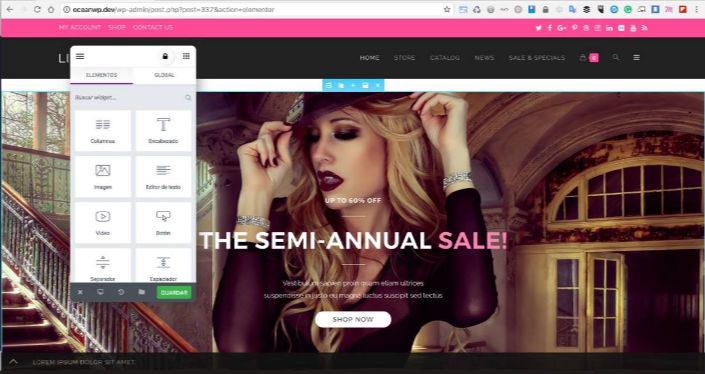
Ya desde hace algún tiempo tenía ganas de compratir, una característica que ya vi en un tema Fusion hace tiempo y me parecio interesante. Ademas de su diseño fresco y moderno, una cosa que no se ve, es que en el panel de administración tienes la opción de configurar la barra de herramientas de forma flotante, de forma que siempre ves con mayor precisón como va quedando tu diseño.
En el tema esta la opción de dejar la barra de herramientas de forma flotante o no, yo he cogido los archivos necesarios y añadido unas lineas de código de forma que esta característica la puedes añadir a tu tema en caso de que te guste.
Te dejo a continuación un archivos comprimido con el css y js, necesario que debes descomprimir y copiar en el directorio raiz de tu tema, y tan solo en el archivo de functions.php debes de copiar lo siguiente:
function elementor_enqueue_elementor_admin_scripts() {
wp_enqueue_style( 'fusion-elementor-admin', get_stylesheet_directory_uri() . '/elementor-admin.css' );
wp_enqueue_script( 'fusion-elementor-admin', get_stylesheet_directory_uri() . '/js/elementor-admin.js' );
}
add_action( 'elementor/editor/after_enqueue_scripts', 'elementor_enqueue_elementor_admin_scripts', 5 );
Espero que te guste.