Elementor 3.6 marca el primer paso en una serie de actualizaciones de infraestructura que transformarán la forma en que diseñas tus sitios web, comenzando con los contenedores Flexbox. Esta nueva funcionalidad te permitirá crear diseños con píxeles perfectos, receptivos y ligeros.
Con la aparición de Elementor 3.6, se presenta los contenedores Flexbox, una nueva estructura de diseño simplificado que trae una implementación más amplia de las características de CSS Flexbox al Editor. Esta estructura te permite lograr diseños receptivos con píxeles perfectos y diseños muy avanzados rápidamente y con un marcado mucho más pequeño, lo que mejora significativamente el rendimiento. Esta característica marca un cambio transformador en la forma en que hasces los sitios web con el constructor de Elementor y es la base de una variedad de capacidades avanzadas adicionales.
Los contenedores Flexbox son un nuevo bloque de construcción en Elementor que le permite diseñar, alinear y distribuir eficientemente elementos en un contenedor de una manera ligera y receptiva. Con los contenedores Flexbox, puedes colocar widgets directamente dentro del contenedor, así como anidar contenedores infinitamente. Luego, puedes controlar el diseño y la distribución de los widgets dentro del contenedor y ajustar su contenido a cada tamaño de pantalla, lo que resulta en una mayor capacidad de respuesta, sin comprometer la velocidad y sin escribir una sola línea de código.
Después de varios meses en la edición para desarrolladores y después de haber implementado una gran cantidad de comentarios de la comunidad, se presenta los contenedores Flexbox como un experimento alfa.
Cuando el experimento esté activado, podrás añadir nuevos contenedores a una página en lugar de las ya conocidas secciones, columnas y secciones internas. También podrás añadir contenedores a una página existente que se creó previamente con el diseño sección-columna. Con el experimento activado, no podrás añadir nuevas secciones o columnas a tus páginas.
Pruébalo primero en el área de juegos creada para los contenedores Flexbox
Dado que los contenedores son una nueva forma de crear estructuras de sitios web en Elementor, esta versión se acompaña de material educativo adicional, incluido Flexbox Containers Playground . Esta zona de juegos incluye 10 lecciones para ayudarte a familiarizarte a diseñar con los contenedores Flexbox.
Ten en cuenta: los experimentos deben usarse con precaución: las características se presentan como experimentos cuando incluyen cambios de infraestructura que pueden afectar tu sitio web de manera imprevista. Obtén más información sobre los experimentos aquí .
Si desactivas el experimento, todos los Contenedores que crees se eliminarán de tu sitio web, podrás restaurarlos si reactivas el experimento y vuelves a una revisión anterior.
Nota importante sobre la versión 3.6 de Elementor
Cuando Elementor 3.6 se lanzó por primera vez el 22 de marzo, algunos usuarios encontraron problemas técnicos debido a la incompatibilidad de complementos de terceros. Inmediatamente fué lanzado un parche con Elementor 3.6.1, que debería resolver la mayoría de los problemas al reducir las reglas de aplicación de errores y permitir que el editor se cargue.
¿Cuál es la diferencia entre contenedores y secciones?

Cuando actives el experimento de contenedores, podrás añadir contenedores a tu página, así como arrastrar contenedores al Lienzo, o a otro contenedor usando el widget. También notarás que los bordes del Contenedor son de un tono azul más oscuro que los bordes de la sección.
A continuación mostramos en una tabla algunas diferencias técnicas adicionales entre contenedores y secciones.
| Estructura de los contenedores Flexbox | Estructura Sección-Columna | |
| Añadiéndolo a la página | Añade un contenedor en el Editor con el símbolo ‘+’, o arrastra el widget contenedor al Editor | Añade una sección en el editor con el símbolo ‘+’ |
| Ubicación del widget | Directamente dentro de un contenedor | En una columna, dentro de una sección |
| Ancho del widget | En línea por defecto | Ancho completo por defecto |
| Anidamiento | Anidamiento infinito | Una sección interior |
| Dirección del widget | Columna, Fila, Columna inversa o Fila inversa | Posicionamiento en columna o en línea |
| Diseño adaptativo | Orden personalizado de widgets o Contenedores para cada dispositivo | Columna inversa o secciones duplicadas |
| Alineación | Flex-Start, Flex-Center, Flex-End | Izquierda centro derecha |
| Hipervínculos | Envuelve el contenedor para crer hipervínculo | Hipervínculo de un widget, no de una sección o columna |
Los contenedores Flexbox transformarán la forma de crear sitios web
Con los contenedores Flexbox puedes crear rápidamente diseños simples y avanzados y mejorar la experiencia y el rendimiento del usuario. A continuación se muestran algunos ejemplos de cómo:
Crea diseños Pixel-Perfect con un marcado reducido, rápidamente

Anteriormente, si deseabas crear un diseño de sitio web que incluyera varios widgets en una fila, tenías que establecer el ancho de cada widget en línea, lo que crea un flujo de trabajo redundante o crear una sección con varias columnas dentro, lo que perjudica el rendimiento. Por ejemplo, si quisieras crear una sección de logotipo con 4 logotipos seguidos, con secciones y columnas, tendría que establecer el ancho de cada logotipo en línea o crear una sección con 4 columnas y colocar un logotipo en cada una.
Con los contenedores Flexbox, puedes usar un solo contenedor, añadir todos los logotipos que desees y cambiar la dirección del contenedor de columna a fila, para ver todos sus logotipos en una fila, con un solo clic. También puedes aprovechar el control justificar contenido para distribuir los logotipos como desees dentro del contenedor.
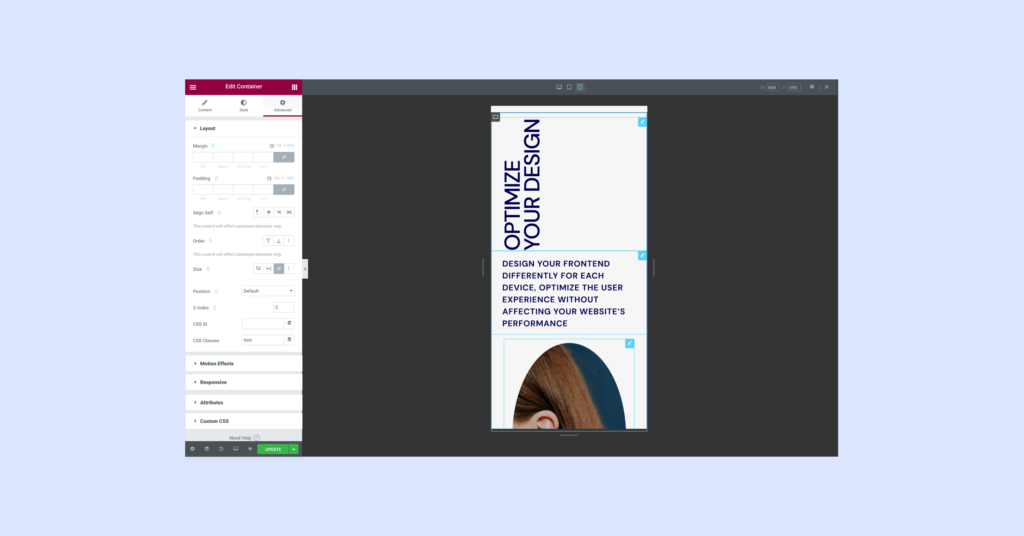
Personaliza completamente tu diseño para cada punto de ruptura

A medida que diseñas tu sitio web, es importante considerar cómo se ve en diferentes dispositivos. Es posible que un diseño que funcione en un ordenador de escritorio no brinde la misma experiencia de usuario en una pantalla más pequeña, como la de un dispositivo móvil. Aprovechando el poder de CSS Flexbox, puedes personalizar el diseño de tu sitio web para cada dispositivo. Puedes cambiar la dirección, el orden, la alineación y la distribución de elementos dentro del contenedor para cada dispositivo, sin tener que crear contenedores duplicados. Esto da como resultado una experiencia de usuario mejorada, sin afectar el rendimiento de tu sitio web.
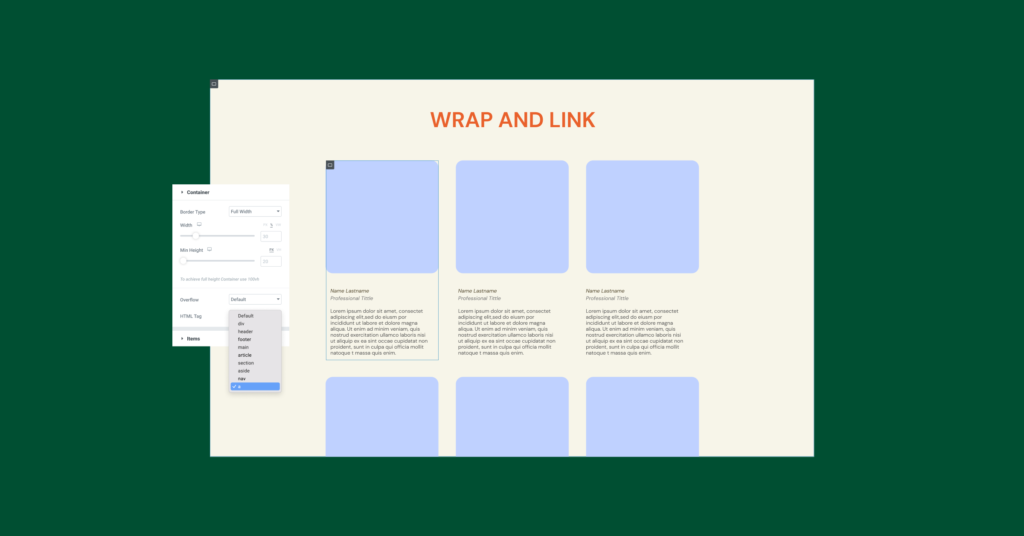
Facilita experiencias de usuario intuitivas con contenedores en los que se puede hacer clic
Algunos diseños hacen que los visitantes piensen que se podría hacer clic en toda el área de contenido, como una tarjeta. Sin embargo, cuando intentan hacer clic en ella, tienen dificultades para encontrar el área de la tarjeta en la que realmente se puede hacer clic. Con los containers, puedes envolver todo el contenedor y añadirle un enlace, lo que hace que se pueda hacer clic en todo el contenedor, lo que crea una experiencia muy intuitiva para tus visitantes.

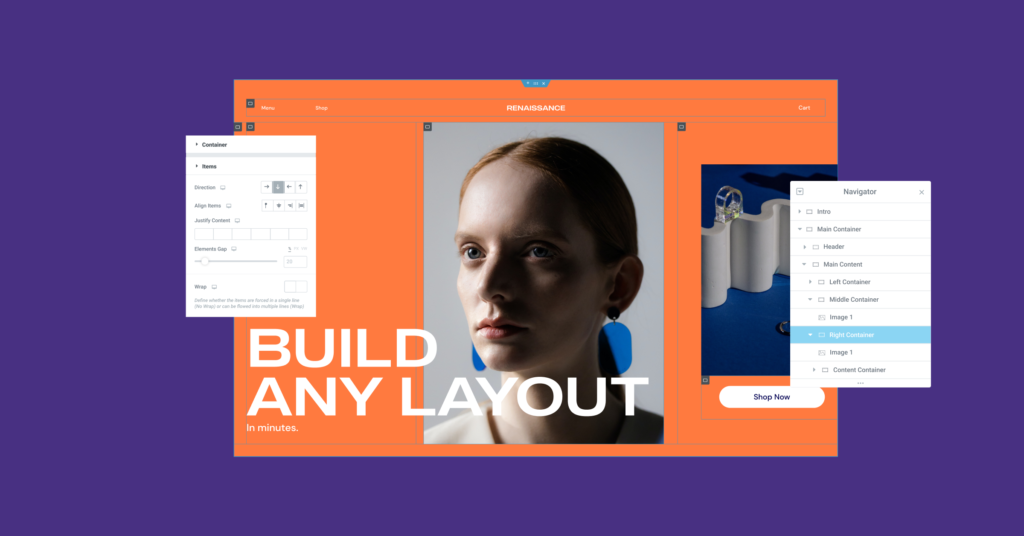
Anida contenedores infinitamente para crear diseños avanzados
Los contenedores flexbox te permiten crear diseños avanzados más rápido. Mientras que con el diseño de columna de sección, solo podrás colocar una sola sección interna dentro de una columna, con los contenedores Flexbox puedes anidar contenedores infinitamente. la anidación de contenedores te permite establecer diferentes direcciones y alineaciones para cada uno, para crear rápidamente diseños muy avanzados.

Aproveche el poder de CSS Flexbox en el Editor de Elementor
Los contenedores Flexbox, presentados como un experimento, representan un gran salto en la flexibilidad del diseño. Con el experimento activado, podrás aprovechar todos los beneficios del CSS Flexbox en el editor de Elementor, lo que te permitirá crear diseños sofisticados mucho más rápido y con mucho menos salida DOM. Además de los beneficios inmediatos de flexibilidad de diseño, los contenedores también son la base de varias funciones interesantes próximas, así que permanece atento y pruébelo primero en Playground.
Este artículo es una traducción libre del articulo «Introducing Elementor 3.6: Leverage Flexbox Containers To Create Top Performing and Responsive Designs» del blog de Elementor







