Hoy 11 de abril, cuando debe estar a punto de salir la nueva versión de Elementor Pro 2.0, presentan un nuevo centro de recuross paara desarrolladores con referencia al código completo y tutoriales con los que aprender a crear tus propias extensiones para Elementor, o bien integrarlo en tu propio tema.
La nueva documentación consta de dos secciones:
- Una referencia completa al código en code.elementor.com, que se genera de forma automática a partir de los phpDocs de Elementor y que se actualizará con cada nueva versión.
- Un centro de recursos para desarrolladores propiamente dicho, ubicado en developers.elementor.com, que incluye guías y tutoriales donde se explica como crear tus propias extensiones paso a paso.
En la referencia del código se explica que hace cada función, clase, método y hook, mientras que el centro de desarrollo es un conjunto de tutoriales que explica como usar todos estos elementos para crear tus propias extensiones.

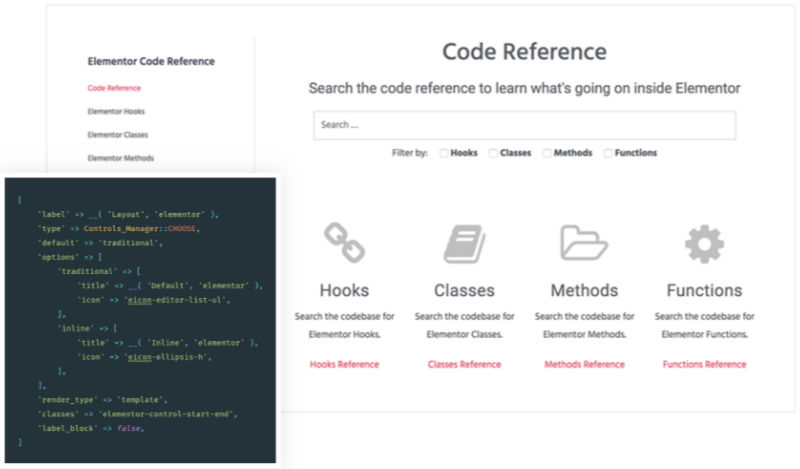
Referencia al código de Elementor
El nuevo portal code.elementor.com de referencia al código de Elementor es completamente familar paara los desarrolladores de WordPress, ya que es generado automáticamente de la misma manera en que se genera las páginas de referencia para WordPress.
La nueva sección de hooks de Elementor resulta bastante útil, ya que se han documentado todas las acciones y filtros. Esta nueva guía reemplaza a los actuales documentos en GitHub. En el futuro comentan que incluirán fragmentos y códigos de ejemplo.
La actual referencia al igual que en WordPress, sólo hace referecia a php. La futura versión de Wodpress 5.0 tendrá una variedad de nuevos jsDocs que se aplicarán a Elementor. En próximas versiones, todos estos nuevos archivos de javascript también se documentarán.

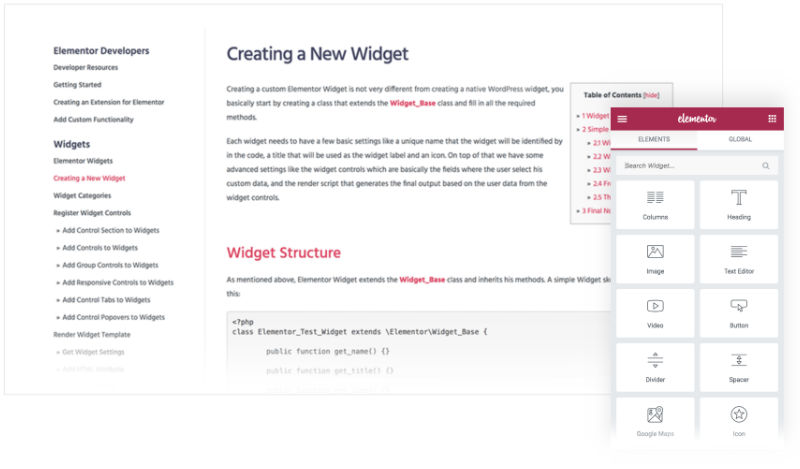
Recursos para desarrolladores de Elementor
Es aquí en esta sección donde se podran ver tutoriales reales que explican como crear tus propias extensiones. Incluye muchos ejemplos de código y guías que te enseñan paso a paso como extender Elementor.
Se incluye un tutorial detallado para desarrollar una extensión donde además se puede ver como implementar todos los estandares de codificación para WodPress recientes y sus mejores prácticas.
Los desarrolladores de complementos pueden encontrar algunas plantillas para crear Widgets, nuevos controles o agregar otras funciones personalizadas.
Para los desarrolladores de temas hay un tutorial para implementar la nueva API de ubicaciones, que permite al ususario controlar no solo el contenido de la página, sino que también el diseño del tema. Asegurate de revisar y probar el tema llamado Hello Theme. Se ha creado con la configuración mínima posible para permitir la compatibilidad de Elementor y a su vez te pueda servir de una idea para desarrollar el tuyo propio.







