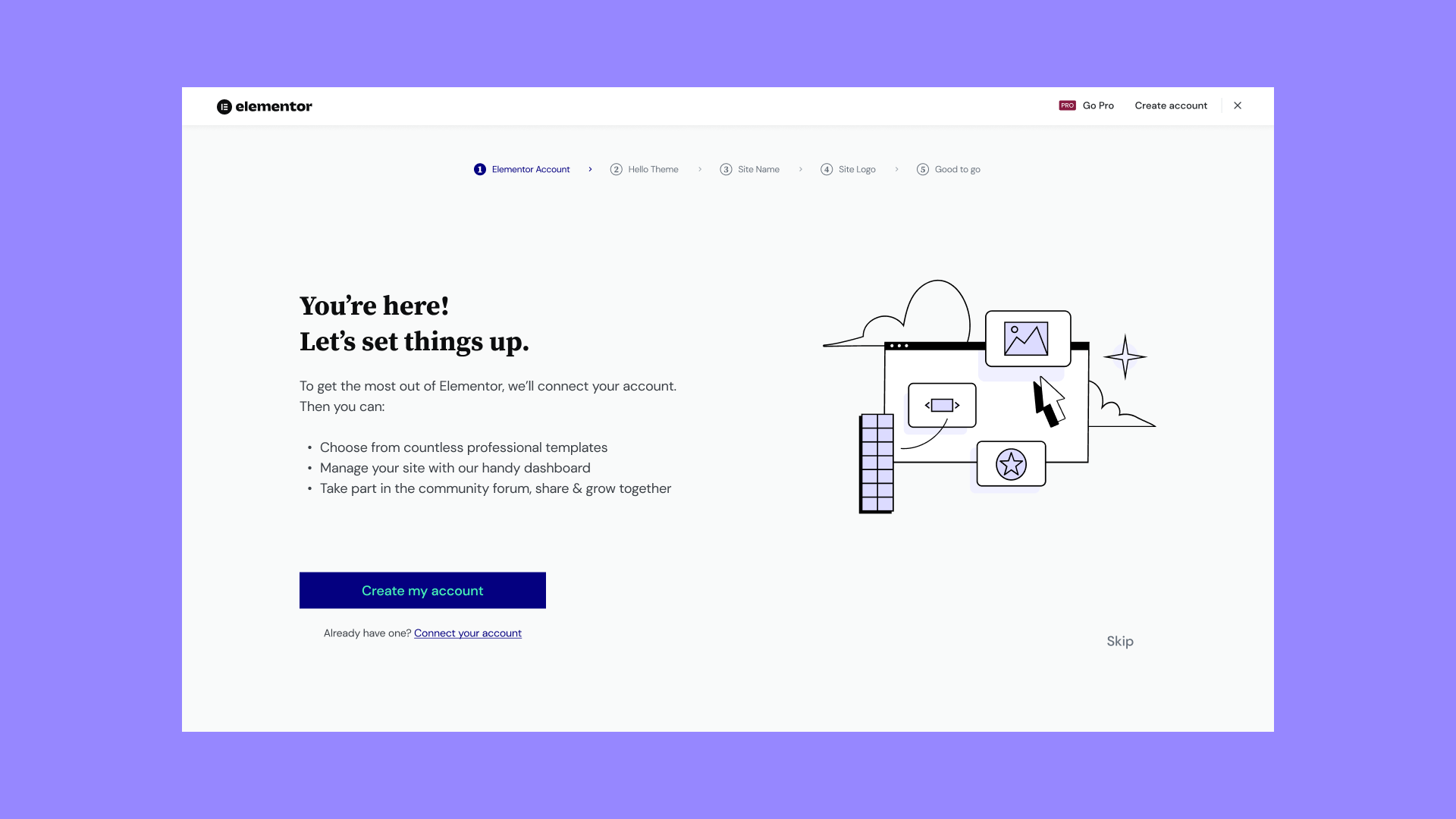
Nuevo asistente de incorporación: comience con su sitio web de manera eficiente

El nuevo asistente de incorporación te permitirá configurar tu próximo sitio web de una manera realmente amigable y eficiente, lo que te permitirá comenzar más rápido. A lo largo del asistente, podrás ajustar las configuraciones básicas de tu sitio web, incluida la configuración del tema «Hello», añadir el nombre de tu sitio y cargar el logotipo. Luego, completarás el asistente eligiendo si desea comenzar con un lienzo en blanco o importar uno de los kits de sitios web completos de Elementor.
Cómo probarlo:
- Crea una nueva instalación de WordPress e instala Elementor 3.6 Beta
- Una vez activado, serás dirigido a la pantalla del asistente de incorporación que te guiará a través de la configuración básica necesaria al crear un nuevo sitio.
- Asegúrate de completar este flujo e intenta crear un sitio desde cero con el lienzo en blanco o utilizando uno de los kits de sitios web.
- Asegúrate de que la configuración se presente correctamente en tu sitio (logotipo, nombre del sitio, etc.), en el menú Configuración del sitio > Identidad del sitio y en la pantalla Configuración del panel de control de WordPress.
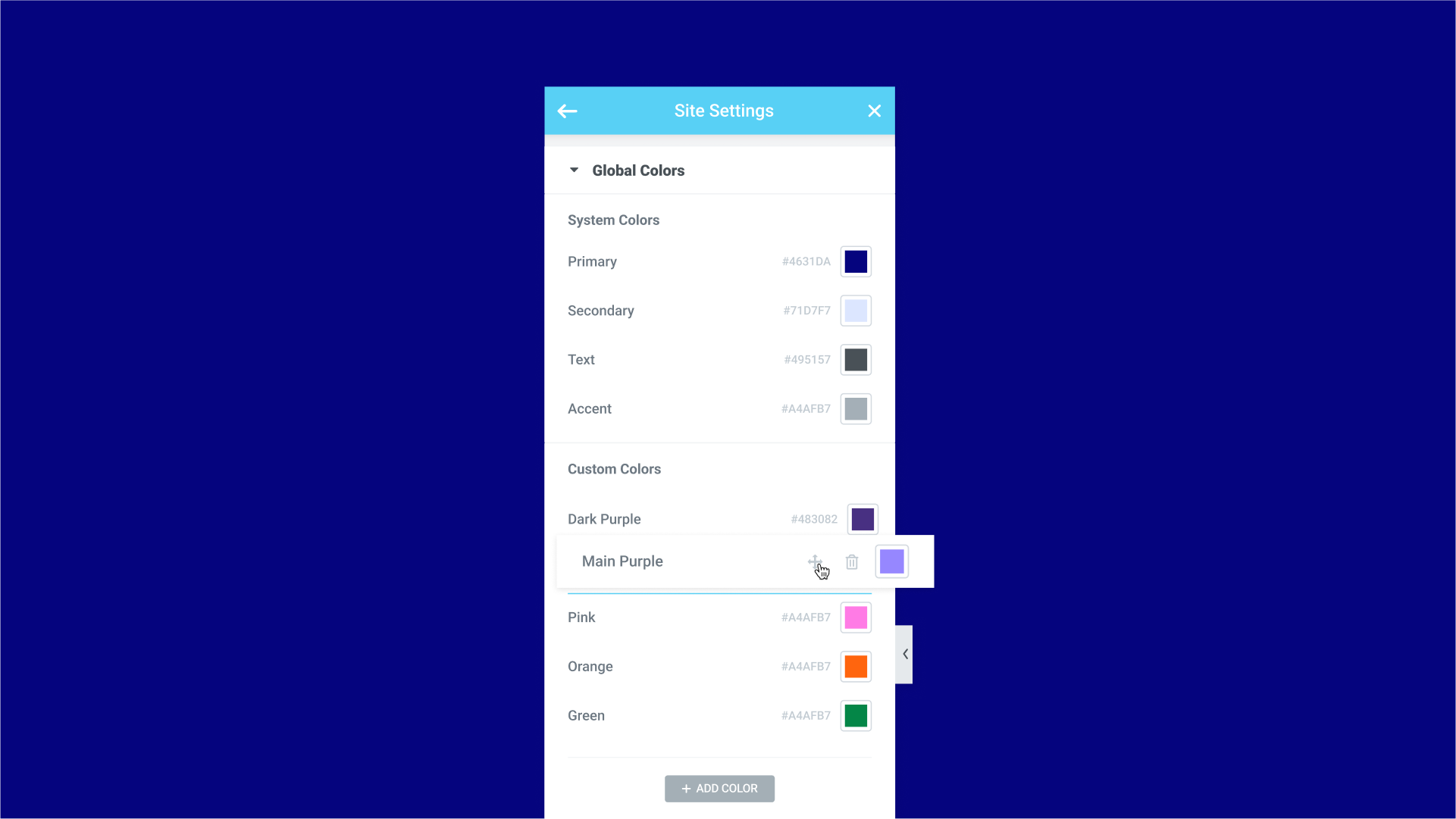
Reorganiza tus colores y fuentes globales

Uno de los primeros pasos que tomas al crear un sitio web es configurar tu sistema de diseño, elegir los colores y las fuentes que tendrá el sitio web. Con Global Colors and Fonts, en la configuración del sitio, puedes configurar fácilmente los 4 colores y fuentes del sistema (Principal, Secundario, Texto y Acento) y añadir personalizados.
Hasta ahora, no había una distinción clara entre los colores y fuentes del sistema y los personalizados, y cada vez que añadías otro color o fuente personalizado, se colocaba en el último lugar en la lista. Pero a veces, deseas cambiar el orden de tus fuentes y colores. Con esta actualización, la separación entre los colores y fuentes del sistema y las personalizadas será más clara, y podrás reorganizar el orden. Por ejemplo, si los colores personalizados de tu sitio web incluyen varios tonos de rosa y azul, puedes organizar todos los rosas en una fila y todos los azules en una fila en la sección de colores globales en la configuración del sitio. Además, también podrás cambiar la posición de las fuentes y los colores del sistema, por ejemplo, puedes colocar tu fuente secundaria encima de la principal en fuentes globales en la configuración del sitio.
Cómo probarlo:
- Ve a configuración del sitio de Elementor y haz clic en la sección colores globales
- Asegúrate de que todos tus colores globales estén visibles y funcionen como se espera
- En los colores del sistema, coloca el cursor sobre el #hex (cuadro de color) y expon el botón de arrastre
- Arrastra el color hacia arriba o hacia abajo hasta la posición deseada dentro del sistema de colores
- Sigue las mismas instrucciones con los colores personalizados
- Crea un nuevo color global y, después de eso, intenta eliminarlo.
- Intenta arrastrar un color desde la sección personalizada a la sección del sistema y comprueba que no puede arrastrarlo de una sección a otra
- Sigue las mismas instrucciones con la sección fuentes globales
- Asegúrate de que todo funciona como se espera en el editor y en la interfaz
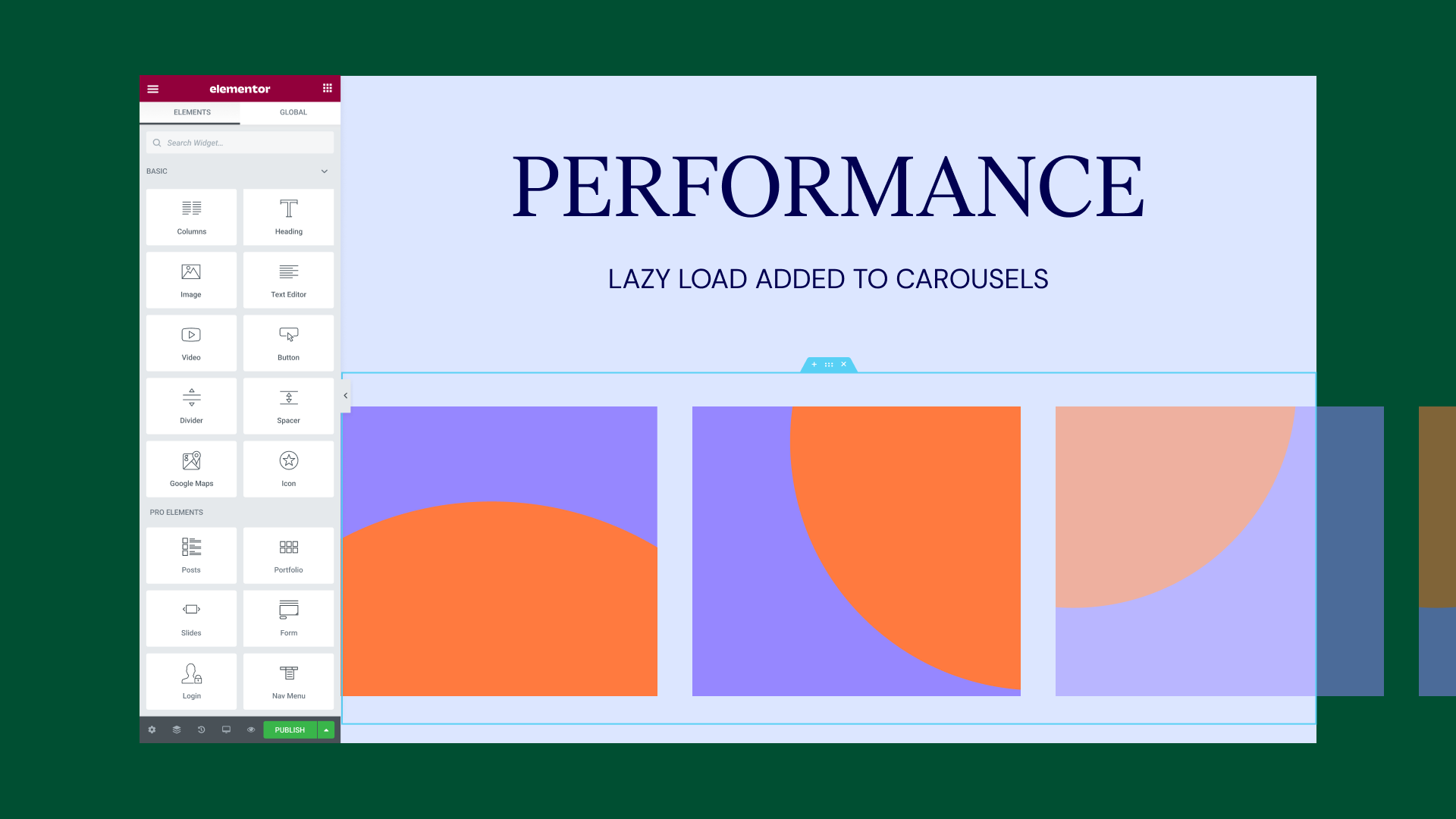
Mejoras de rendimiento

Lazy Load añadido a los carruseles
La carga diferida te permite mejorar el rendimiento de tu sitio web cargando solo el contenido que es inmediatamente visible y necesario y cargando el resto a medida que los usuarios se desplazan y el contenido se vuelve visible. Con el nuevo control Lazy Load en el widget de carrusel de imágenes y la función de presentación de diapositivas de fondo en cada sección, tu sitio web se cargará más rápido.
Salida DOM optimizada
El Experimento de salida de DOM optimizado se ha ampliado para eliminar elelementor-section-wrap