Este més de septiembre, después de añadir los widgets para Facebook, nos sorprenden con un nuevo widget, –quizás el más esperado– para la creación de menús, Lo cual a partir de ahora se nos facilita mucho la creación de temas basados en Elementor y nos permite prescindir de tener que recurrir a plugins adicionales.
En la actualidad esta caracteristica sólo estaba disponible a través del plugín NavMenu Addon For Elementor, además de algúnos temas que lo proporcionan como extra como es el caso de OceanWP, así pues a partir de hoy hay una razón más para adquirir la versión pro si queremos hacer un uso más profesional o intensivo de Elementor.
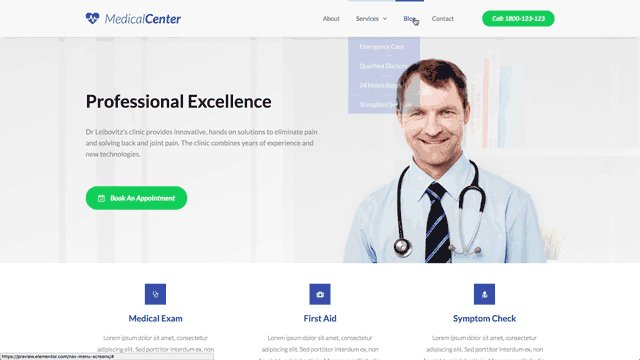
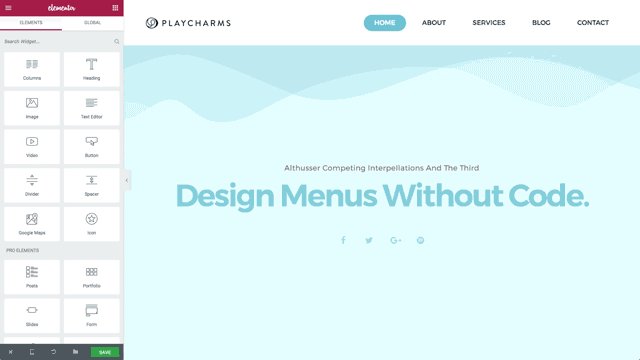
Diseños horizontales, verticales y desplegables
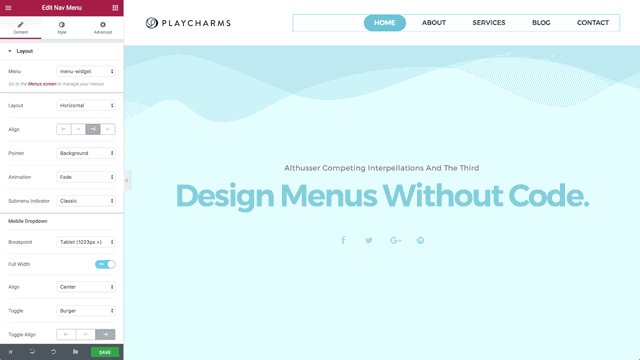
Su uso no puede resultar más sencillo, elija un menú de los creados anteriormente en WordPress, y ya puede comenzar a personalizar el diseño del menú. Su primera opción es elegir entre 3 diseños básicos:
- Horizontal – El menú se extenderá horizontalmente de izquierda a derecha o viceversa.
- Vertical – Para que el menú sea vertical y vaya de arriba a abajo.
- Desplegable – Otra disposición vertical donde el submenú cae como un acordeón.



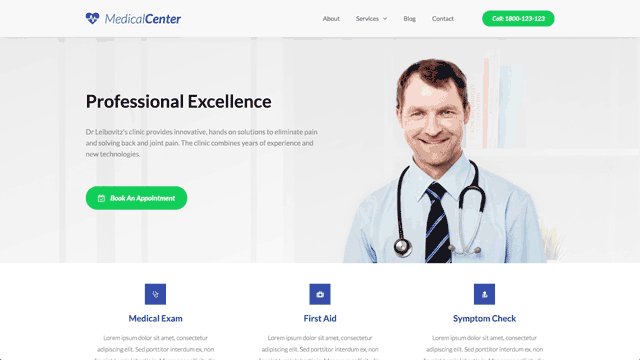
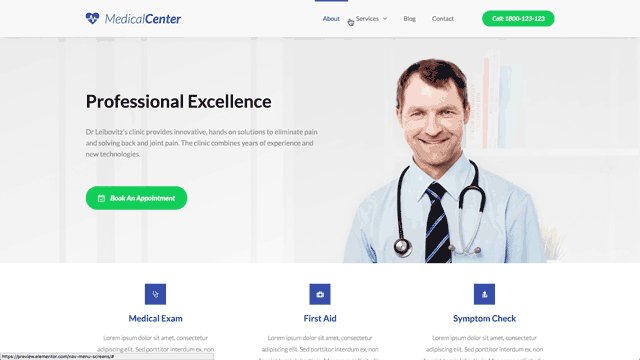
Punteros y Animaciones
Al seleccionar un puntero y una animación para el menú, puede crear más de 50 efectos diferentes para los elementos de menú activos y activos. Basta mirar los siguientes ejemplos para que te hagas una idea de ello:
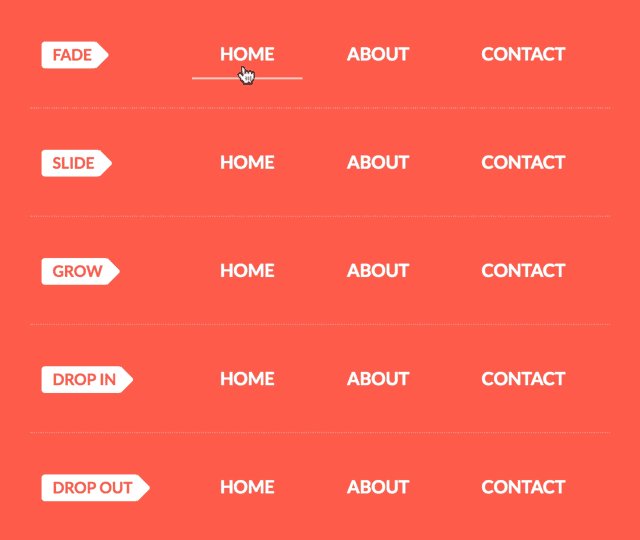
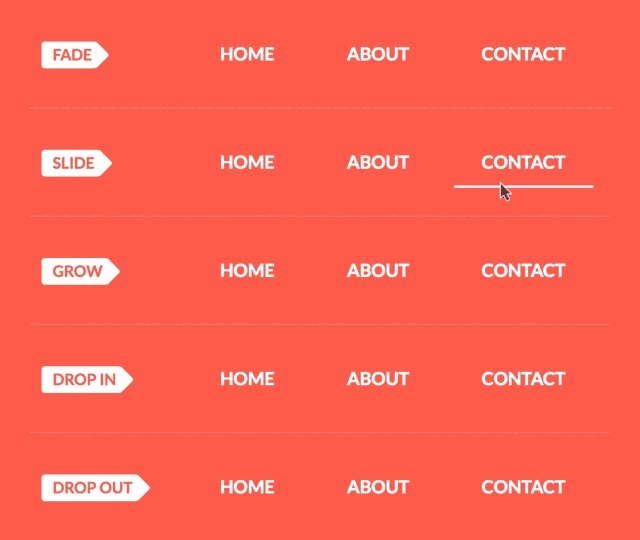
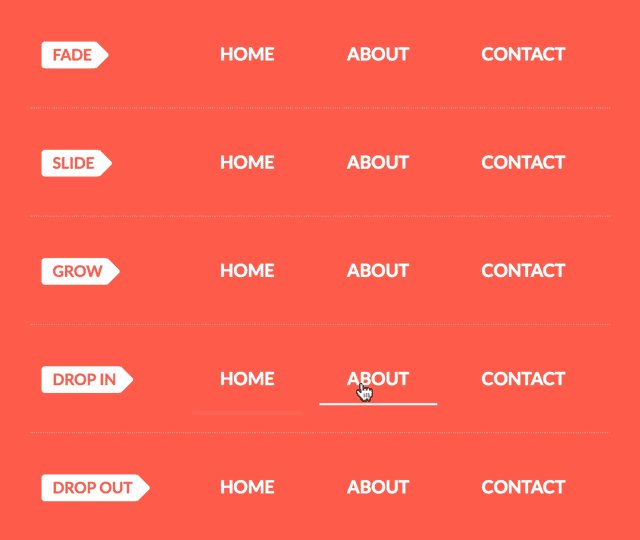
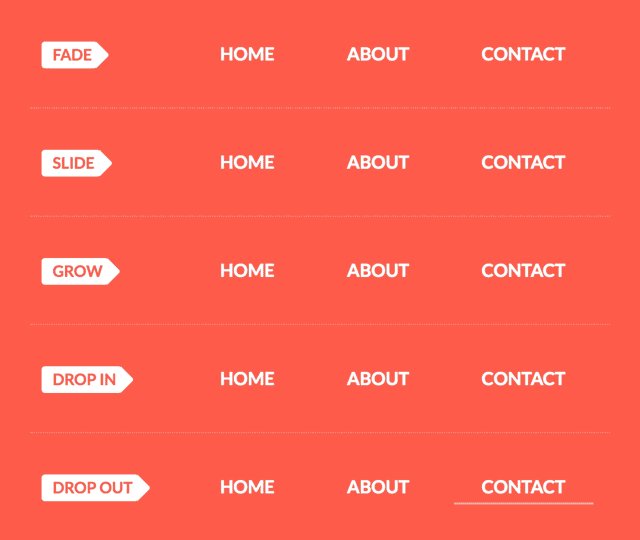
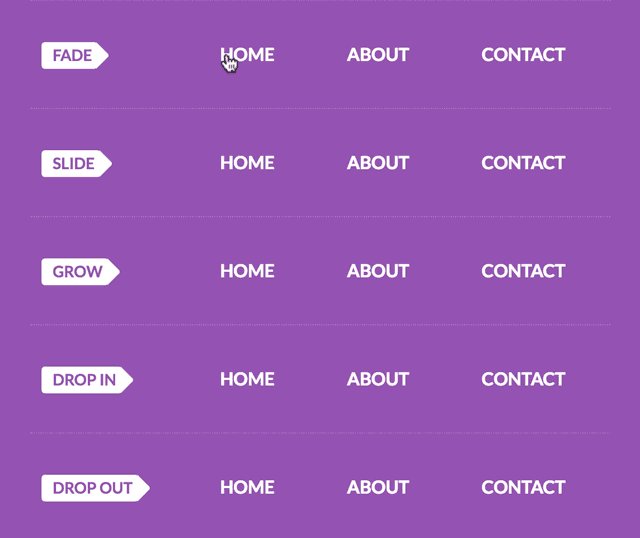
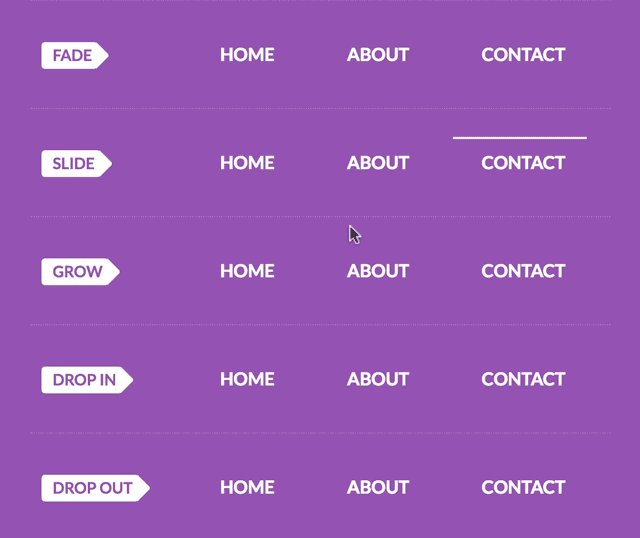
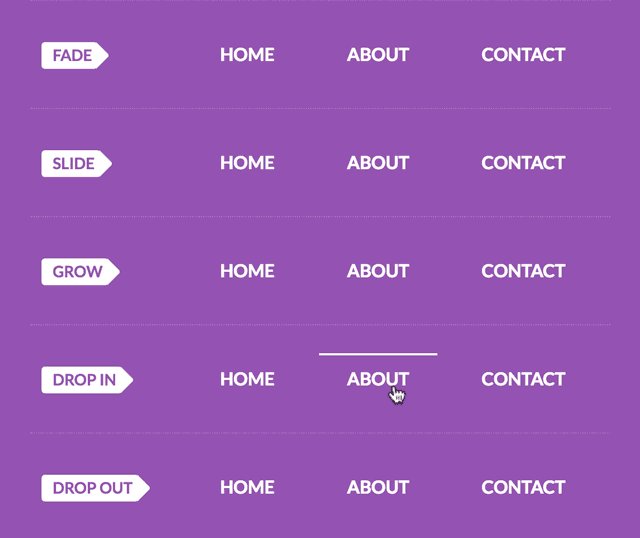
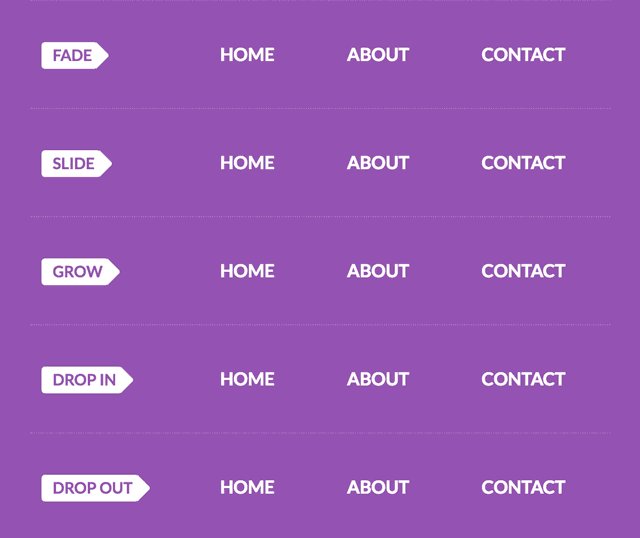
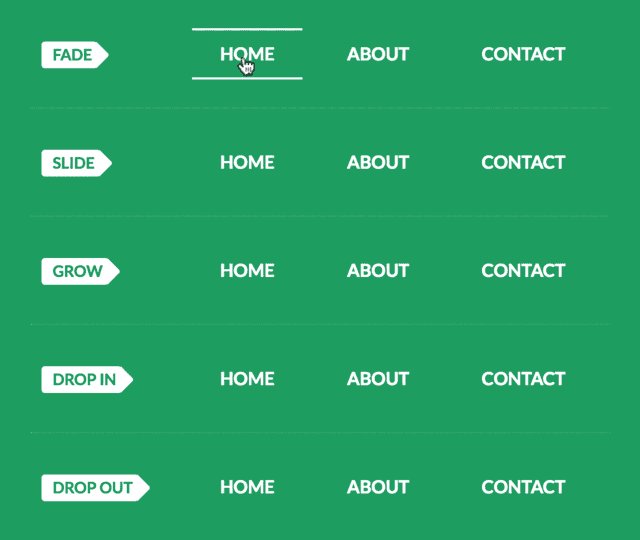
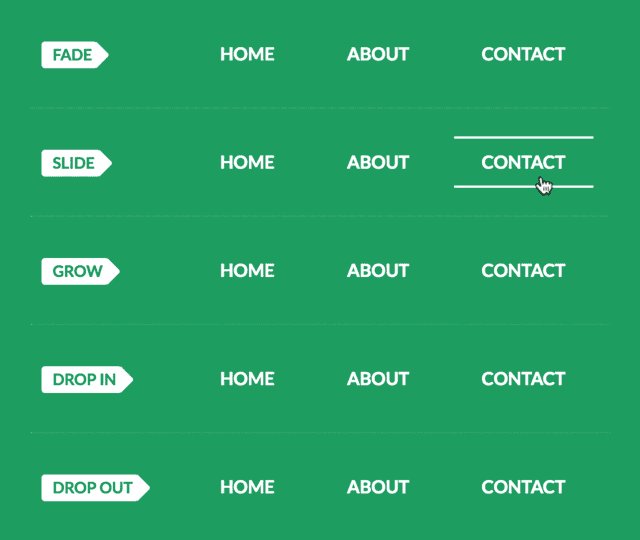
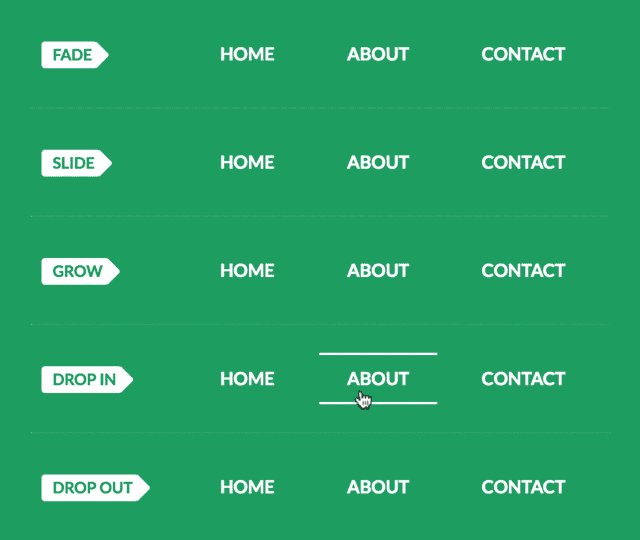
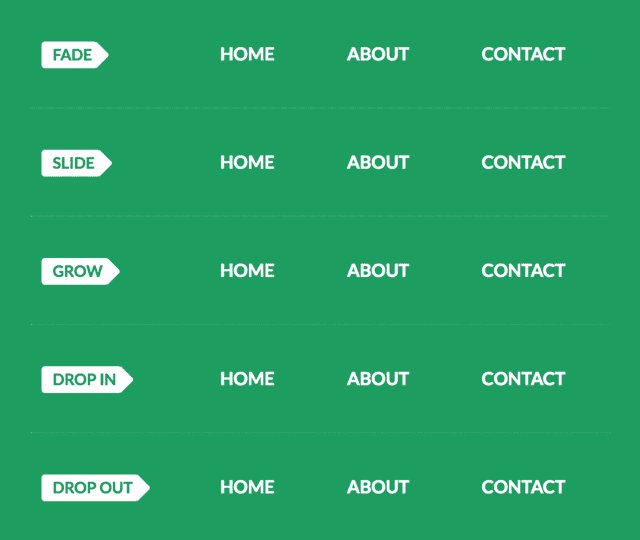
Animaciones para el tipo de puntero subrayado (Underline)
Existen 5 tipo de animaciones: Fade, Slide, Grow, Drop in y Drop out.

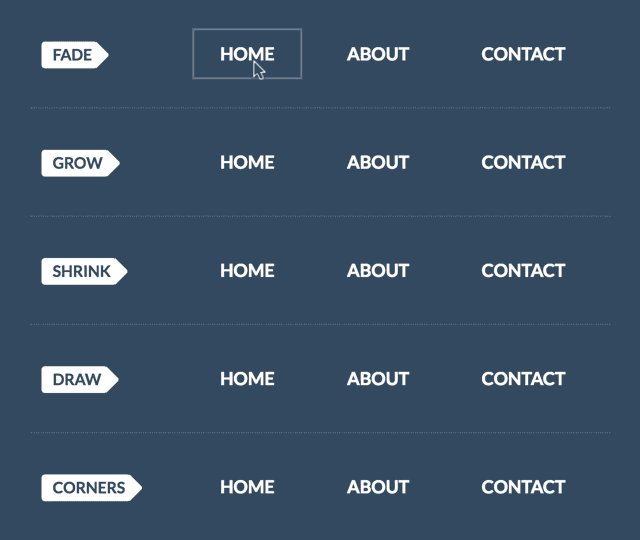
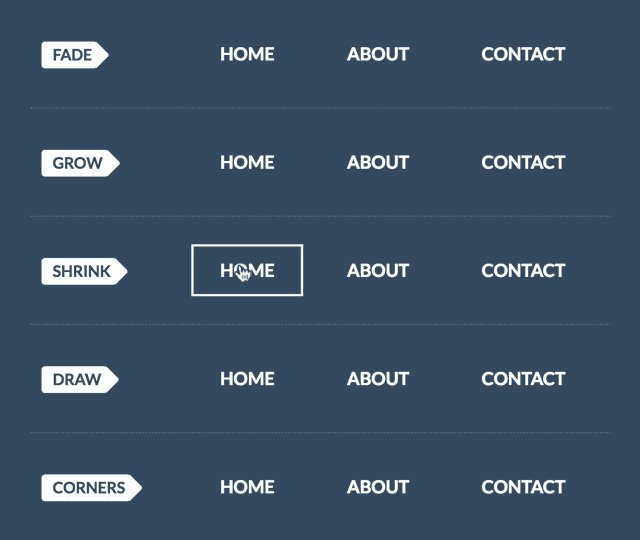
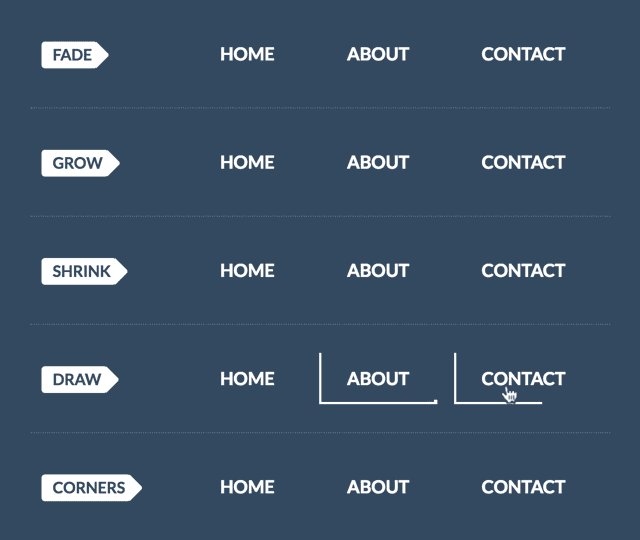
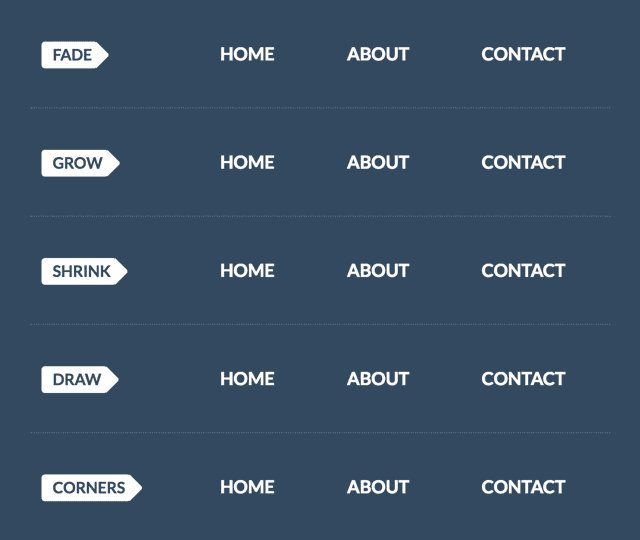
Animaciones para el tipo de puntero enmarcado (Framed)
El puntero enmarcado incluye 5 animaciones: Fade, Grow, Shrink, Draw y Corners.

Animaciones para el tipo de puntero Linea superior (Overline)
Overline incluye el mismo conjunto de 5 animaciones que el subrayado: Fade, Slide, Grow, Drop in y Drop out.

Animaciones para el puntero de doble línea (Double Line)
Aquí de nuevo, para el puntero de doble línea, encontramos 5 animaciones: Fade, Slide, Grow, Drop in y Drop out.

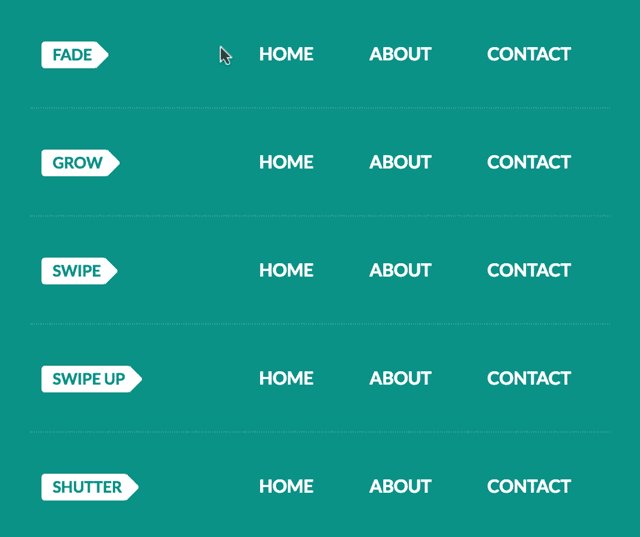
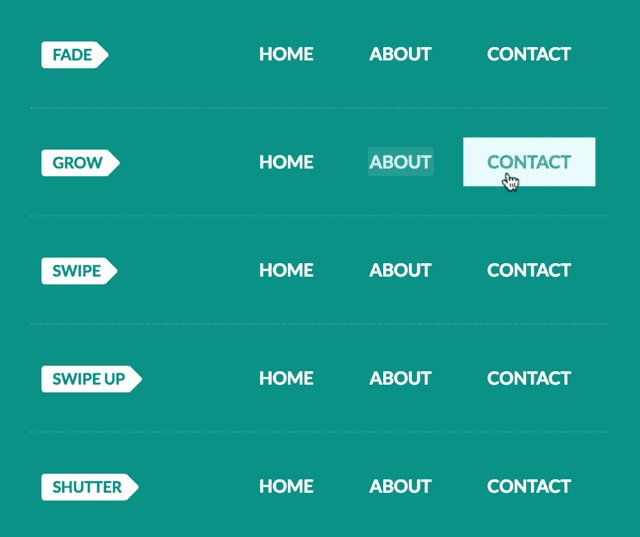
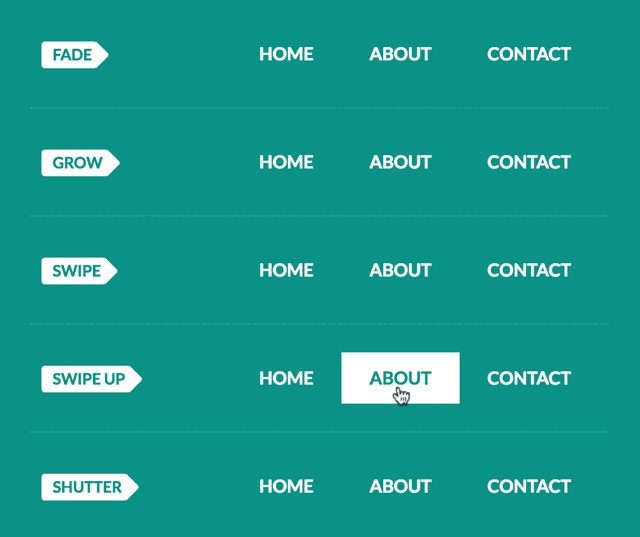
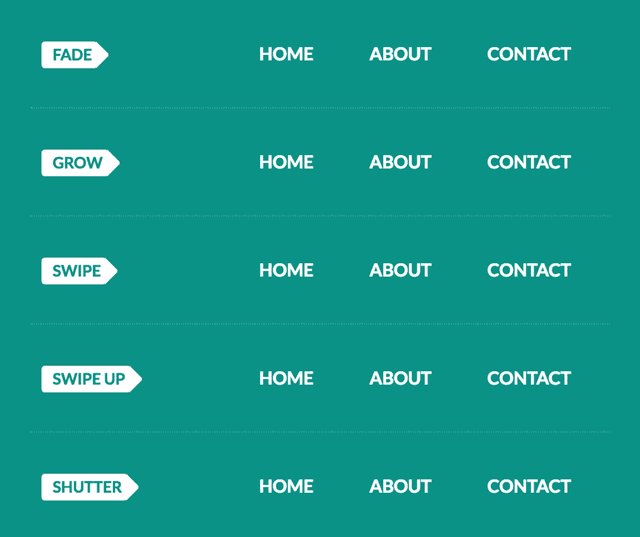
Animaciones para el fondo
El fondo del puntero tiene la mayoría de las animaciones. Crean un estilo de botón en activo. La imagen inferior muestra las 5 animaciones principales, pero hay 11 animaciones disponibles para este puntero: Fade, Grow, Shrink, Sweep (izquierda, derecha, arriba, abajo) y Shutter (vertica, vertical hacia fuera, horizontal, horizontal hacia fuera).

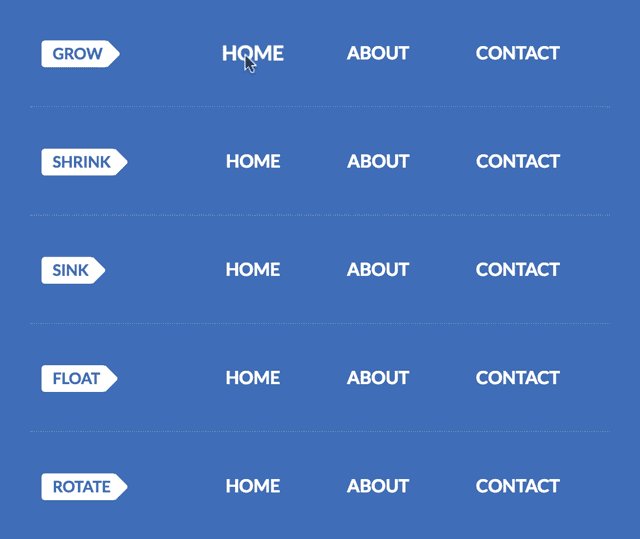
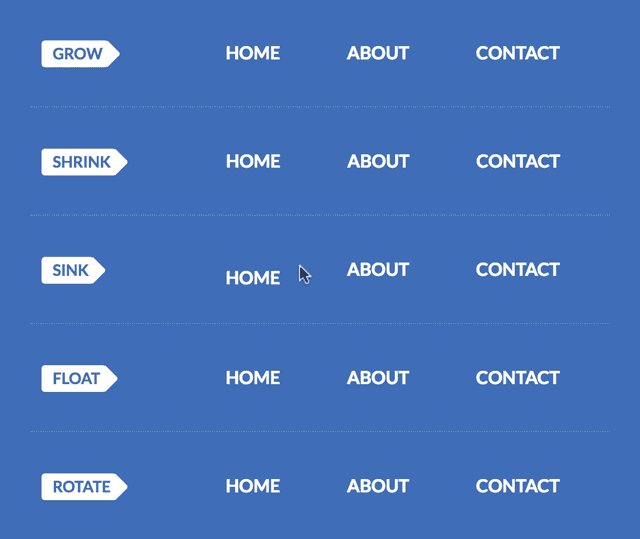
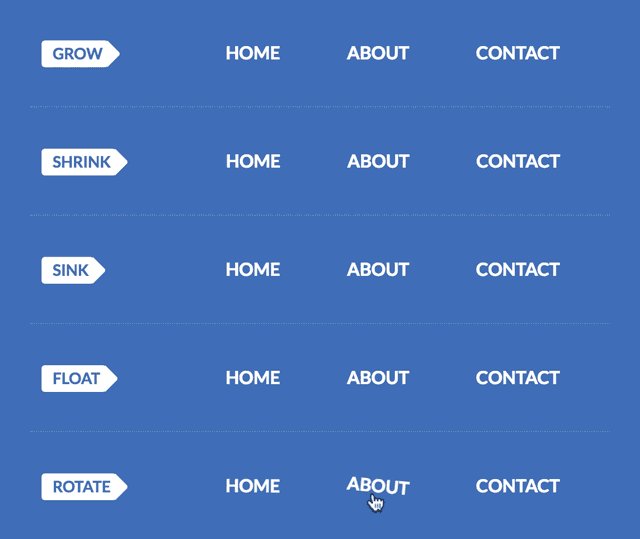
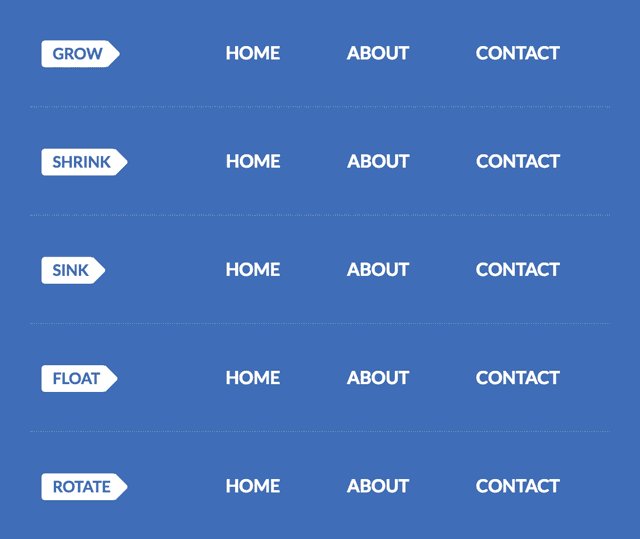
Animaciones de texto
El puntero de texto sólo tiene un efecto de animación de texto, ideal para el menú minimalista. Incluye: crecer, encoger, hundir, flotar, inclinar y girar.

Personalización de menús sin precedentes
Despues de varios meses de arduo trabajo se han añadido un conjunto de personalizaciones que permiten crear un número de posibilidades impresionante, espaciado, colores, fuentes. Cada parámetro de diseño se ha traducido a la interfaz de usuario visual.
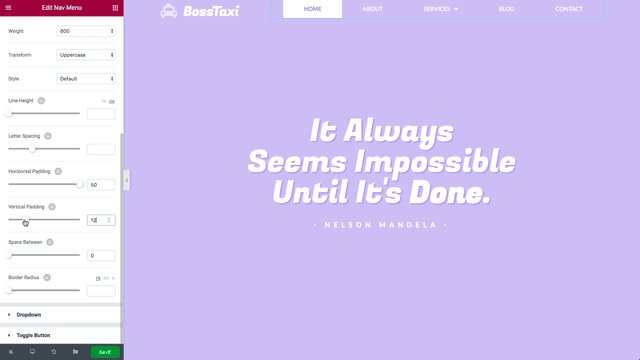
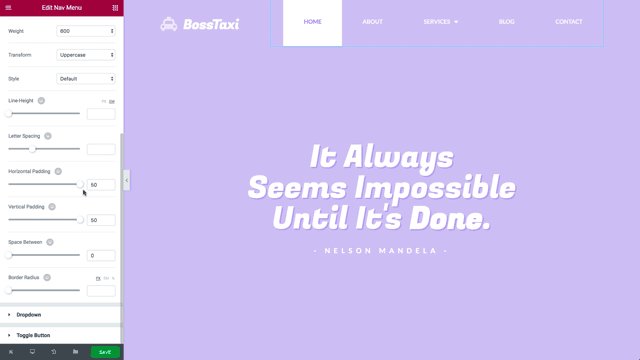
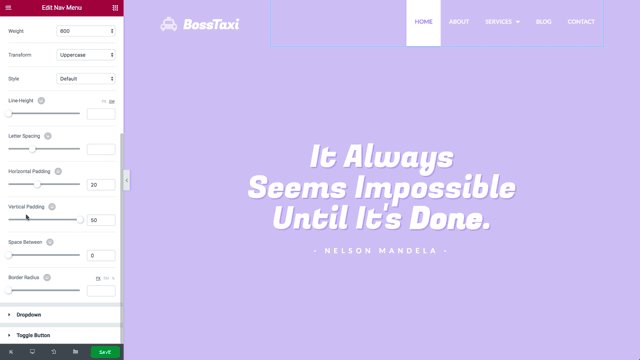
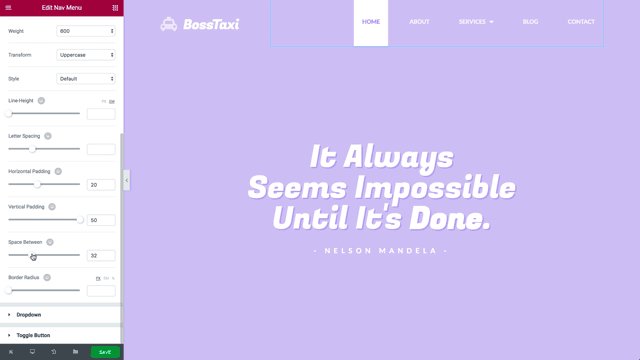
Espaciado y alineación del menú
Cualquier diseñador web sabe que el espaciado de configuración es uno de los trabajos más comunes cuando al diseñar el menú. Ahora se hace con unos pocos controles deslizantes muy prácticos.
Algunos de nuestros controles de espaciado de menú incluyen:
- Acolchado horizontal para cada elemento del menú y submenú
- Acolchado vertical para cada elemento del menú y submenú
- Espacio entre los elementos del menú
- Alineación derecha, izquierda, central y justificada

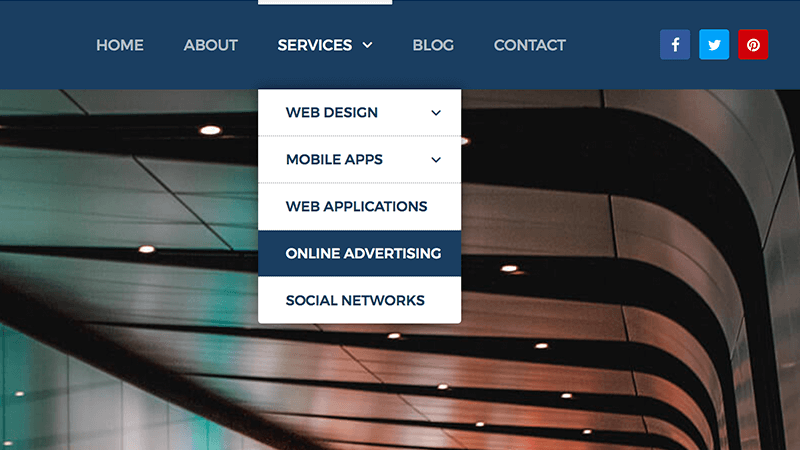
Color, Fondo y Tipografía
Al personalizar el color y la tipografía de los elementos del menú, puede crear una amplia gama de posibilidades. Desde menús transparentes a semitransparentes, de ancho total, minimalista, ligero, oscuro … El límite lo pones tú.
Además, obtendrás las mismas opciones de diseño para el submenú.
El menú desplegable ha recibido el mismo cuidado que el menú.
El icono par los elementos desplegables puede configurarse para ser un rectángulo clásico, vértice, ángulo, ninguno o más.

Puedes configurar todos los aspectos de diseño del submenú delmenú desplegable, incluyendo texto y colores de fondo, tipografía, relleno horizontal y vertical, borde, sombra de cuadro, divisor y distancia.
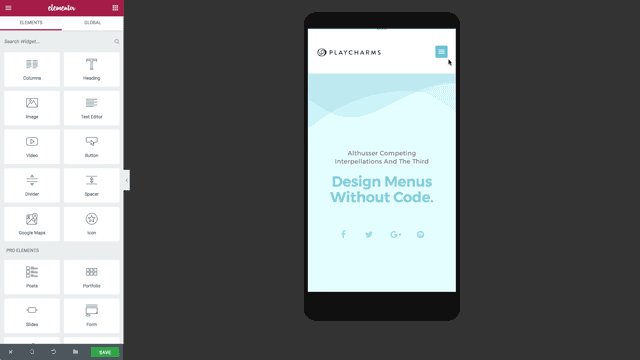
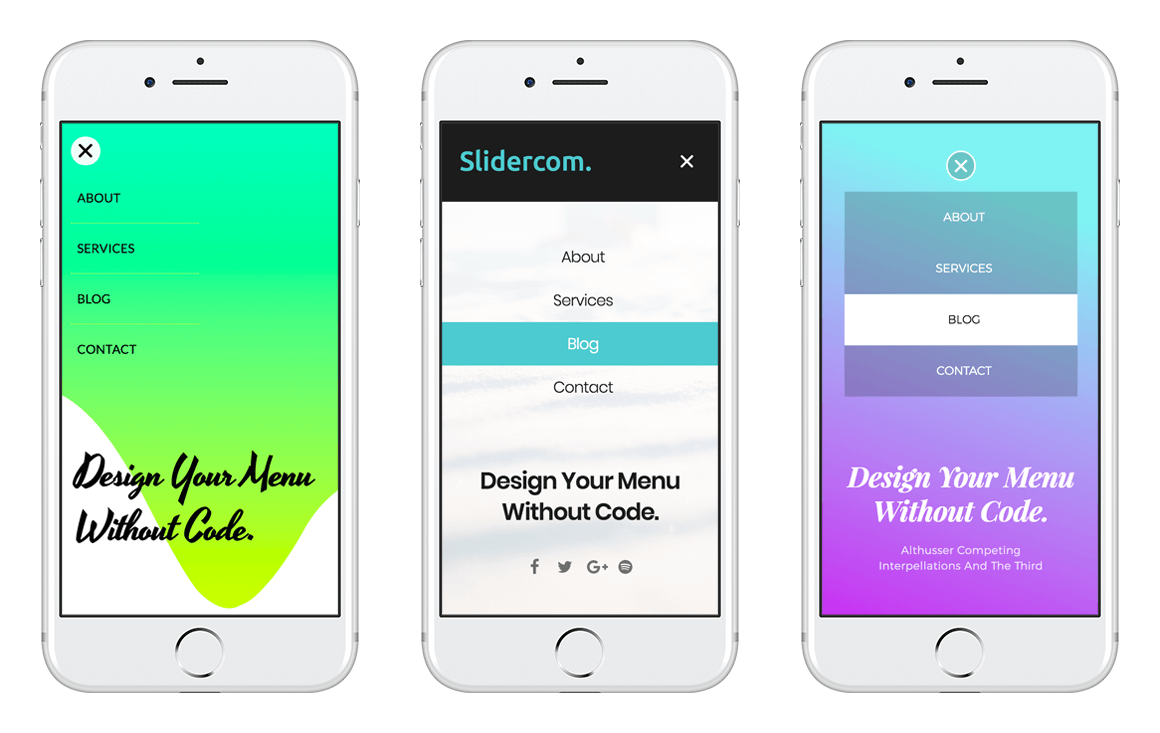
Menú responsivos para dispositivos móviles
Elementor ofrece una solución completa para menús en dispositivos móviles. El menú se controla mediante un conjunto ajustes separados, que te permiten personalizar fácilmente cada menú con el dispositivo adecuado.

Las características del menú para dispositivos móviles que Elementor incluye son:
- Puntos de corte para móviles y tabletas. Utilizando la configuración de punto de corte, puede decidir si el menú para móvil se mostrará en la tablet y móvil (1023px o inferior) o sólo para móviles (767px e inferior).
- Anchura del menu. Al establecer cómo ancho total, puede tener la pantalla de menú móvil con un ancho limitado cuando se cierra (cuando sólo se muestra el icono de la hamburguesa), pero se extendió a todo el ancho cuando se abre.
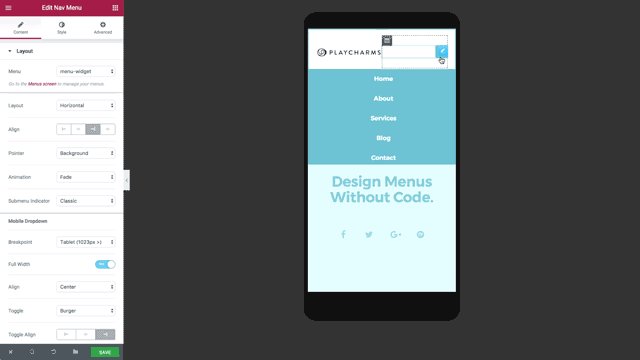
- Hamburguesa o menú móvil de texto (Menús verticales y de acordeón). Puede elegir mostrar un icono de hamburguesa plegable o un menú vertical totalmente visible.

- Alineado / alineación al centro. Elije si el menú móvil está alineado al lado o al centro.
- Alineación de la hamburguesa. El icono de hamburguesa cerrada se puede alinear a la izquierda, centro o derecha.
- Diseño del botón de conmutación. Estilo de su botón de conmutación por color, color de fondo, el tamaño, el ancho de la frontera, el radio de la frontera y los estados normales y hover.
- Diseño de los elementos desplegables. Establece el color, la tipografía, el espaciado, el divisor y la sombra de la caja del menú desplegable para los estados normal y de volteo.
- Navegación responsive. El menú se verá bien en cualquier dispositivo, con el ajuste adecuado de acuerdo con el ancho del dispositivo.








5 comentarios
Hola como estas, estoy realizando una web con elementor pro y este widget me reconoce un solo menú, siendo que tengo dos que quiero usar. Incluso borre el primero para usar solo el segundo, pero aunque en las opciones me da la posibilidad de elegirlo, en la pantalla se sigue mostrando el primero ¿Que puedo hacer? Saludos
Buenos días Francisco, esto que comentas es la primera noticia que tengo al respecto. Podrias indicar la URL para que veamos a ver si tepuedo ayudar y una lista de plugins que estas utilizando por si hay algo que entre en conflicto?
Hola Angel, te consulto si conoces la posibilidad de cambiar el color de fondo de menú y pestañas en la versión para móviles, ya que el fondo queda igual en todas las pestañas y cuando se abren las sub-pestañas se confunden , y no dan una buena experiencia de navegación , solo logrando cambiar el color ya sería más interesante .
gracias y saludos
Buenos dias, perodón por no responder antes, estaba un poco asfixiado de trabajo 🙂 Lo unico que se me ocurre es que por medio de css y mediaquerys puedas hacer cambios en la versión móvil, es posible verlo en algún lugar?