Durante noviembre, se pregunto en la comunidad de Elementor cuáles de las funciones o características lanzadas durante el año 2021 eran sus favoritas. Mientras se revisaron los resultados, también se tomaron el tiempo para reflexionar sobre lo que se hizo durante el año 2021 para ver qué tan lejos se ha llegado, veamos.
A lo largo de 2021, Elementor añadió muchos widgets nuevos, como imágenes con puntos activos , lista de reproducción de video , resaltado de código y rastreador de progreso, características, como muestras de color, ajuste de desplazamiento , botón de degradado y opciones de máscara , mejoró los existentes, realizó mejoras significativas en el rendimiento y proporcionó nuevas capacidades de diseño, herramientas de marketing, mejoras para el comercio electrónico y más. Las actualizaciones a lo largo del año permitieron alcanzar nuevos niveles de innovación en el diseño.
Al mirar hacia atrás en 2021, este es un excelente momento para enumerar tres de las principales iniciativas, antes de profundizar en sus actualizaciones y funciones favoritas, que incluyen:
- Rendimiento mejorado: se introdujeron varias actualizaciones nuevas para reducir el tiempo de carga de la página. Estas actualizaciones incluyen la eliminación de elementos DOM innecesarios, la reducción del tiempo de carga de la página mediante la carga de partes del código JS y CSS de la infraestructura solo cuando sea necesario en la página, el cambio del mecanismo de carga de los íconos Eicons y conversion de Font Awesome a SVG… Como este es uno de los compromisos continuos con los usuarios —mejorar el rendimiento—, es satisfactorio ver el progreso que se ha logrado el año pasado, prometiendo presentar más el próximo año.
- Flujo de trabajo optimizado: para mejorar la experiencia mientras creas sitios web, se ha invertido mucho en optimizar el flujo de trabajo, eliminando tareas redundantes, permitiéndote terminar los sitios web mucho más rápido.
- Estabilización del entorno: para aumentar la estabilidad de tu entorno, se han introducido Experimentos. Aquí es donde puedes activar o desactivar funciones cuya estabilidad aún no está 100% garantizada.
Tus características favoritas de 2021
A lo largo de 2021, se han lanzamos un total de 5 actualizaciones de la versión gratuita de Elementor y 5 actualizaciones de la versión de Elementor Pro, ¡lo que equivale a 47 nuevas funciones, widgets y mejoras generales! En una encuesta reciente, se pidió que eligieras tus favoritos de 2021. Teniendo mucho para elegir, naturalmente, las selecciones fueron diversas, por lo que se han resaltado las siete selecciones principales a continuación:
#1 – Kits completos de sitios web
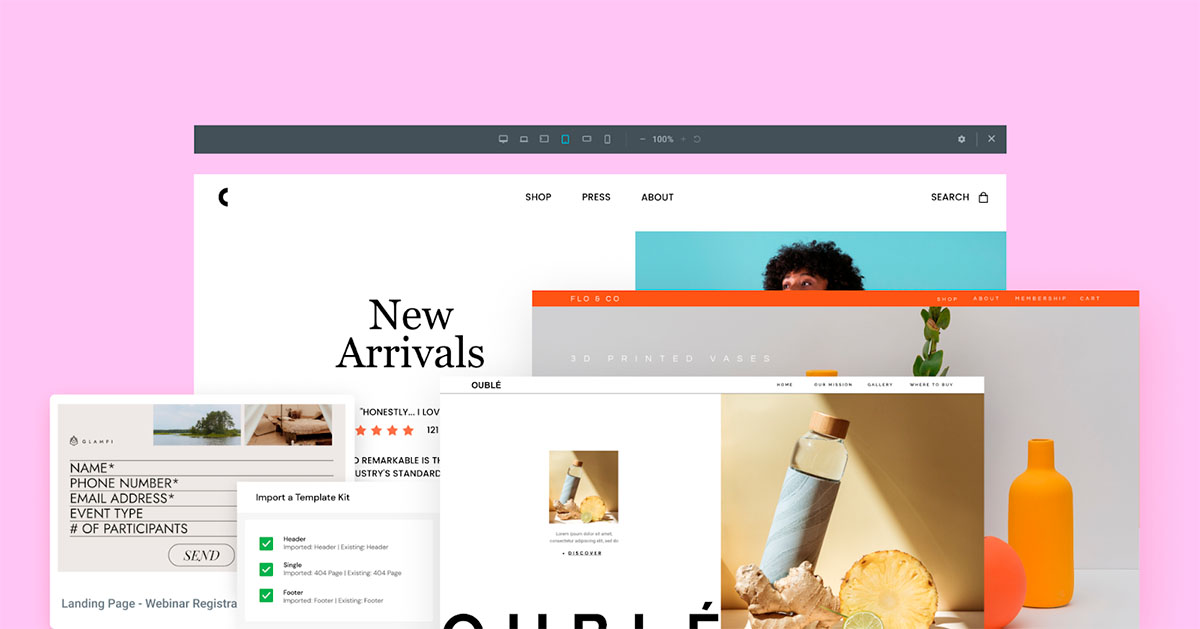
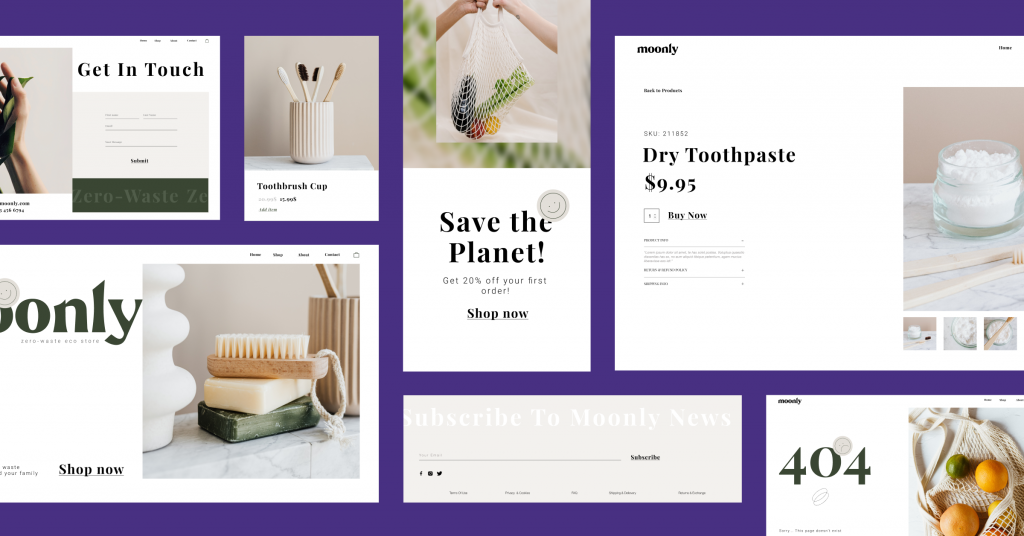
La función favorita del año fueron los Kits de sitios web completos, lanzados en julio con 5 kits gratuitos, 65 kits para la suscripción essential y 20 kits para la suscripción expert. Si bien las plantillas de página, sección y ventanas emergentes ya estaban disponibles en la biblioteca, los kits de sitios web completos fueron una nueva incorporación, lo que te permite exportar un sitio web completo como un kit, incluida la página de inicio, la página 404, el encabezado, el pie de página, la página de archivo, una sola página, y más. Todos los componentes de cada kit comparten el mismo lenguaje de diseño y estilo además de ser fácilmente personalizables.
Cada uno de los kits de sitios web está creado por un equipo de diseñadores de primer nivel y expertos en Elementor, que seleccionan las tendencias de vanguardia para los creadores web. Con un kit de sitio web completo de la Biblioteca de Elementor , puedes comenzar rápidamente con un nuevo sitio web con solo unos pocos clics, o inspirarse con opciones de diseño avanzadas, mientras te aseguras de incluir todos los componentes de un sitio web completamente funcional. Continuamente se añaden nuevos kits de sitios web completos a la biblioteca. Para darte un empujoncito adicional en ocasiones específicas, cuando desees renovar, actualizar o crear nuevos sitios web, como Navidad o Black Friday, hay unos kits dedicados.

#2 – Guardar los datos enviados en los formularios
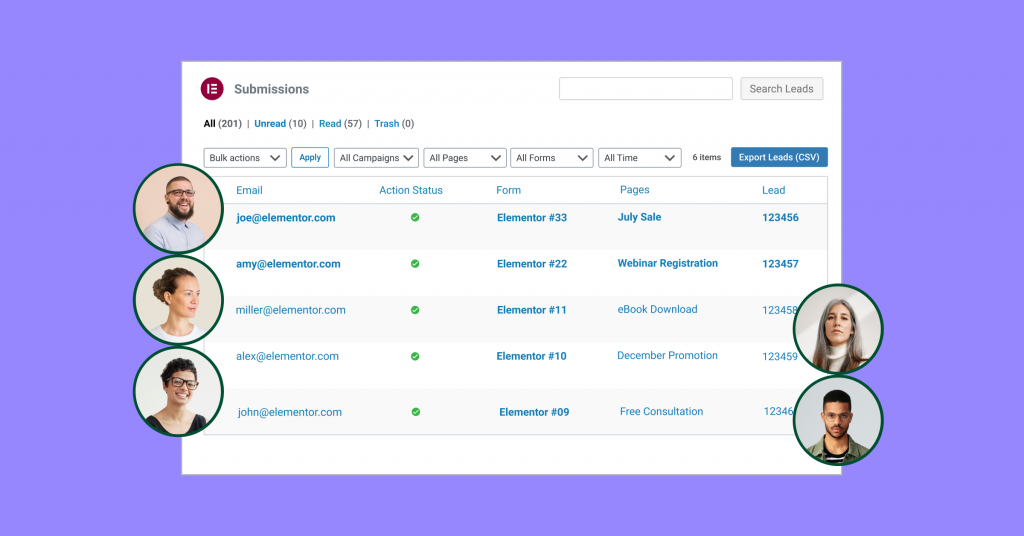
El guardado de los datos enviados desde los formularios ocupó el segundo lugar entre las funciones favoritas. Como parte del esfuerzo continuo para capacitar a los especialistas en marketing para lograr más usando Elementor, en marzo de este año, se presento esta nueva funcionalidad de Elementor Pro. La nueva función de envío de formularios fue un añadido natural al widget de formulario, lo que te permite recopilar la información que proporcionan tus clientes potenciales en Elementor.
Al recopilar los datos enviados de tus formularios dentro de Elementor, obtienes acceso directo para aprovechar los datos que proporcionan sus usuarios , puedes acceder sin problemas a los datos, analizarlos o exportarlos a un CSV. También puede filtrar tus formularios por el nombre de formulario, páginas, acciones masivas o rangos de fechas para ver, editar o eliminar fácilmente un envío. Ahora, puedes crear fácilmente un formulario de uno o varios pasos con el widget Pro de formularios, recopilar los envíos de tus usuarios e integrarlo con herramientas de marketing de terceros, todo en un solo lugar.

#3 – Capacidades extendidas de comercio electrónico
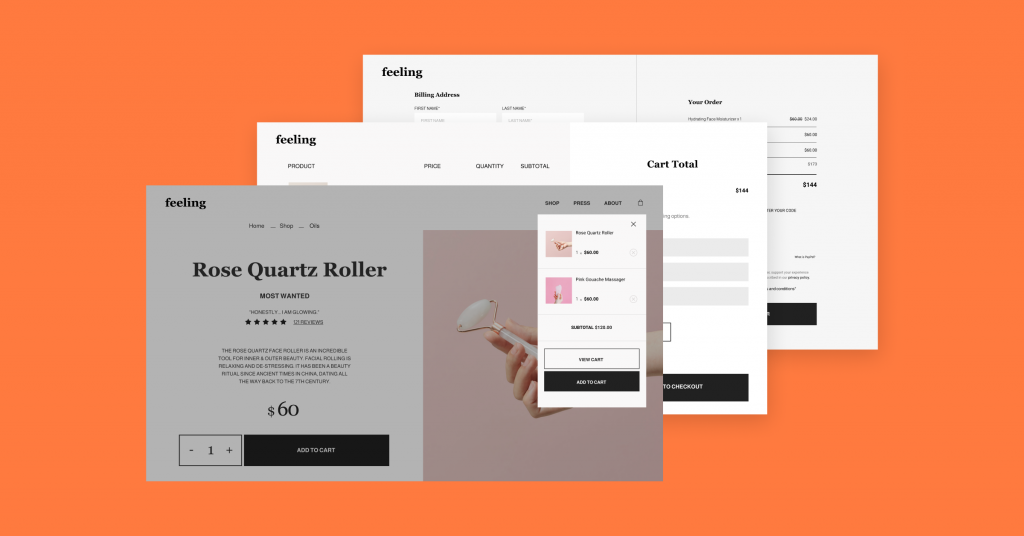
El comercio electrónico es una tendencia que no parece estar desacelerándose, probablemente por eso se encuentra cómodamente en el tercer lugar. Entre la comodidad del consumidor de comprar desde su propia casa (o mientras viaja con sus dispositivos móviles) y la facilidad con la que las empresas pueden vender sus productos en línea, el comercio electrónico llegó para quedarse. Esta tendencia hace parte de tu trabajo aumentar la conversión y potenciar las ventas . Para respaldar esta tendencia creciente y brindarte soluciones competitivas para crear tiendas en línea, se han lanzado varias actualizaciones el año pasado para personalizar y perfeccionar tus tiendas en línea y mejorar la experiencia de compra:
- Mejoras en el widget del carrito de menú: lo que te permite personalizar aún más la apariencia del carrito de menú con capacidades de estilo adicionales y un nuevo minicarrito para una experiencia de compra menos intrusiva.
- Nuevos widgets de carrito, pago y mi cuenta: para personalizar el estilo y la apariencia de algunas de las páginas más importantes de una tienda en línea, así como mejorar la experiencia del consumidor al eliminar los botones redundantes.
- Etiquetas dinámicas de WooCommerce: te permiten incluir datos de WooCommerce en cualquier página de su sitio web . De esa forma, puedes mostrar productos específicos en una ventana emergente o página de destino, o ajustar el precio de un producto en toda su tienda en línea con un solo clic, entre otros.
- Nuevas páginas de WooCommerce en la configuración del sitio: para optimizar su flujo de trabajo, hemos introducido una nueva sección en la configuración del sitio de Elementor, donde puedes configurar sus páginas de WooCommerce, sin tener que salir del panel de control de WordPress.
- Carga con Ajax: optimiza la experiencia del consumidor al permitirles cargar productos adicionales en la página o ajustar los artículos en su carrito de compras sin tener que volver a cargar la página .
- Botón de Paypal: aumenta la facilidad con la que puede cobrar el pago. Ya sea que esté ofreciendo un curso en línea, un libro electrónico, un solo producto o cualquier otra cosa, puedes usar el widget Botón de Paypal para crear un botón personalizado y cobrar el pago con Paypal sin necesidad de configuraciones complicadas con complementos de terceros.

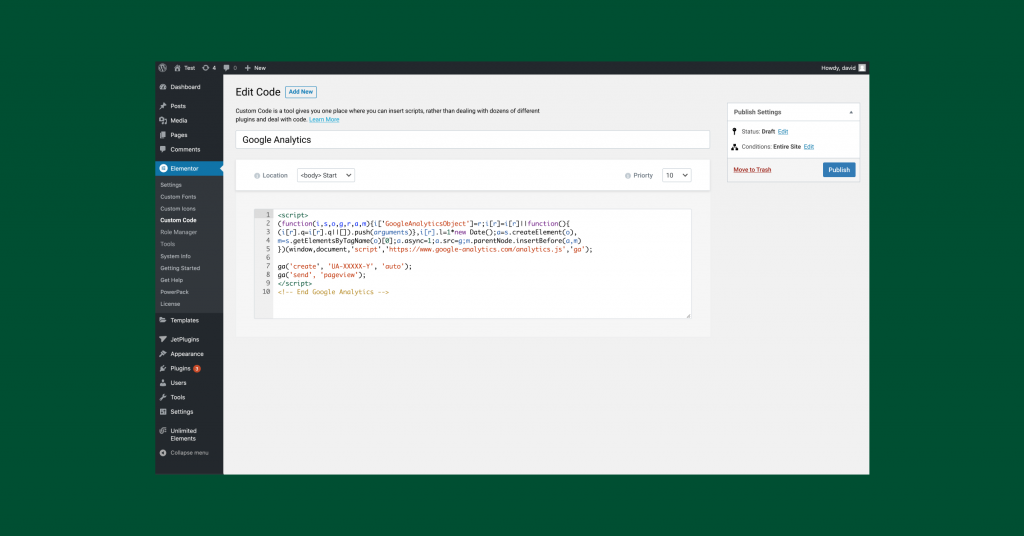
#4 Código personalizado
En cuarto lugar, tenemos el código personalizado. Esta característica introduce flexibilidad en un nivel completamente diferente, sin tener que editar los archivos del tema o usar plugins adicionales. Puede agregar un código personalizado a cualquier página de su sitio web simplemente accediendo al menú de Elementor en su panel de control de WordPress.
Con el código personalizado, puedes añadir códigos de seguimiento de Google Analytics/Facebook a cualquier página de tu sitio web con fines de marketing, o puede crear tu propio código personalizado para ajustar la apariencia de ciertos elementos en tu sitio web, como añadir JavaScript para crear su propio código personalizado. Incluso puede insertar varios códigos personalizados en una sección y determinar la prioridad de cada uno, para establecer el orden en que se cargan. Las posibilidades son infinitas, solo es cuestión de hasta dónde quieras llegar.

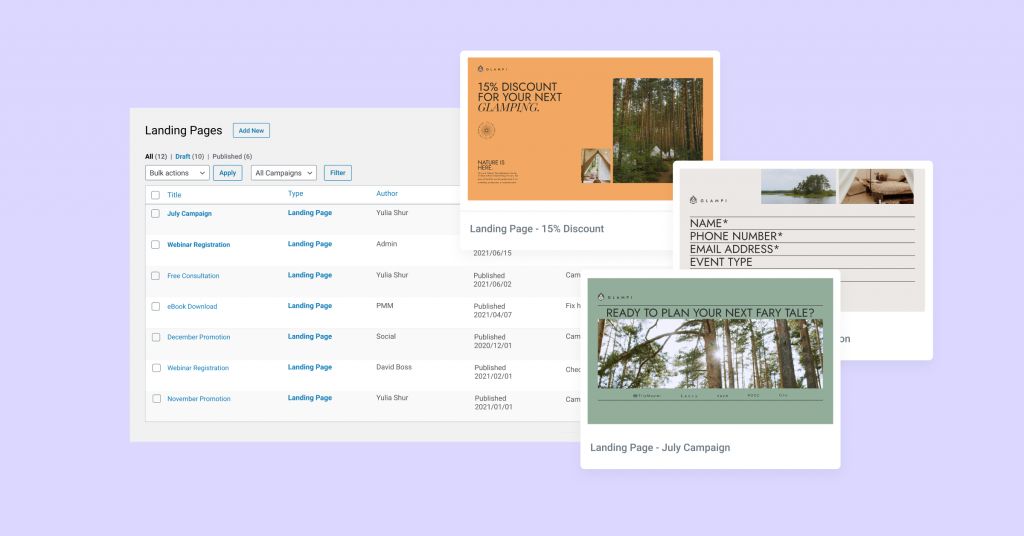
#5 – Creador de páginas de destino
Como favorito de la comunidad, en quinto lugar, una funcionalidad que añade una herramienta fundamental para los marketeros: la capacidad de usar las capacidades de arrastrar y soltar del editor para crear páginas de destino dedicadas . Las páginas de destino son un recurso extremadamente valioso que te permite dirigir a los usuarios a una página específica o recorrer el embudo sin perderlos en un laberinto de menús. Por lo general, crearías un anuncio, dirigiendo a una página de destino donde ofrecerás tus servicios, productos, creará un formulario para registrarse en un evento, un proceso de compra con un solo clic y más.
Con el creador de páginas de destino, puedes crear una página de destino que no adopte inherentemente el lenguaje de diseño o el menú de navegación de su sitio web principal, de esa manera mantienes a los usuarios enfocados en el tema en cuestión. Para impulsar tu proceso de creación de páginas de destino o brindarte orientación sobre la estructura que debe usar cuando se acerque a diferentes tipos de páginas de destino, se han añadido varias páginas de destino a la biblioteca de plantillas, incluidas varias reservadas para nuestros suscriptores expertos .

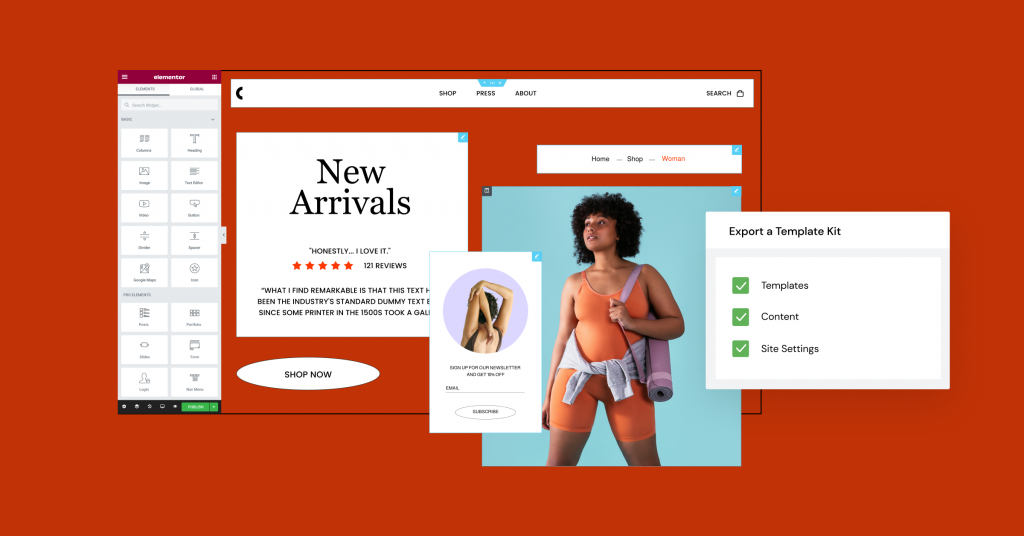
#6 – Importación y Exportación
En el sexto lugar, se votó por la importación y exportación, incluida la capacidad de hacerlo para los kits de sitios web completos que se introdujeron por primera vez en abril y luego se ampliaron en julio con futuras mejoras. Marcando una gran transformación , específicamente para aquellos de nosotros con múltiples clientes que crean varios sitios web. Esta función nos permite exportar un sitio web completo, partes de un sitio web, código personalizado o incluso activos de marketing como formularios y ventanas emergentes para que pueda importarse a otros proyectos y reutilizarlos.
Con la función Importar y exportar, puedes crear prototipos para diferentes tipos de sitios web, como un restaurante, comercio electrónico, etc., y reutilizarlos cada vez que necesites crear un sitio web similar. Esto te permite acelerar significativamente el proceso de creación de su sitio web. Además, puedes reutilizar secciones o páginas específicas: creaste una ventana emergente o un formulario que te gusta especialmente o que funciona excepcionalmente bien, ¿por qué no usarlo nuevamente en proyectos futuros?

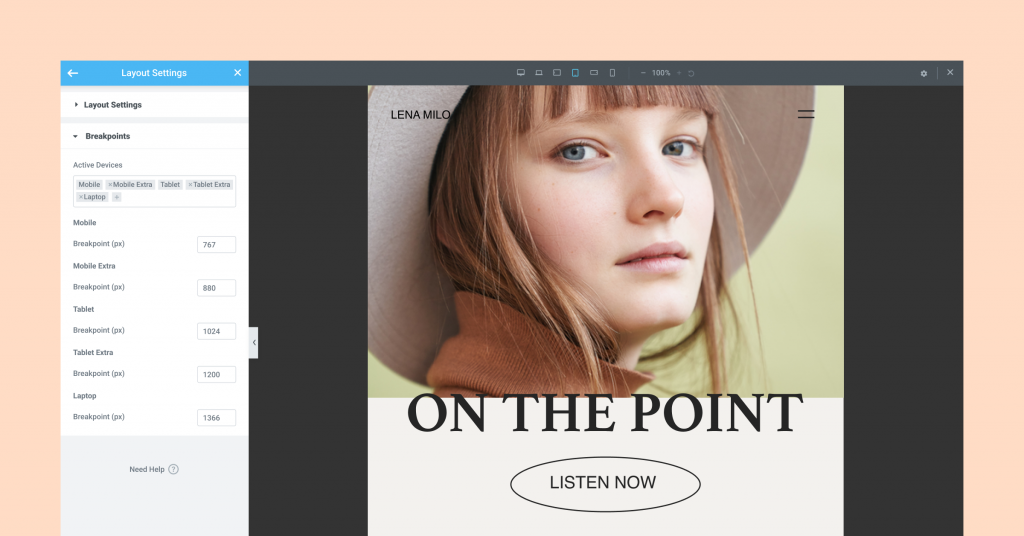
#7 – Puntos de ruptura personalizados
Permitirte lograr un diseño de píxeles perfectos es una de las principales objetivos de Elementor, y suponemos que también es importante para ti, ya que votaste los puntos de ruptura personalizados en séptimo lugar. En agosto de este año, se añadieron cuatro puntos de ruptura adicionales a los dos anteriores, lo que te permite controlar cómo se ve su sitio web en hasta 7 tipos de dispositivos diferentes.
Los puntos de ruptura personalizados te permiten elegir el punto de interrupción y ajustar el estilo de cada uno, para garantizar que tus usuarios vean tu sitio web de manera óptima, en cualquier dispositivo. Por ejemplo, aquellos de ustedes con una galería de imágenes que muestra cuatro imágenes en una fila pueden no querer ajustar la visualización en el móvil a dos imágenes en cada fila. Con puntos de interrupción personalizados, puede hacerlo sin duplicar secciones, lo que afecta el rendimiento.

Y… eso es todo
Ahora que se ha compartido algunos de los principales logros del año pasado y sus actualizaciones favoritas, es hora de dejar de mirar hacia atrás y ver que nos depara el futuro. Tal como se ha hecho en 2021, se planea lanzar actualizaciones extremadamente impactantes en 2022, actualizaciones que cambiarán la forma en que crea sitios web, ¡para mejor!
¿sabías que también puedes influir en el aspecto de cada actualización? Elementor’s Dev Edition te permite experimentar nuevas funciones y widgets antes de que estén disponibles públicamente, lo que te brinda la oportunidad de proporcionar comentarios, lo que puede dar forma a su desarrollo final.
Nota importante : las funciones de Dev Edition se encuentran en sus primeras etapas de desarrollo, por lo tanto, se recomienda instalarlo solo en entornos de prueba o ensayo y no en entornos de producción. En la etapa Dev Edition, es posible que encuentres problemas o errores, si es así, proporciona tus comentarios aquí .
Descárgate la edición para desarrolladores aquí