La semana pasada, 5 de enero, para empezar bien el año 🙂 se liberó la versión beta de Elementor 3.6. Esta nueva versión es otro salto hacia adelante en cuanto a mejoras de las capacidades para trabajar en sitios de comercio electrónico.
Los nuevos widgets y funciones incluidas te permiten afianzar tu identidad de marca en todo el sitio. Las últimas incorporaciones incluyen:
- Transiciones de página
- Widget de resumen de compra para la página de gracias o confirmación de WooCommerce
- Avisos de WooCommerce
- Widget de notificaciones de WooCommerce: para ajustar la ubicación de las notificaciones
- Avisos de WooCommerce en la configuración del sitio: para ajustar el estilo de los avisos
- Nuevas opciones de diseño en el widget añadir al carrito.
Antes de probar la versión beta asegúrate de que dispones de la versión 3.5.3 de Elementor
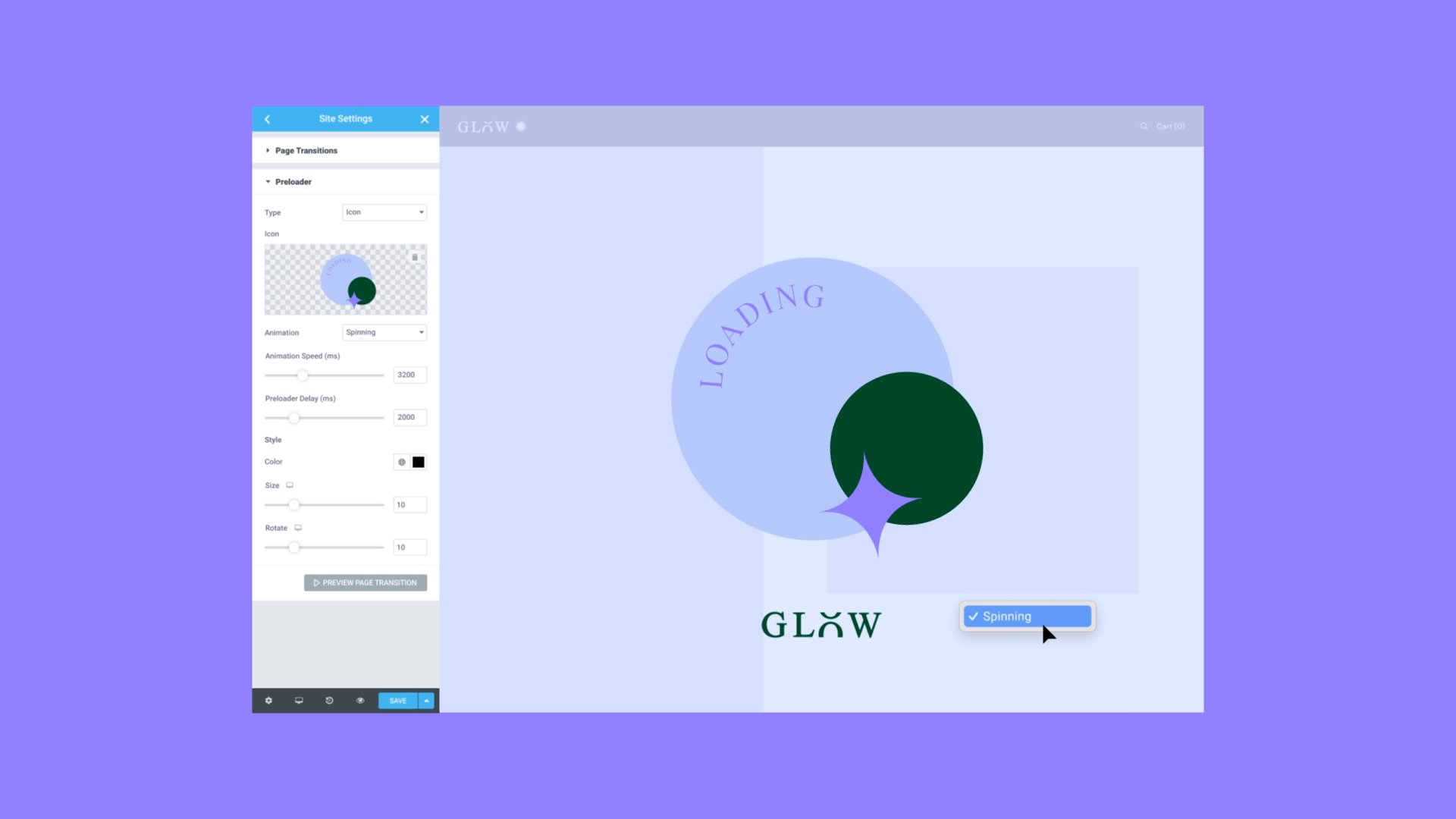
Transiciones de página. Establece tu identidad de marca medida que los usuarios navegan por tu sitio web

El reconocimiento de la marca es una de las mejores formas de generar lealtad y alentar a los usuarios a visitar tu sitio web una y otra vez. Al mostrar tu logotipo mientras los usuarios navegan por tu sitio web, mantienes tu marca en la mente durante toda su experiencia, de esta manera, aumenta el reconocimiento y la retención de la marca.
Con el experimento «Transiciones de página», tiene una mayor flexibilidad de diseño, lo que te permite personalizar la experiencia de carga de la página y aumentar el reconocimiento de la marca, sin depender de plugins adicionales. Cuando el experimento está activado, las transiciones de página, se encuentra en la configuración del sitio.
Consta de dos funcionalidades:
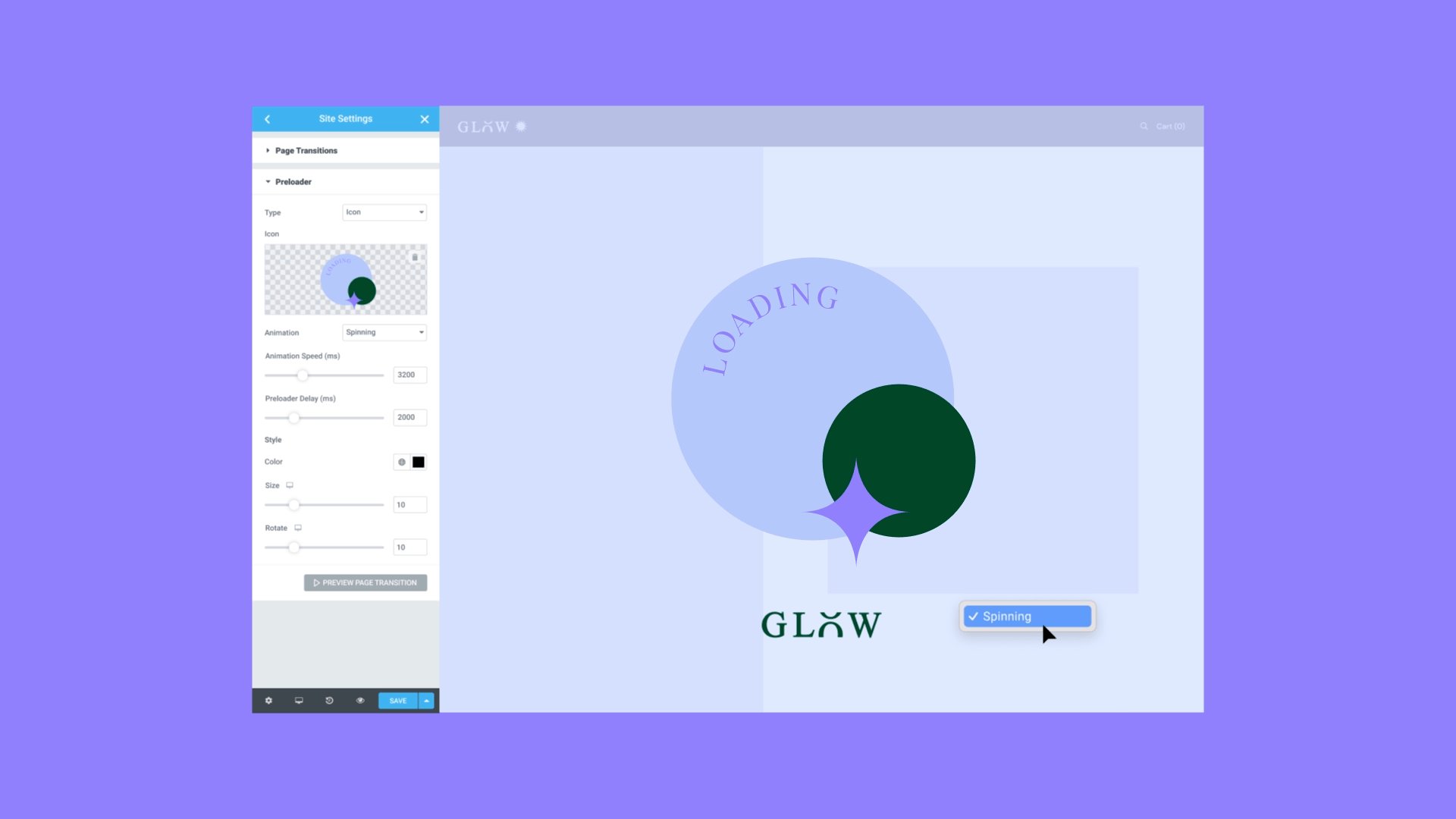
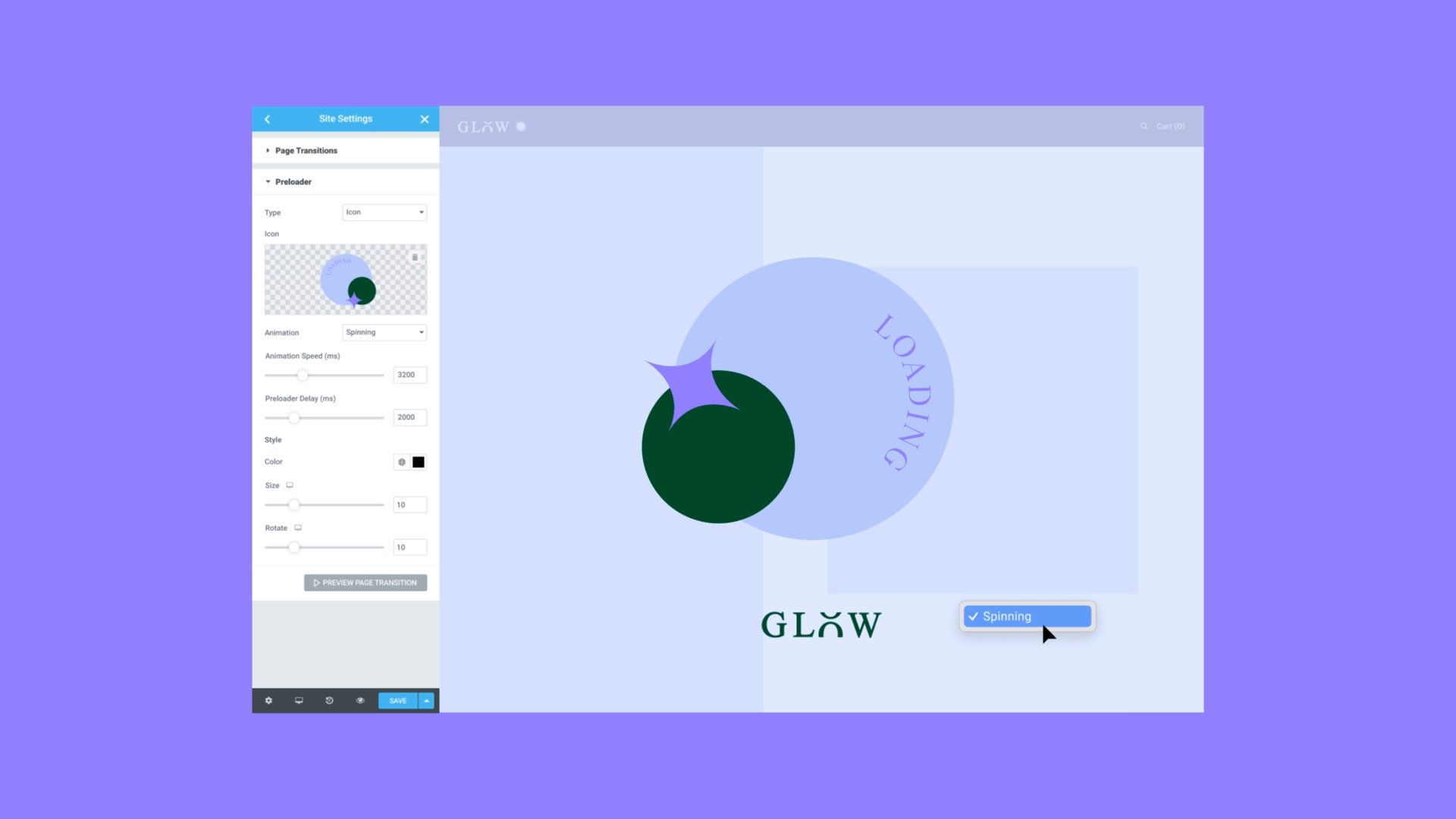
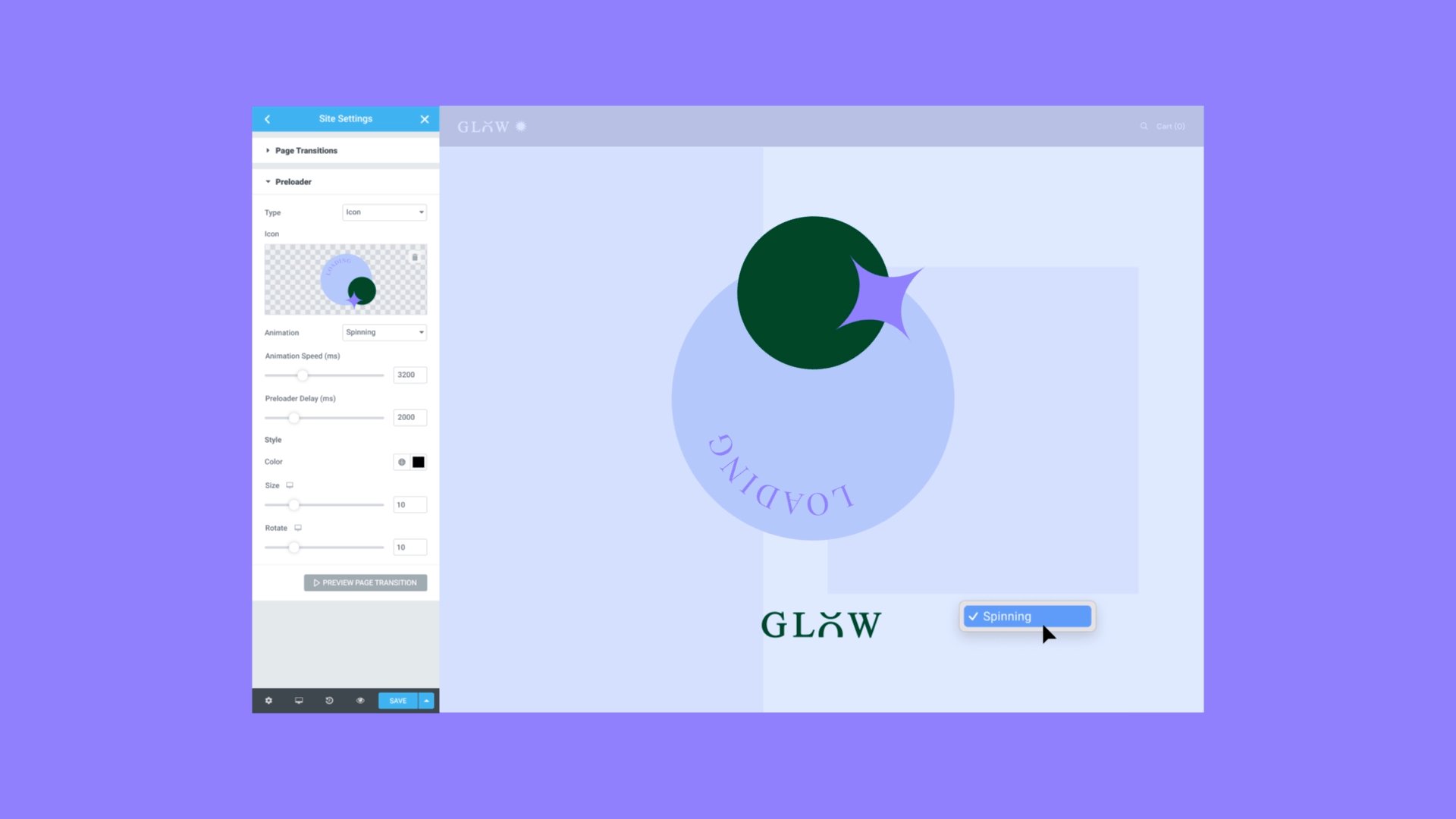
Precargador: coloca un icono, una imagen o una de las animaciones del precargador de Elementor en el centro de la pantalla para indicar el progreso de la carga. Incluso puedes colocar el logotipo de tu marca para aumentar el conocimiento de la marca.
Transiciones de página: muestra un lienzo de pantalla completa como una transición al entrar o salir de las páginas. Puedes elegir animar la entrada y la salida del lienzo de transición o no, para crear un diseño único y ofrecer una mejor experiencia a tus usuarios.
Para mejorar el rendimiento de las transiciones de página en un 30%, el contenido de la página siguiente se obtendrá previamente cuando los usuarios pasen el mouse sobre un enlace y se procesará después de hacer clic en él, por lo que se carga después de la duración de la transición.
Así es como funciona:
- Ve a la pantalla Experimentos de Elementor y activa el experimento «transiciones de página».
- Edita una página con Elementor y asegúrate de tener un menú o botones que redirijan a otras páginas o entradas en tu sitio web.
- Ve a configuración del sitio > transiciones de página
- En las secciones transiciones de página y Precargador, juega con las diferentes opciones y asegúrate de que todo funcione como se espera en el editor.
- Haz clic en actualizar.
- Ve a la vista previa de la página, asegúrate de que la transición funcione como se esperaba.
- Navega entre tus páginas y asegúrate de que la transición funcione como se esperaba.
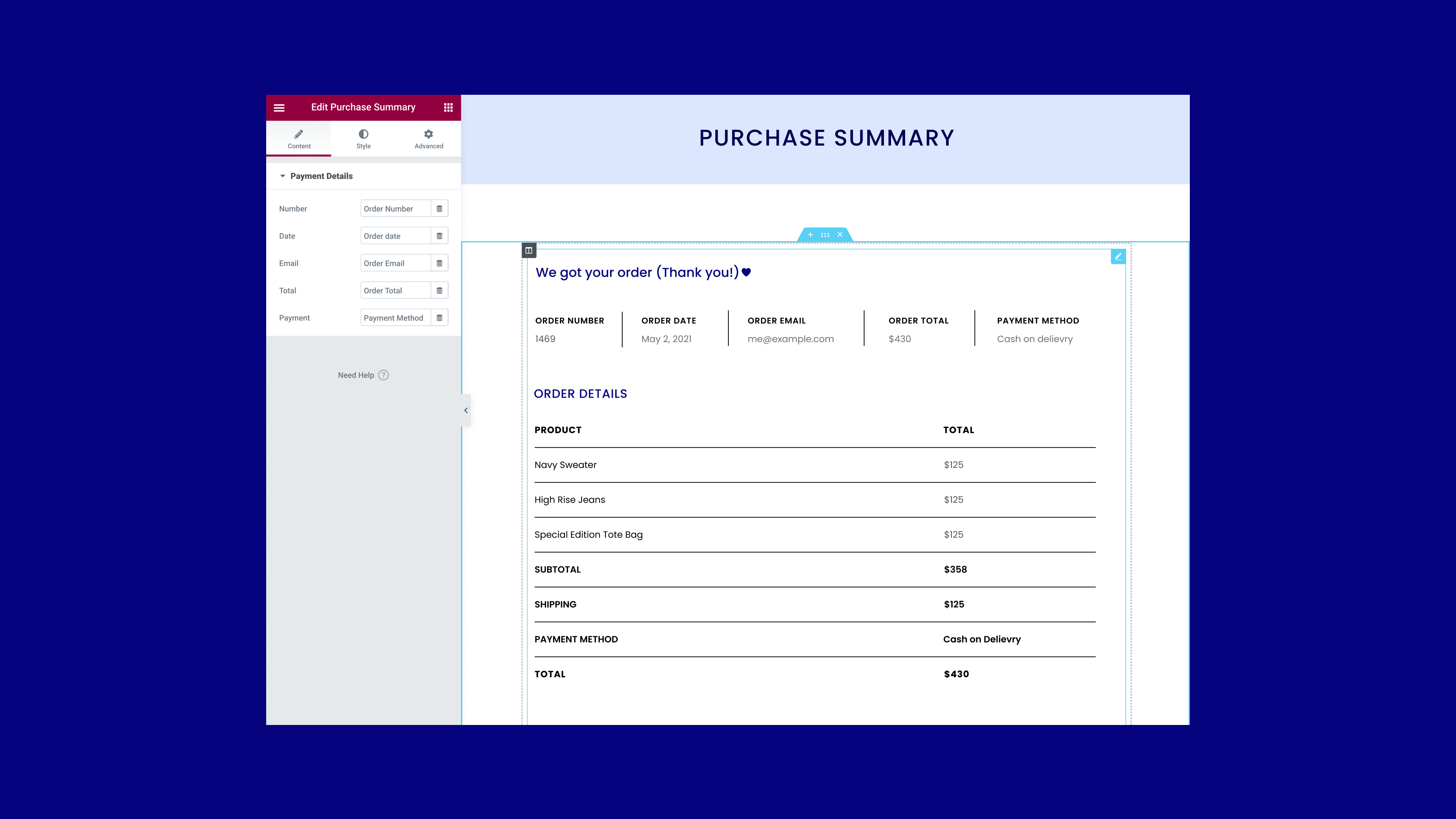
Nuevo widget de resumen de compras de WooCommerce. Personaliza la página de confirmación o gracias de tu tienda online

En las tiendas online, cada parte de la experiencia de compra contribuye a que los usuarios realicen una compra, desde una página de archivo bien diseñada y una página de producto hasta la página de resumen que aparece después de que un usuario completa su compra.
Con el nuevo widget resumen de compra, puedes ahora crear y personalizar una página de resumen de compra dedicada, para que los usuarios puedan revisar los detalles del pedido después de la compra. Los detalles del widget resumen de compra incluyen toda la información de confirmación del pedido de WooCommerce: mensaje de confirmación, pago, pedido, facturación, envío y más.
Con este widget, puedes cambiar el nombre del título de cada sección, ajustar el estilo de las secciones de manera uniforme, elegir su tipografía e incluso personalizar individualmente ciertas secciones. De esta manera, tu página de resumen coincide con el diseño del resto de tu tienda online, manteniendo tu marca consistente de principio a fin.
Cuando intentes guardar la página, aparecerá una ventana modal que te preguntará si deseas establecerla como tu página de resumen de compra predeterminada. Si eliges no guardarlo como tu página resumen de compra predeterminada en este momento, puedes configurarlo más tarde en la sección WooCommerce en la configuración del sitio.
Así es como funciona:
- Asegúrate de que WooCommerce esté instalado y activado.
- Asegúrate de tener al menos un pedido completado.
- Crea una nueva página, edítala con Elementor y arrastra el widget resumen de compra.
- Cambia el contenido de los títulos de las secciones y otras opciones disponibles.
- Ve a la pestaña estilo y comienza a examinar las posibilidades de personalización.
- Dale estilo a tu página resumen de compras ajustando el estilo de las secciones, la tipografía, los detalles de pago y más.
- Publica la página y asegúrate de que aparezca la ventana modal estableciendo como página predeterminada y prueba las diferentes opciones.
- Después de guardar la página como la página resumen de compra predeterminada, ve a configuración del sitio y abre la sección WooCommerce. Asegúrate de que la página predeterminada aparezca en la sección páginas.
- Crea un nuevo pedido y, después de enviarlo, asegúrate de ser redirigido a la nueva página resumen de compra.
- Asegúrate de que todo funcione como se espera en el editor y en la interfaz.
Ten en cuenta que el widget resumen de compra de WooCommerce funciona mejor con el tema «Hello»
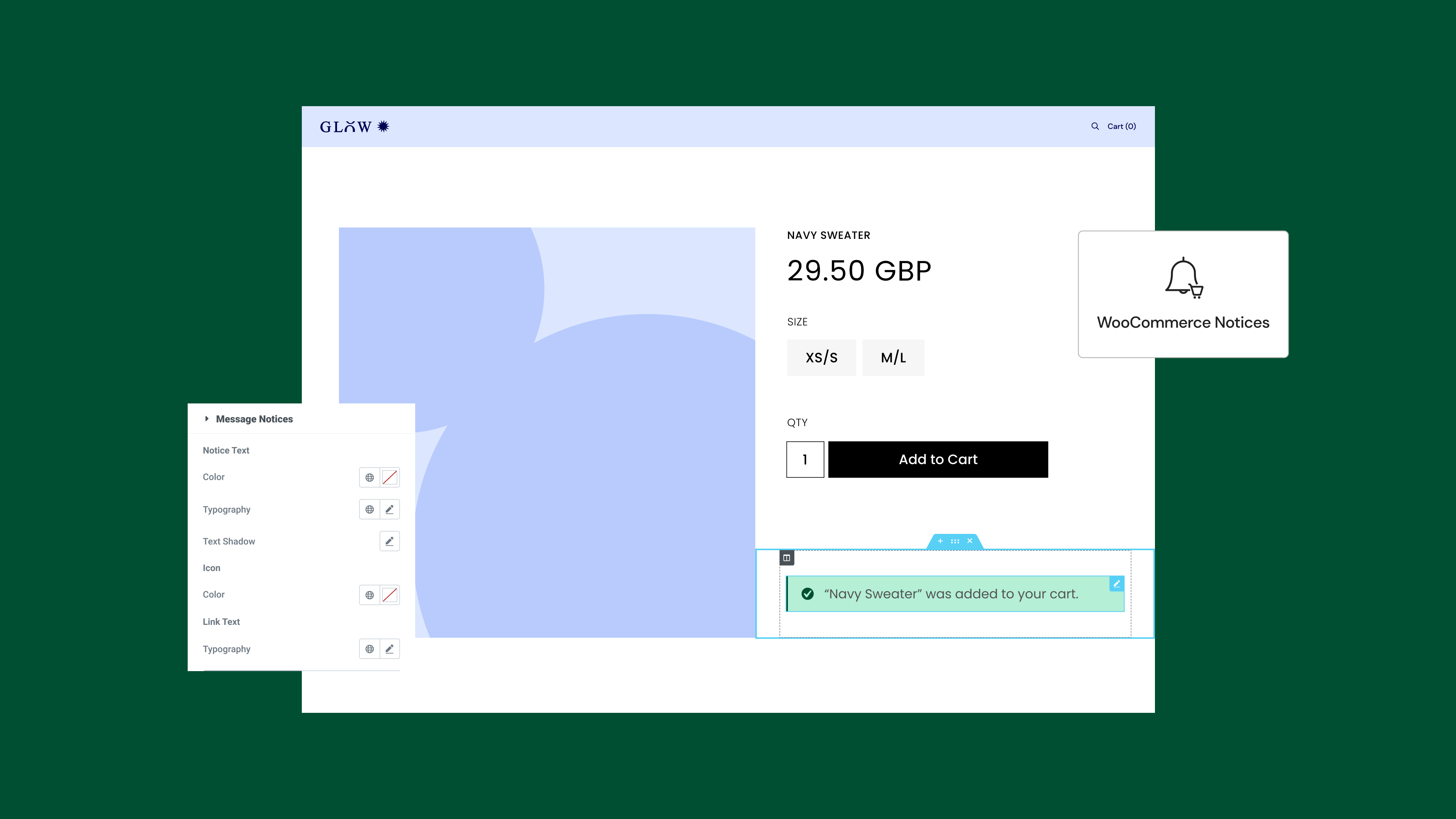
Notificaciones de WooCommerce. Nueva sección en los estilos y un widget para facilitar la experiencia de compra perfecta.

Los avisos de WooCommerce son una forma de proporcionar comentarios automáticamente y comunicarse con los usuarios mientras compran. WooCommerce tiene tres tipos de avisos: error, mensajes e información. Estos avisos van desde informar a los usuarios que añadieron correctamente un artículo a tu carrito, hasta notificar a los usuarios que les faltan detalles en el formulario de pago. Como estos avisos pueden aparecer en cualquier página, en cualquier momento, si no se ajustan a tu tienda online y a la experiencia que deseas facilitar, podrían volverse intrusivos.
Diseña tus avisos de WooCommerce en la configuración del sitio
Situada en la configuración del sitio de WooCommerce, se ha añadido una nueva sección que te permite personalizar la apariencia de los avisos de WooCommerce. En la sección configuración del sitio de WooCommerce, elige el tipo de aviso que te gustaría personalizar: información, mensaje o error. Cada tipo de aviso que elijas recibirá automáticamente el nuevo diseño predeterminado de Elementor y se mostrará en la página para que puedas visualizar tus cambios. Para hacer coincidir la apariencia de los avisos de WooCommerce con el resto de tu tienda online, puedes ajustar la tipografía y el estilo de cada aviso, incluidos los colores de fondo, bordes, enlaces y botones, para crear una experiencia de compra coherente.
Así es como funciona:
- Asegúrate de que el complemento WooCommerce esté instalado y activado.
- Ve a configuración del sitio de Elementor y haga clic en la sección WooCommerce.
- Haz clic y abra la nueva sección Avisos.
- Asegúrate de que el estado tipo de aviso predeterminado esté vacío.
- Añade las tres opciones de tipo de aviso y asegúrate de que el nuevo estilo predeterminado para los Avisos de WooCommerce aparezca en la página.
- Guarda los cambios.
- Ve a la página de pago y haz un pedido sin campos. Comprueba si el estilo del aviso de error cambió al nuevo estilo predeterminado.
- Continúa verificando varias opciones de avisos de WooCommerce y examina si el estilo cambió a los nuevos.
- Regresa a la sección avisos y comienza a examinar la opción de estilo de cada aviso.
- Ajusta el estilo para que coincida con el diseño de tu sitio.
- Guarda los cambios y verifica nuevamente en la interfaz si los estilos predeterminados de los avisos de WooCommerce cambiaron a los nuevos según tu diseño.
- Vuelve a la sección avisos, anula la selección de los tres tipos de estilo y guarda.
- Ve al interfaz y verifica si el estilo de los avisos de WooCommerce cambió al estilo predeterminado de WooCommerce.
- Asegúrate de que todo funciona como se esperaba en el editor y en el frontend.
Establece la posición de tus avisos de WooCommerce en cada página
Cada uno de los avisos de WooCommerce puede aparecer en varias páginas en varios momentos. Hasta ahora, los usuarios no podían controlar dónde aparecerían estos avisos en la página y adoptaban la posición predeterminada de WooCommerce. Con el nuevo widget de Avisos de WooCommerce, puedes determinar la posición de estos avisos en cada una de las páginas, arrastrando el widget hasta la ubicación deseada.
Ten en cuenta que, al configurar la posición de los avisos de WooCommerce, facilitas una mejor experiencia de usuario. Un par de cosas a considerar:
Se recomienda no colocar el aviso en el encabezado, ya que eso también anulará la ubicación de los avisos en todas las demás páginas.
Se recomienda que arrastres el widget de avisos de WooCommerce una vez, a la ubicación deseada en la página. Si bien es técnicamente posible arrastrar los avisos de WooCommerce al editor más de una vez, los avisos de WooCommerce solo aparecerán en una ubicación en la pantalla y adoptarán la posición más baja en la página. Por ejemplo, si arrastra el widget a una ubicación en el medio de la página y otra ubicación hacia la parte inferior de la página, tus Avisos de WooCommerce aparecerán en la parte inferior de la página.
Así es como funciona:
- Asegúrate de que WooCommerce esté instalado y activado.
- Ve a tu página de pago y arrastra y suelta el widget de avisos de WooCommerce en cualquier lugar de la página. Para fines de prueba, colócalo debajo del widget de pago.
- Guarda la página y ve a la vista previa en vivo.
- En la vista previa en vivo, haz un pedido con campos vacíos. Verifica si el aviso de error aparece en la nueva ubicación, debajo del contenido de pago.
- Haz lo mismo en tu plantilla de producto único: coloca el widget avisos de WooCommerce sobre el contenido del producto único.
- Ve a la vista previa en vivo y añade un artículo al carrito. Comprueba si el aviso aparece en la nueva ubicación encima del contenido del producto.
- Vuelve a la plantilla Producto único y elimina el widget.
- Guarda y ves a la vista previa en vivo y añade un artículo al carrito. Comprueba si el aviso aparece en la ubicación original: debajo del encabezado y en todo el ancho.
- Coloca los Avisos de WooCommerce en varias páginas de WooCommerce y asegúrate de que el aviso aparezca en la nueva ubicación.
- Asegúrate de que todo funcione como se esperaba en el Frontend.
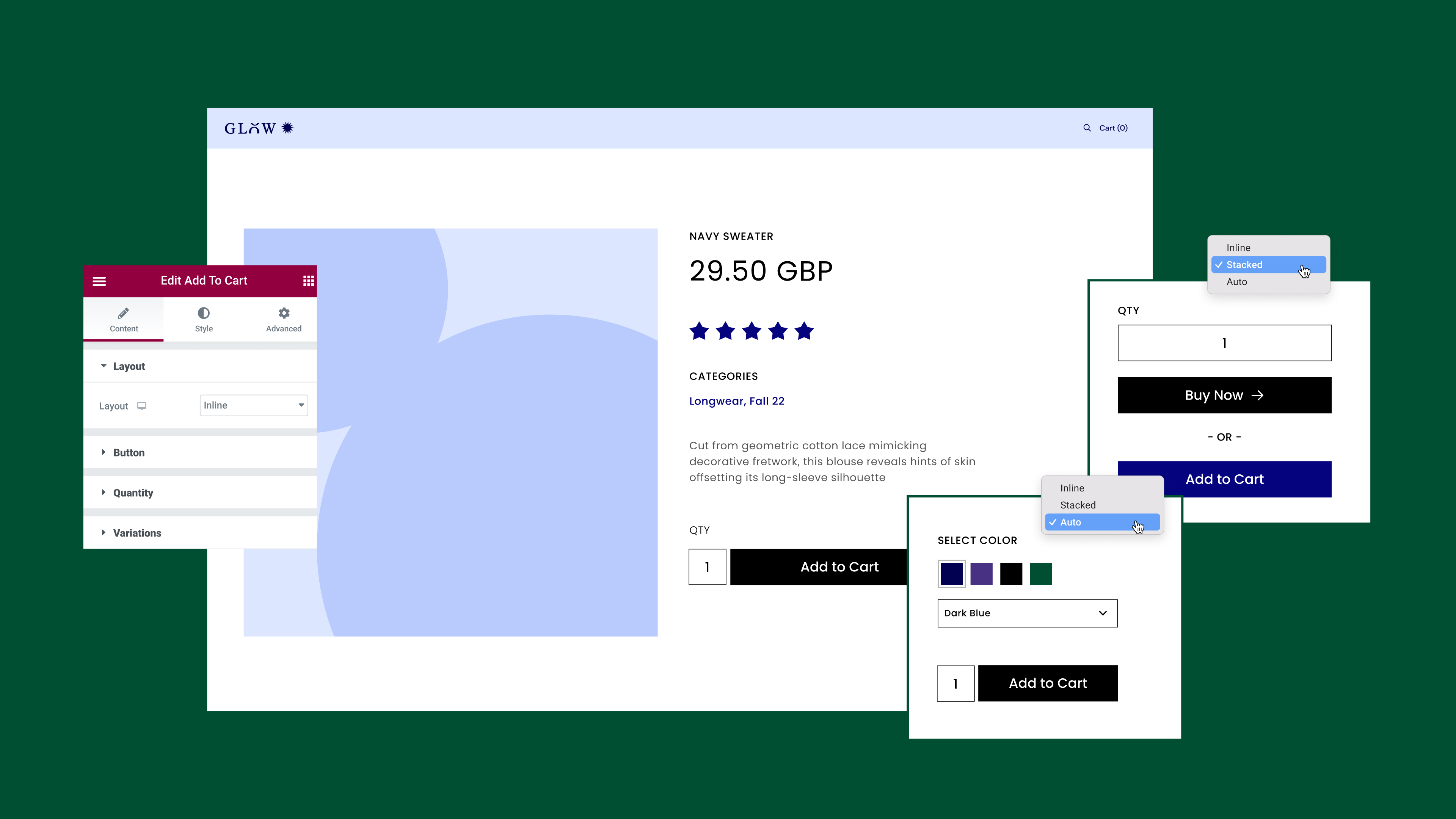
Nuevas opciones de diseño en el widget añadir al carrito

Las nuevas opciones de diseño en el widget añadir al carrito mejoran su compatibilidad con otros plugins de terceros. Con las tres nuevas opciones de diseño: en línea, apilado y automático, puedes ajustar la apariencia del botón añadir al carrito sin necesidad de CSS, para que coincida con una variedad de otros plugins. El diseño predeterminado es en línea (flexible), Apilado será ideal para las tiendas en línea que permiten Apple Pay, mientras que Auto ajustará el botón con otros plugins disponibles en los widgets personalizados «Añadir al carrito».
Verifica los widgets añadir al carrito y añadir al carrito personalizados, y crea otros nuevos para probar.
¿Algo no funciona? Comenta en este post o bien en el grupo de Facebook